Metal-backed 360° panorama view for iOS.
| Features | |
|---|---|
| 🤘 | Built on top of SceneKit + Metal |
| 👀 | Distorted stereo view for Cardboard |
| 🌐 | Support mono/stereo equirectangular images/videos |
| Direct access to AVPlayer for video control | |
| 👆 | Smooth touch rotation and re-centering |
| 🌄 | Custom SCNScene presentation |
| 🐦 | Written in Swift 3 |
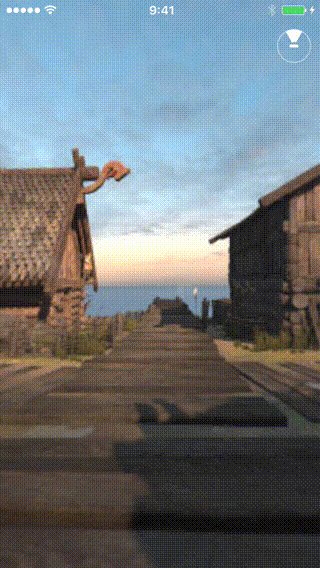
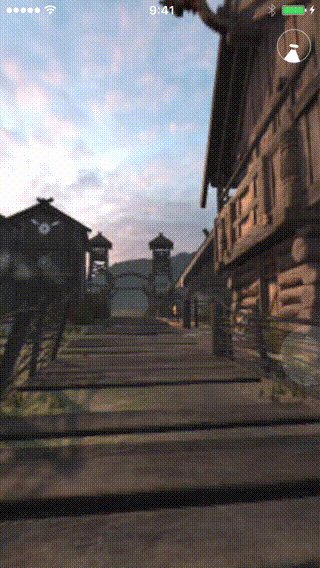
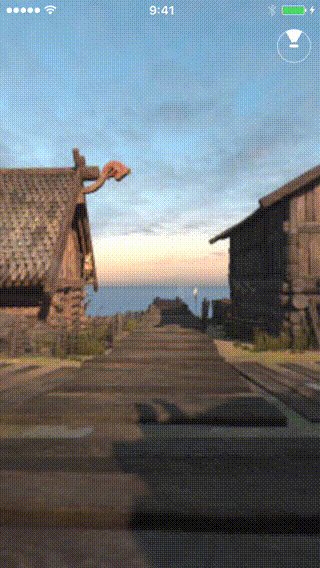
Use PanoramaView to display an equirectangular image or video.
import MetalScope
import Metal
import AVFoundation
guard let device = MTLCreateSystemDefaultDevice() else {
fatalError("MetalScope requires Metal 🤘")
}
let panoramaView = PanoramaView(frame: ..., device: device)
// load monoscopic panorama image
let panoramaImage = UIImage(...)
panoramaView.load(panoramaImage, format: .mono)
// load stereoscopic panorama video
let videoURL = URL(...)
let player = AVPlayer(url: videoURL)
panoramaView.load(player, format: .stereoOverUnder)
player.play()
// load any SCNScene
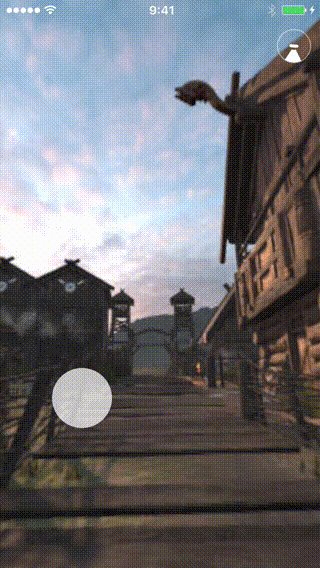
panoramaView.scene = ...PanoramaView rotates the point of view by device motions and user's pan gesture. To reset rotation, just call setNeedsResetRotation()
let panoramaView: PanoramaView = ...
// double tap to re-center the scene
let recognizer = UITapGestureRecognizer(
target: panoramaView,
action: #selector(PanoramaView.setNeedsResetRotation(_:)))
recognizer.numberOfTapsRequired = 2
panoramaView.addGestureRecognizer(recognizer)
// if you want to disable pan gesture:
panoramaView.panGestureRecognizer.isEnabled = false60 FPS demo on YouTube
For stereo display for Google's Cardboard, use StereoView or StereoViewController instead.
let stereoViewController = StereoViewController(device: ...)
// load media
stereoViewController.load(image, format: .stereoOverUnder)
// or any SCNScene
stereoViewController.scene = panoramaView.scene
// customize stereo parameters if needed
stereoViewController.stereoParameters = StereoParameters(
screenModel: .default,
viewerModel: .cardboardMay2015)
present(stereoViewController, animated: true, completion: nil)Check example apps for more samples.
PanoramaView, StereoView and StereoViewController can also be used on iOS simulator by using alternative initializers.
#if arch(arm) || arch(arm64)
let panoramaView = PanoramaView(frame: view.bounds, device: device)
#else
let panoramaView = PanoramaView(frame: view.bounds) // simulator
#endifPlease note that these classes are significantly limited in functionality on the simulator. For example, PanoramaView can display photos, but cannot display videos. For StereoView and StereoViewController, it is a placeholder and nothing is displayed.
- Xcode 8.2+
- iOS 9.0+
- Swift 3.0+
- Metal (Apple A7+)
NOTE: Metal is not supported in the iOS Simulator 😢
If you use Carthage to manage your dependencies, add MetalScope to your Cartfile:
github "ejeinc/MetalScope"
If you use CocoaPods to manage your dependencies, add MetalScope to your Podfile:
pod 'MetalScope'
You can also manually install the framework by dragging and dropping the MetalScope.xcodeproj into your project or workspace.
MetalScope is released under the MIT license. See LICENSE for details.