GitHub Action
Slack Notify
This action is a part of GitHub Actions Library created by rtCamp.
A GitHub Action to send a message to a Slack channel.
Screenshot
The Site and SSH Host details are only available if this action is run after Deploy WordPress GitHub action.
You can use this action after any other action. Here is an example setup of this action:
- Create a
.github/workflows/slack-notify.ymlfile in your GitHub repo. - Add the following code to the
slack-notify.ymlfile.
on: push
name: Slack Notification Demo
jobs:
slackNotification:
name: Slack Notification
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Slack Notification
uses: rtCamp/[email protected]
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}- Create
SLACK_WEBHOOKsecret using GitHub Action's Secret. You can generate a Slack incoming webhook token from here.
By default, action is designed to run with minimal configuration but you can alter Slack notification using following environment variables:
You can see the action block with all variables as below:
- name: Slack Notification
uses: rtCamp/[email protected]
env:
SLACK_CHANNEL: general
SLACK_COLOR: '#3278BD'
SLACK_ICON: https://github.com/rtCamp.png?size=48
SLACK_MESSAGE: 'Post Content :rocket:'
SLACK_TITLE: Post Title
SLACK_USERNAME: rtCamp
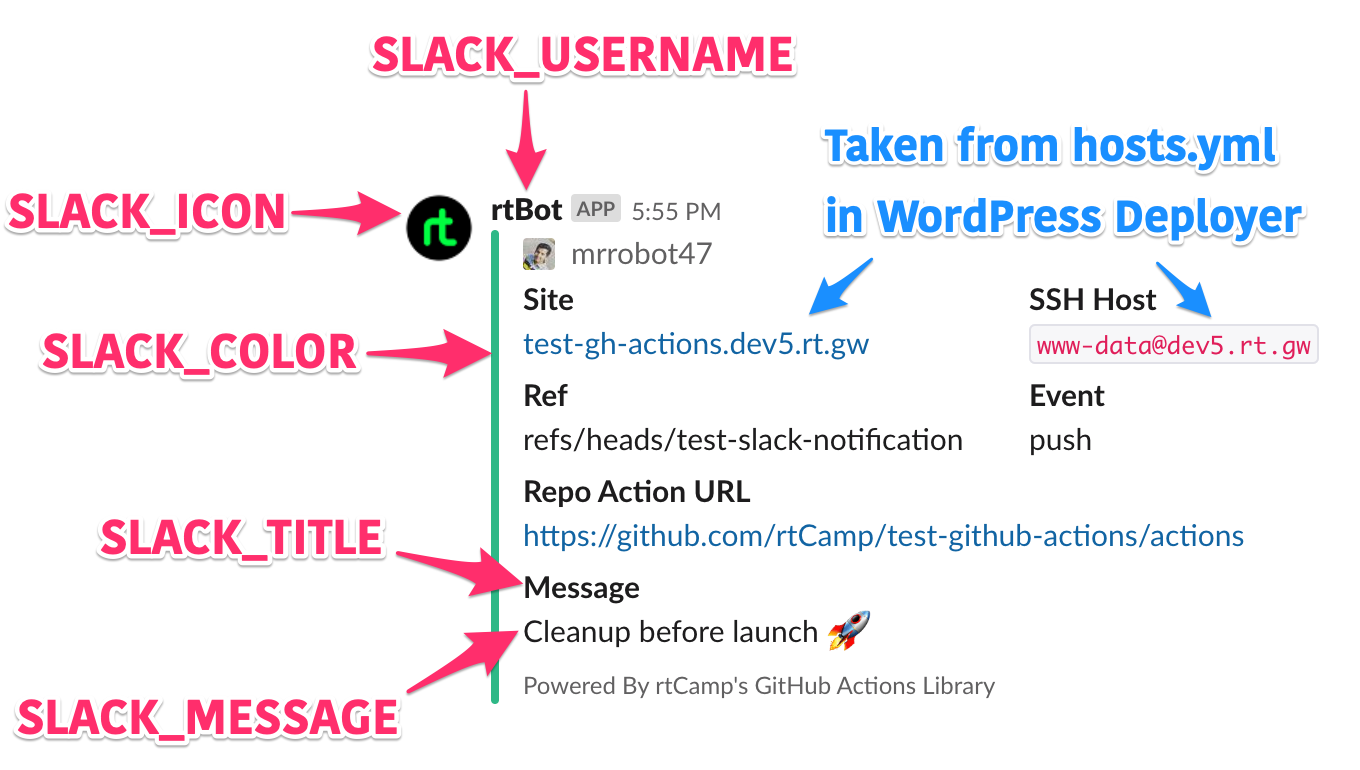
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}Below screenshot help you visualize message part controlled by different variables:
The Site and SSH Host details are only available if this action is run after Deploy WordPress GitHub action.
This GitHub action supports Hashicorp Vault.
To enable Hashicorp Vault support, please define following GitHub secrets:
| Variable | Purpose | Example Vaule |
|---|---|---|
VAULT_ADDR |
Vault server address | https://example.com:8200 |
VAULT_TOKEN |
Vault token | s.gIX5MKov9TUp7iiIqhrP1HgN |
You will need to change secrets line in slack-notify.yml file to look like below.
on: push
name: Slack Notification Demo
jobs:
slackNotification:
name: Slack Notification
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Slack Notification
uses: rtCamp/[email protected]
env:
VAULT_ADDR: ${{ secrets.VAULT_ADDR }}
VAULT_TOKEN: ${{ secrets.VAULT_TOKEN }}GitHub action uses VAULT_TOKEN to connect to VAULT_ADDR to retrieve slack webhook from Vault.
In the Vault, the Slack webhook should be setup as field webhook on path secret/slack.
MIT © 2019 rtCamp