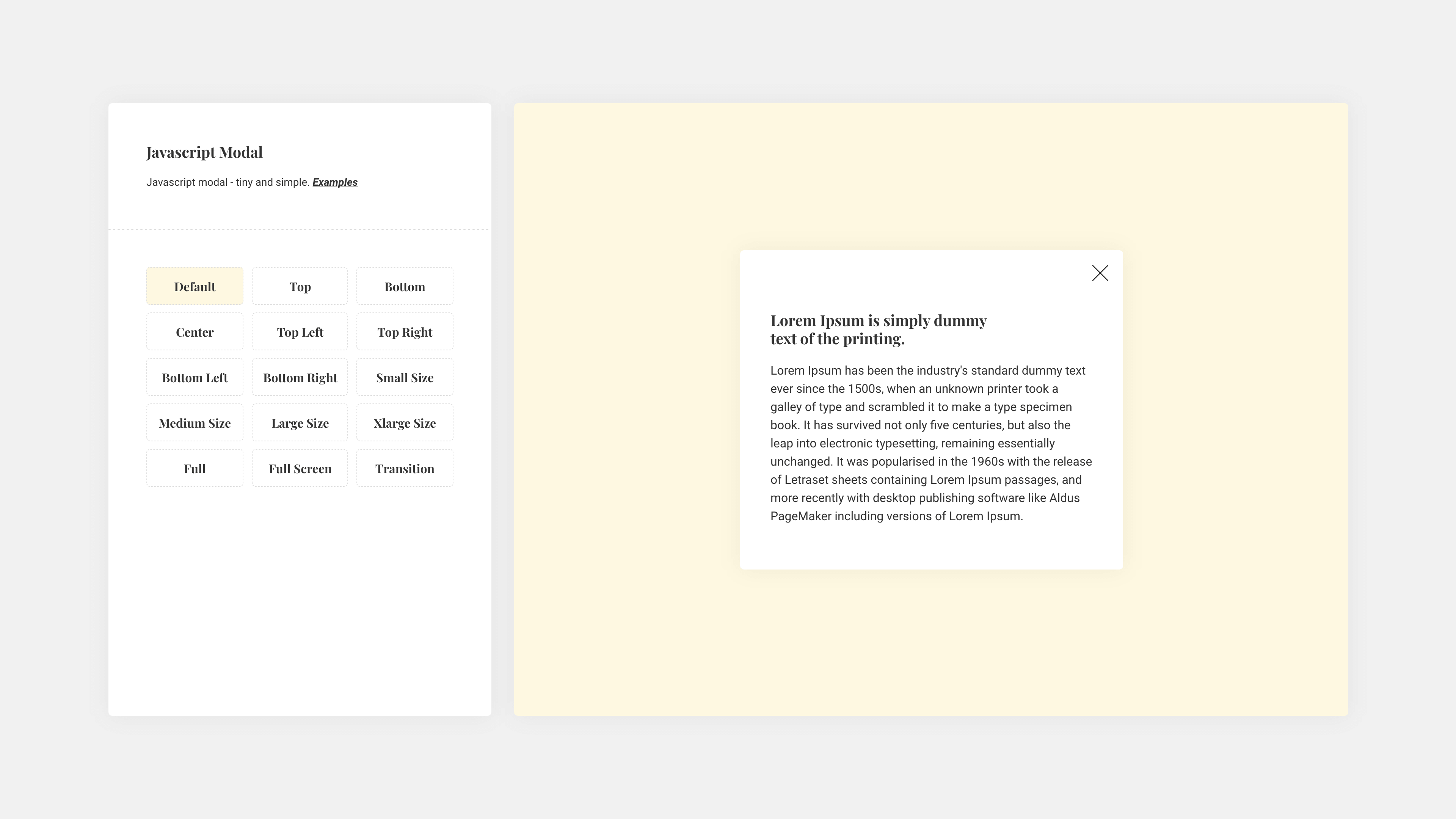
Javascript modal - tiny and simple.
| Option | Type | Default | Description | Example |
|---|---|---|---|---|
| id | string | id DOM element | Example | |
| data-position | string | center | special class can be added | Example |
| data-size | string | small | special class can be added | Example |
| data-transition | int | 300ms | opening and closing animation speed | Example |
var modal = new Modal;<!-- Button trigger modal -->
<button
class="modalBtn"
data-target="#modal-center"
>
Default
</button>
<!-- Modal -->
<div
class="modal-container"
id="modal-center"
data-position="center"
data-size="medium"
data-transition="300"
>
<div class="modal-wrapper">
<i class="modal-close"></i>
...
</div>
</div>Designed and built by Kenan Gündoğan
2021 Currently - Code released under the MIT License
Docs released under Creative Commons