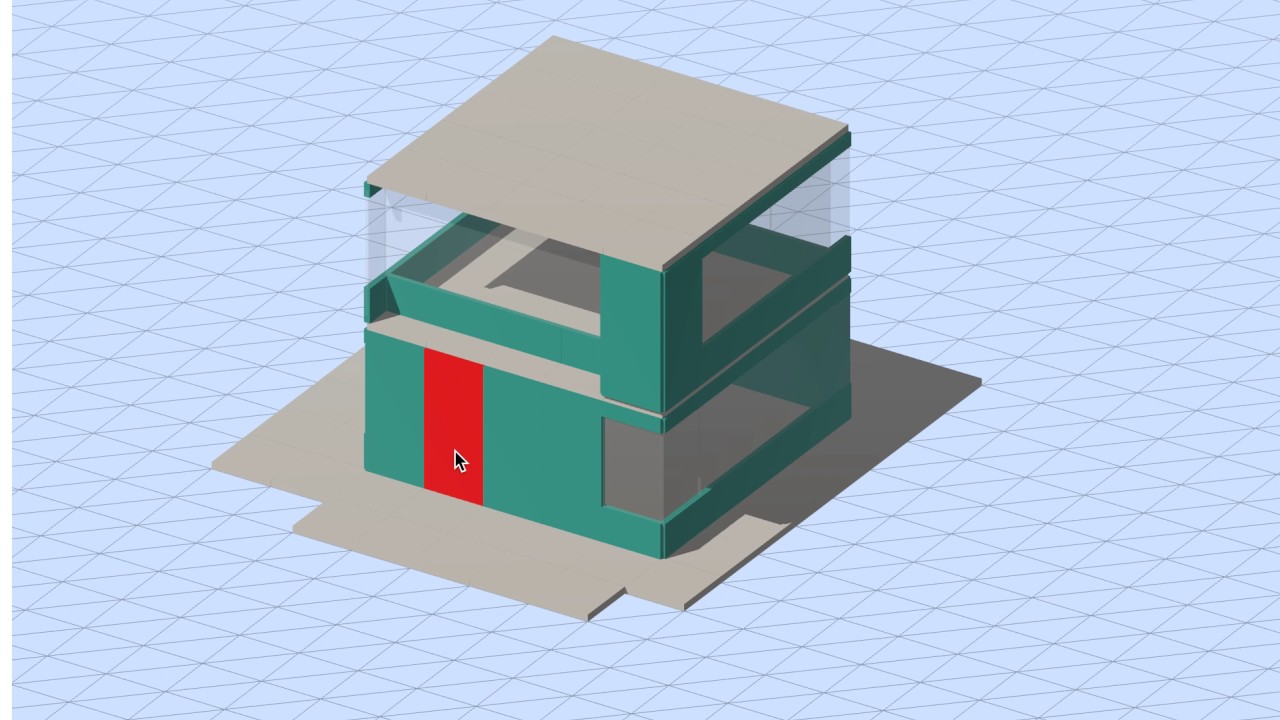
react-imago3d is a vr environment editor. Make WebVR easily creating your own scene with built-in 3d object and use your browser or vr headset to see what you built in real time.
Click on the image to watch the video
http://react-imago3d.alessiodicrescenzo.com/
- clone or download this repository
git clone https://github.com/kenta88/react-imago3d.git
- inside react-imago3d install dependencies
npm install
3.run the application
npm run start
4.open your browser at
http://localhost:3006/
- click on left menu icon to see the following 3d objects and choose one of them.
Wall
Window
Floor
- now you can move the object around the scene. Click
Rbutton to rotate the object. - Add the object to the scene with
doubleClick. (you can also drag the object to put them automatically) escto leave the adding mode.- edit a selected object with
doubleClick. - now you can move it again. if you wanna remove just leave the adding mode by
escbutton. - to remove object in series, you can drag keeping pressed
shiftbutton - to put object on a different level, click on arrows in the top bar.
- to see your scene by VR, save the scene and go to
http://localhost:3006/viewer