This project is not maintained anymore :(
React Design System. I'm certainly crazy but I want to create my own UI Framework to develop React applications faster. I will regularly update this readme to show the new components. I'll see what it gives. I'm not in a hurry. A better documentation will come soon. If you like it, feel free to star this repo ! :3
Check this out and have fun : https://codesandbox.io/s/n15n00o8z4
Install package :
npm install a119
Import one component :
import { Avatar } from "a119";
Or multiple components :
import { Avatar, AvatarGroup } from "a119";
| Prop | Default | Required | Type | Example |
|---|---|---|---|---|
src |
X | Yes | string | X |
alt |
X | Yes | string | X |
size |
medium |
No | string | tiny small medium large big |
variant |
circle |
No | string | square circle |
presence |
X | No | string | online busy away focus offline |
onClick |
X | No | function | () => alert("Hello world !"); |
className |
X | No | string | X |
Soon !
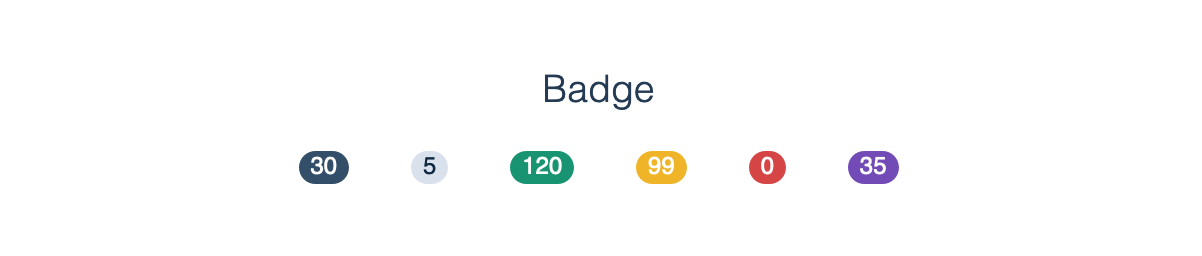
| Prop | Default | Required | Type | Example |
|---|---|---|---|---|
value |
X | Yes | number | X |
type |
secondary |
No | string | primary secondary success warning danger help |
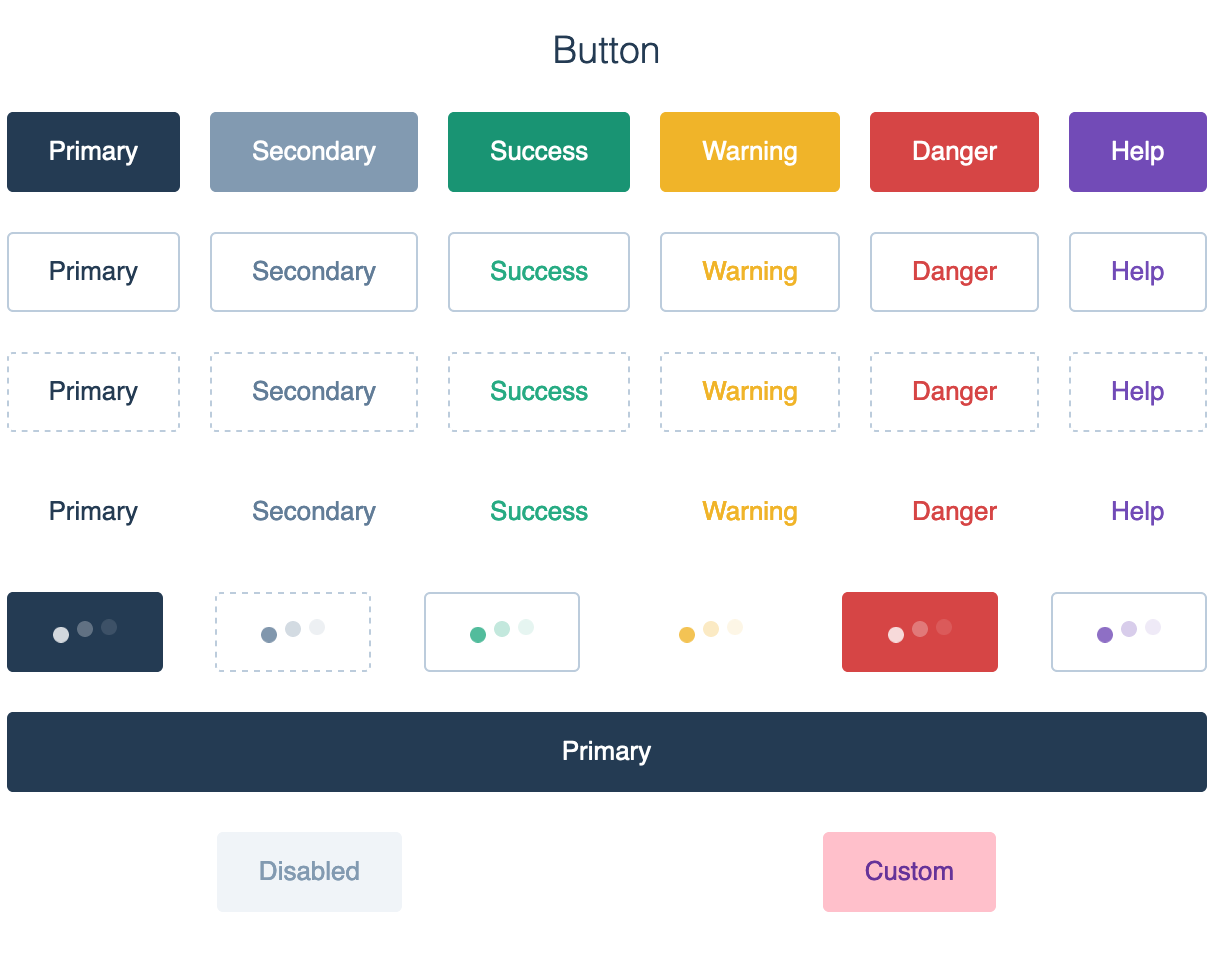
| Prop | Default | Required | Type | Example |
|---|---|---|---|---|
text |
X | Yes | string | X |
type |
secondary |
No | string | primary secondary success warning danger help |
variant |
X | No | string | outlined dashed link |
className |
X | No | string | X |
isDisabled |
false |
No | boolean | true false |
isLoading |
false |
No | boolean | true false |
onClick |
X | No | function | () => alert("Hello world !"); |
fullwidth |
false |
No | boolean | true false |
Soon !
Soon !
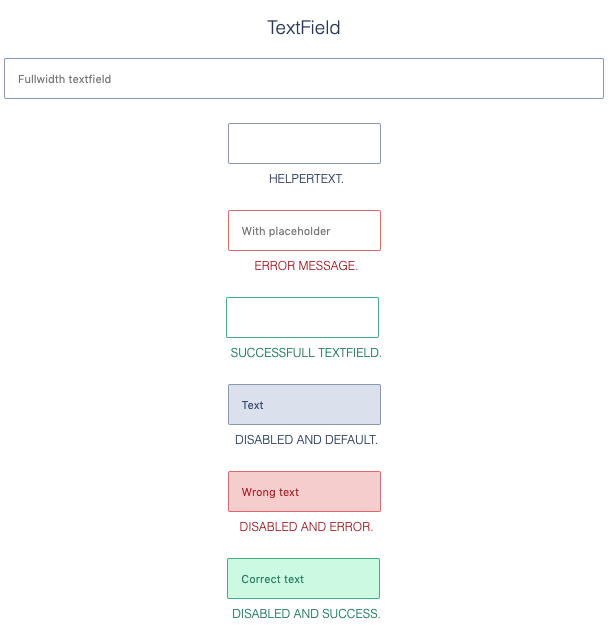
| Prop | Default | Required | Type | Example |
|---|---|---|---|---|
name |
X | No | string | X |
value |
X | No | string | X |
placeholder |
X | No | string | X |
className |
X | No | string | X |
isDisabled |
false |
No | boolean | true false |
helperText |
X | No | string | X |
error |
false |
No | boolean | true false |
success |
false |
No | boolean | true false |
fullwidth |
false |
No | boolean | true false |
onBlur |
X | No | function | () => alert("Hello world !"); |
onChange |
X | No | function | () => alert("Hello world !"); |
Feel free to contribute on this repository. If my work helps you, please give me back with a star. This means a lot to me and keeps me going!