Time spent: 8 hours spent in total
The following required functionality is completed:
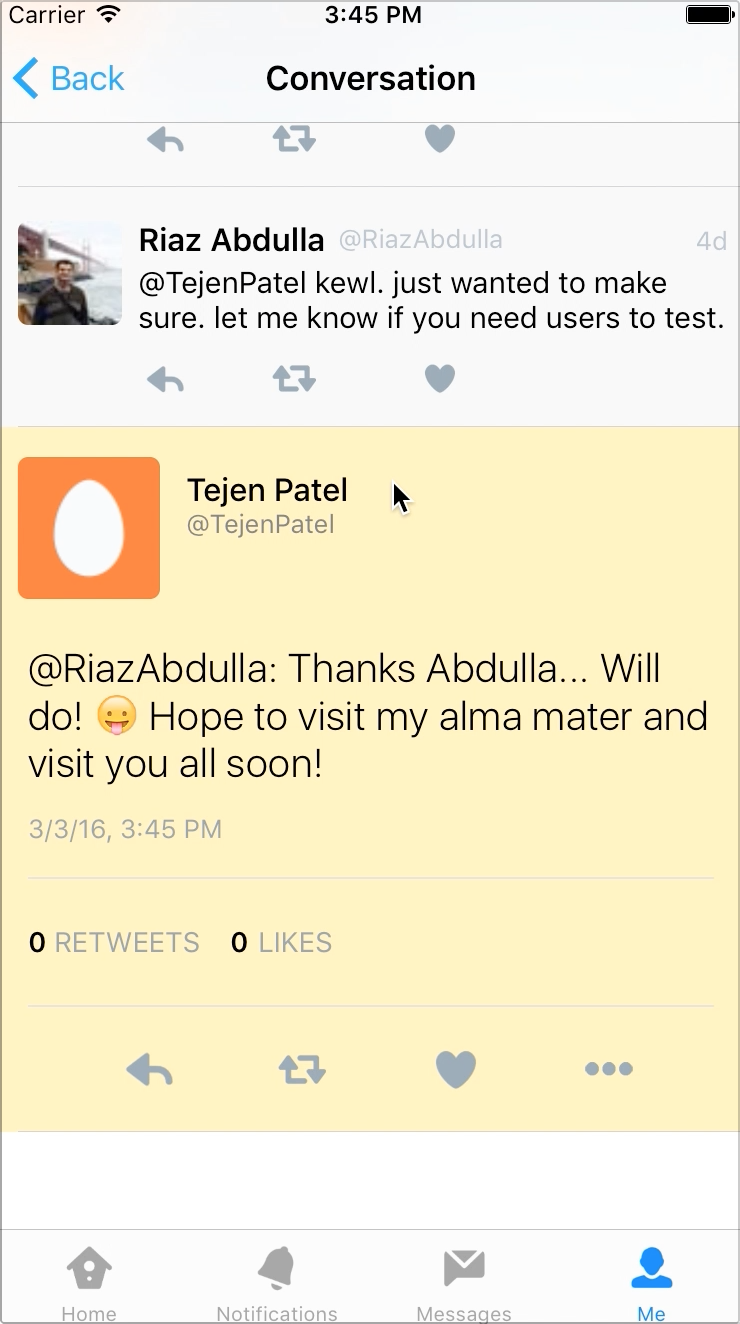
- Tweet Details Page: User can tap on a tweet to view it, with controls to retweet, favorite, and reply.
- Profile page:
- Contains the user header view
- Contains a section with the users basic stats: # tweets, # following, # followers
- Home Timeline: Tapping on a user image should bring up that user's profile page
- Compose Page: User can compose a new tweet by tapping on a compose button.
The following optional features are implemented:
- When composing, you should have a countdown in the upper right for the tweet limit.
- After creating a new tweet, a user should be able to view it in the timeline immediately without refetching the timeline from the network.
- Profile Page
- Implement the paging view for the user description.
- As the paging view moves, increase the opacity of the background screen. See the actual Twitter app for this effect
- Pulling down the profile page should blur and resize the header image.
- Account switching
- Long press on tab bar to bring up Account view with animation
- Tap account to switch to
- Include a plus button to Add an Account
- Swipe to delete an account
The following additional features are implemented:
- Can view entire conversation threads and all replies to Tweets.
- Can reply to a Tweet and see your reply in the context of the conversation.
- Can view images posted in Tweets
- Character count/restriction on Tweet Compose page.
- Infinite Scroll on all Table Views
- Pull to Refresh on all Table Views
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
Here's a walkthrough of implemented user stories:
click image below to view video walkthrough
(click here to view demo in HD on YouTube)
GIF created with LiceCap.
Describe any challenges encountered while building the app.
Copyright ©2016 Tejen Hasmukh Patel
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Twitter is a basic twitter app to read and compose tweets the Twitter API.
Time spent: 7 hours spent in total
The following required functionality is completed:
- User can sign in using OAuth login flow
- User can view last 20 tweets from their home timeline
- The current signed in user will be persisted across restarts
- In the home timeline, user can view tweet with the user profile picture, username, tweet text, and timestamp.
- Retweeting and favoriting should increment the retweet and favorite count.
The following optional features are implemented:
- User can load more tweets once they reach the bottom of the feed using infinite loading similar to the actual Twitter client.
- User should be able to unretweet and unfavorite and should decrement the retweet and favorite count.
- User can pull to refresh.
The following additional features are implemented:
- Favorite/retweet buttons are animated for added visual feedback.
- Animations precisely mimic the real Twitter app! (especially during login/logout)
- UI Action Sheet for Sign Out button.
- App Icon resembles real Twitter app.
- Launch Screen (and it's follow-up animations) mimics the real Twitter app.
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- Why and how to prevent the API Key and Secret from being tracked in source control.
Here's a walkthrough of implemented user stories:
(click here to view demo in HD on YouTube)
GIF created with LiceCap.
Describe any challenges encountered while building the app.
Copyright ©2016 Tejen Hasmukh Patel
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.