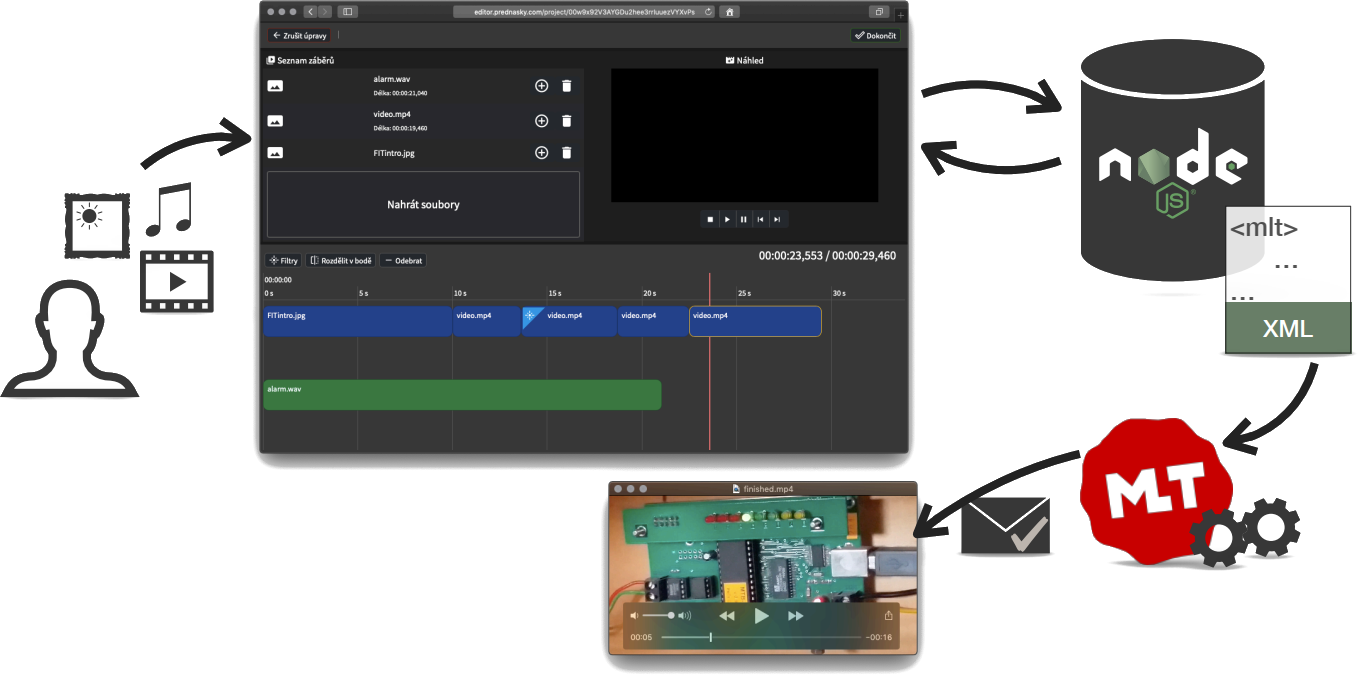
- web application no plugin required
- server side rendering
- supported modern browsers (Firefox, Chrome, Safari, ...)
- open-source, Apache-2.0 license
- project automatically saved on server (as MLT XML), accessible via link
- unlimited number of video and audio tracks
- 6 video and audio filters (with ability to create more filters)
- Supported formats depends on mlt framework, respectively on supported formats by ffmpeg.
- Video duration tested up to 1 hour 30 minutes.
- Input resolution up to 4K.
Currently set to:
- Container: mp4
- Audio codec: aac
- Video codec: libx264
Project requires:
- Node.js 10.13.0+ to run server.
- MLT framework to export video.
- FFmpeg to handle multimedia files.
$ sudo apt install melt
$ sudo apt install ladspa-sdk ffmpegInstall the dependencies and devDependencies and start the server and webpack for development. Don't forget to change config.js file.
$ npm install
$ npm run dev-build
$ npm run dev-startYou can run code check using ESLint (required installed npx):
$ sudo npm i -g npx
$ npm run eslintInstall the dependencies and start the server and webpack for production. Don't forget to change config.js file.
$ export NODE_ENV=production
$ npm install
$ npm run build
$ npm startServer now running at port 8080. You can access it using localhost:8080. This can be changed in config.js.
Note: this project doesn't require web server and videoeditor folder and it's subfolders should be stored outside of webserver (for security purpose).