A tiny library that simplifies the use of React without JSX.
JSX has simple, declarative and html-like syntax, nice extension to ECMAScript. Unfortunately, despite these cool features you deal with text. Most of time you find yourself doing js code inside html, and inside that html you make again another js code and so on. In order to reuse some jsx fragments you have to wrap them by functions. Then you may come to the main question:
And get all benefits of functional programming:
- splitting code into more reusable parts
- curry and function composition
- easier testing and debugging
- compact and clean code
- fun functional programming
- output bundle size less ~22% than JSX
- faster render and mount up to ~10% than JSX
- smooth integration to an existing React project with JSX
- no transpiler necessary, can be run directly in browser
The project includes two applications written using React on lambda and JSX for comparisons.
The follow results were gained:
Render performance
- React on lambda:
8.50ms - JSX:
9.97ms
Most of time RoL showed faster results from 3% up to 10% than JSX version.
Bundle size
- React on lambda:
2.03KB - JSX:
2.57KB
RoL bundle size is less than JSX version 26%, but here we need to take an account the library size: 2.77KB.
So the real advantage will be if the application size is larger than 11KB.
React on lambda demo projects:
Table component is example of stateless components and function compositions.
A live demo at codesandbox.
Todos application:
- master branch - redux & ramda
- hooks branch - no state management
Read more info about symbol λ in the section: editor configuration.
import λ from 'react-on-lambda' // or import l from 'react-on-lambda'
import {render} from 'react-dom'
const postLink = λ.a({href: `/posts/123`})
const title = λ.compose(
λ.h1({class: `post-title`}), // or λ.h1({className: `post-title`})
postLink
)
const post = λ.div(
title(`How to use react on lambda?`),
λ.p(`
Lorem ipsum dolor sit amet,
Ernestina Urbanski consectetur adipiscing elit.
Ut blandit viverra diam luctus luctus...
`),
postLink(`Read more`)
)
render(
post,
document.getElementById(`app`)
)The primary you will need to install react-on-lambda and react:
$ npm i react-on-lambda react -Soptionally you can install styled-components if you are going to use it:
$ npm i styled-components -SCreating element and component
import λ, {div} from 'react-on-lambda'
div(`Hello world!`)
// jsx equivalent
<div>Hello world!</div>
λ.section({class: `sample`}, `Hello world!`)
// jsx equivalent
<section className="sample">Hello world!</section>
λ(Provider, {store}, app)
// jsx equivalent
<Provider store={store}><App/></Provider>Currying function
Endless currying until children or empty parameter is applied to the function.
const onClick = () => {} // just for demo
const span = λ.span({className: `tag`})({color: green})({size: `large`}) // -> function
span()
// jsx equivalent
<span className="tag" color="green" size="large"/>
const btnPrimary = λ.button({primary: true}) // -> function
btnPrimary({onClick}, `Save`)
// jsx equivalent
<button primary onClick={onClick}>Save</button>So with currying you can predefine some properties of components.
Or even you can override properties later.
const span = λ.span({size: `large`}) // -> function
span({size: `small`}, `Sorry we changed our mind`)
// jsx equivalent
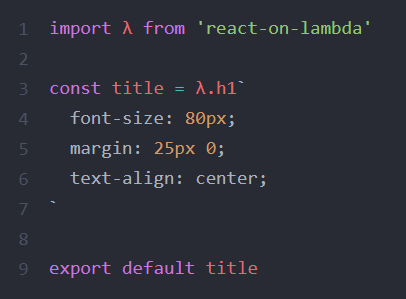
<span size="small">Sorry we changed our mind</span>Styling
λ wraps styled-components
and returns a function.
Installation of styled-components is optional
import λ from 'react-on-lambda'
const header = λ.h1`
color: #ff813f;
font-size: 22px;
`
const onClick = () => alert(`Hi!`)
const app = λ.div(
header(`Welcome to React on λamda!`),
λ.button({onClick}, `OK`)
)
export default appFunction mapKey
const pages = [`Home page`, `Portfolio`, `About`]
λ.ul(
λ.mapKey(λ.li, pages)
)
// jsx equivalent
<ul>
{pages.map((item, key) =>
<li key={key}>
{item}
</li>
)}
</ul>Composition
const data = [
{id: 123, name: `Albert`, surname: `Einstein`},
{id: 124, name: `Daimaou `, surname: `Kosaka`},
]
const userList = λ.compose(
λ.div({class: `followers`}),
λ.ul,
λ.mapKey(λ.li),
λ.mapProps({key: `id`, children: `name`})
)
userList(data)
// jsx equivalent
const UserList = props => (
<div className="followers">
<ul>
{props.data.map(user =>
<li key={user.id}>
{user.name}
</li>
)}
</ul>
</div>
)
<UserList data={data}/>Nesting
const postPage = λ.nest(
λ.main({class: `app`}),
λ.section,
λ.article(`
Lorem ipsum dolor sit amet,
Ernestina Urbanski consectetur adipiscing elit.
Ut blandit viverra diam luctus luctus...
`),
)
// jsx equivalent
const PostPage = () => (
<main className="app">
<section>
<article>
Lorem ipsum dolor sit amet,
Ernestina Urbanski consectetur adipiscing elit.
Ut blandit viverra diam luctus luctus...
</article>
</section>
</main>
)Debug
const userList = λ.compose(
λ.div,
λ.ul,
λ.log(`after mapping`), // -> will log piping value
λ.mapKey(λ.li)
)Code highlighting in Atom
Personally I hate to use symbols $ _ it makes code look dirty and reminds me Perl or regular expression.
I prefer to use Greek letter λ – short and meaningful.
Of course you can use any identifier at your own choice:
import l from 'react-on-lambda'
// or
import {div, h1} from 'react-on-lambda'If you like to try using λ you can setup hot key and CSS syntax highlighting following the instructions bellow:
- Github Atom
- Microsoft VS Code (will be provided)
Any questions or suggestions?
You are welcome to discuss it on: