Codemods for Web Components.
Breaking changes? Don't panic :)
The available codemods can be run in two ways: by using the included CLI or running the transform scripts directly with jscodeshift.
Install this package globally:
npm i -g web-components-codemodsRun the command in the directory you want to run a transform (the directory can be changed later):
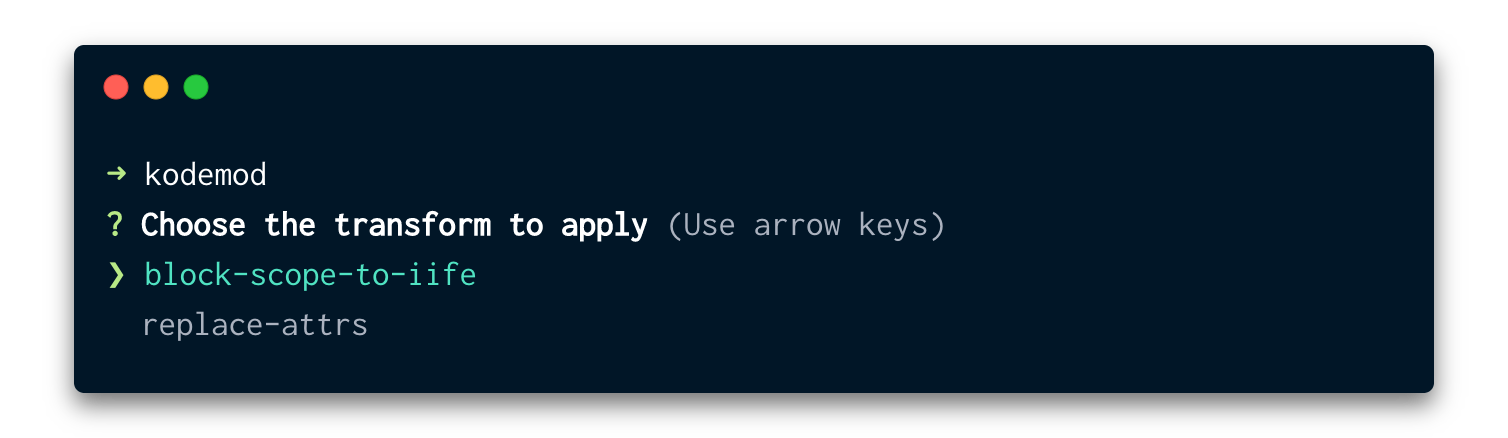
kodemodThe command will prompt you for the transform to run and all of its options.

Alternatively, you can run a specific transform by running kodemod <transform>.
Example:
kodemod replace-attrsAvailable transform commands (same as transform scripts):
Install jscodeshift globally:
npm i -g jscodeshiftClone or download this repository:
npx degit kcmr/web-components-codemodsRun jscodeshift passing the transform script with the -t option:
jscodeshift target-dir/*.js -t web-components-codemods/<transform-script>.jsReplaces attributes in the specified tag inside a template literal tagged html (LitElement or lit-html).
Script: transforms/replace-attrs.js
Options
| Name | Default | Type | Description |
|---|---|---|---|
--tag |
undefined |
String |
Tag name where the attributes will be replaced |
--attrs |
undefined |
String |
Stringified object with {'old-attr': 'new-attr'} pairs |
--tabWidth |
4 |
Number |
Number of spaces used per tab |
--useTabs |
false |
Boolean |
Use tabs instead of spaces |
Example input:
class MyComponent extends LitElement {
render() {
return html`
<some-component
attr-one="value"
attr-two="${expression}"
.someProp="${expression}"
>
</some-component>
`;
}
}Command with options:
jscodeshift input.js -t replace-attrs.js --tag=some-component --attrs='{"attr-one": "foo", ".someProp": ".newProp"}'Output:
class MyComponent extends LitElement {
render() {
return html`
<some-component
- attr-one="value"
+ foo="value"
attr-two="${expression}"
- .someProp="${expression}"
+ .newProp="${expression}"
>
</some-component>
`;
}
}Replaces brackets used as scope in a file by an IIFE.
Script: transforms/block-scope-to-iife.js
Options: no options.
Example input:
{
const { Element } = Polymer;
}Command with options:
jscodeshift input.js -t block-scope-to-iife.jsOutput:
-{
+(function() {
const { Element } = Polymer;
+})();
-}Renames a tag name inside template literals and strings.
Script: transforms/rename-tag.js
Options
| Name | Default | Type | Description |
|---|---|---|---|
--oldTag |
undefined |
String |
Tag name to replace |
--newTag |
undefined |
String |
New tag name |
--tabWidth |
2 |
Number |
Number of spaces used per tab |
--useTabs |
false |
Boolean |
Use tabs instead of spaces |
Example input:
const tpl = `
<some-tag>
<some-tag-two></some-tag-two>
</some-tag>
`;
customElements.define('some-tag', SomeTag);Command with options:
jscodeshift input.js -t rename-tag.js --oldTag=some-tag --newTag=new-tagOutput:
const tpl = `
- <some-tag>
+ <new-tag>
<some-tag-two></some-tag-two>
- </some-tag>
+ </new-tag>
`;
-customElements.define('some-tag', SomeTag);
+customElements.define('new-tag', SomeTag);Updates the imports from lit-element to lit according to the upgrade guide of Lit 2.0
Script: transforms/lit-element-to-lit-imports.js
Options:
| Name | Default | Type | Description |
|---|---|---|---|
--quote |
single |
String |
Type of quote (single or double) |
Example input:
import { css } from 'lit-element';
import { LitElement, html, property as foo, customElement } from 'lit-element';
import { repeat } from 'lit-html/directives/repeat.js';
import { ifDefined } from 'lit-html/directives/if-defined';Command with options:
jscodeshift input.js -t lit-element-to-lit-imports.jsOutput:
-import { css } from 'lit-element';
+import { css } from 'lit';
-import { LitElement, html, property as foo, customElement } from 'lit-element';
+import { LitElement, html } from 'lit';
+import { property as foo, customElement } from 'lit/decorators.js';
-import { repeat } from 'lit-html/directives/repeat.js';
+import { repeat } from 'lit/directives/repeat.js';
-import { ifDefined } from 'lit-html/directives/if-defined';
+import { ifDefined } from 'lit/directives/if-defined';Inspiration
Resources
This project is licensed under the MIT License.