一个简单、灵活的Vue3走马灯组件,非常轻量,只有5kB。
预览地址: https://kagol.github.io/vue-carousel/
创建一个vite工程:
npm create vite vite-demo --template vue-ts
安装Carousel:
npm install @kagol/vue-carousel
在main.ts中引入Carousel:
import Carousel from '@kagol/vue-carousel'
import '@kagol/vue-carousel/dist/style.css'
createApp(App)
.use(Carousel)
.mount('#app')
在App.vue中使用:
<Carousel>
<div class="carousel-item">page 1</div>
<div class="carousel-item">page 2</div>
<div class="carousel-item">page 3</div>
</Carousel>
默认效果:
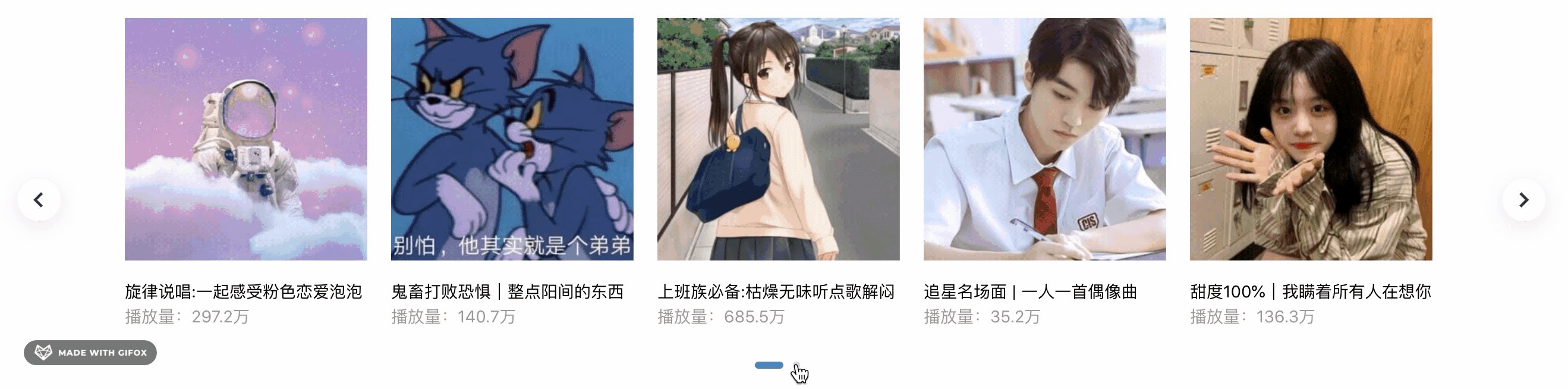
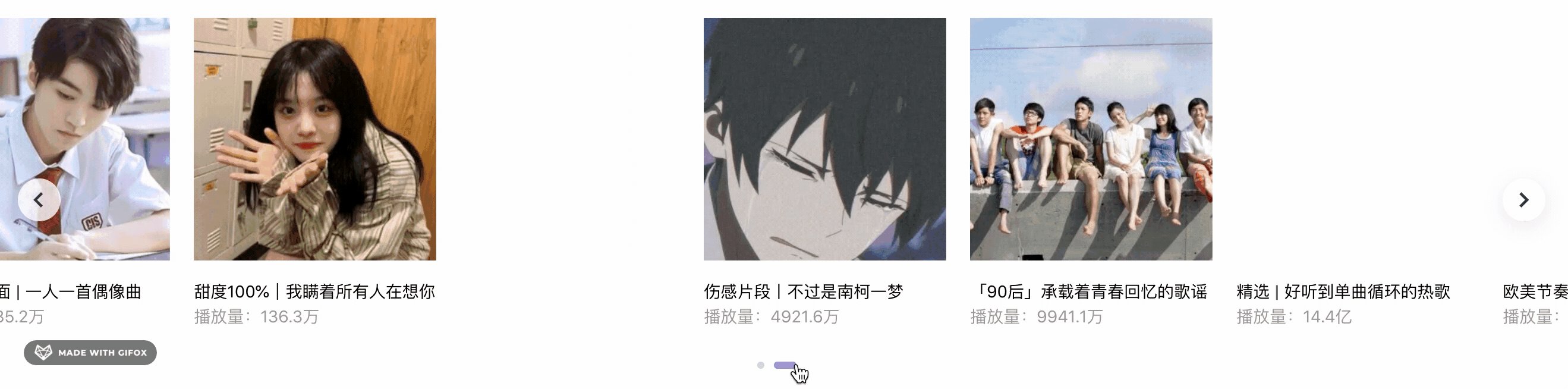
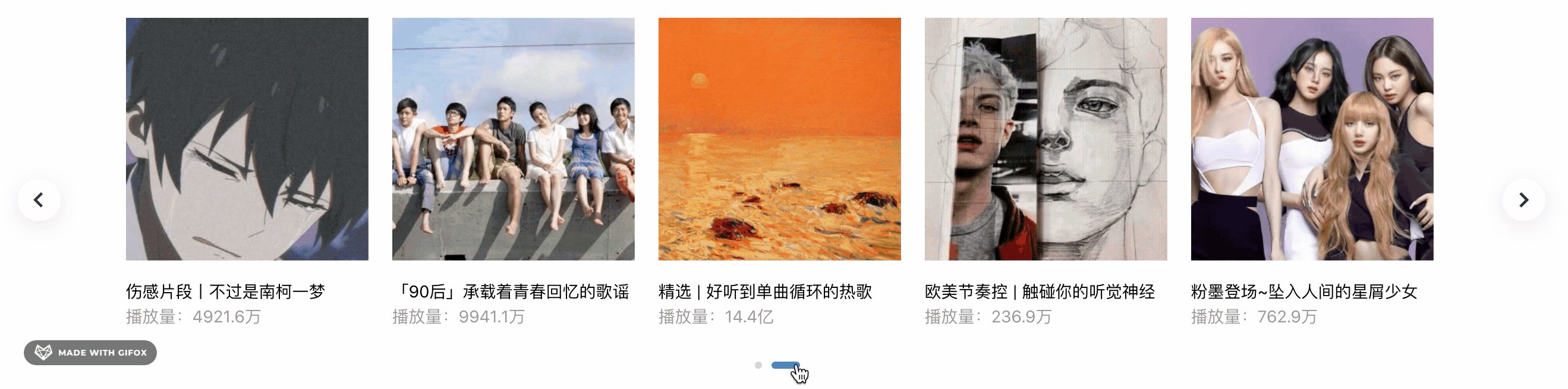
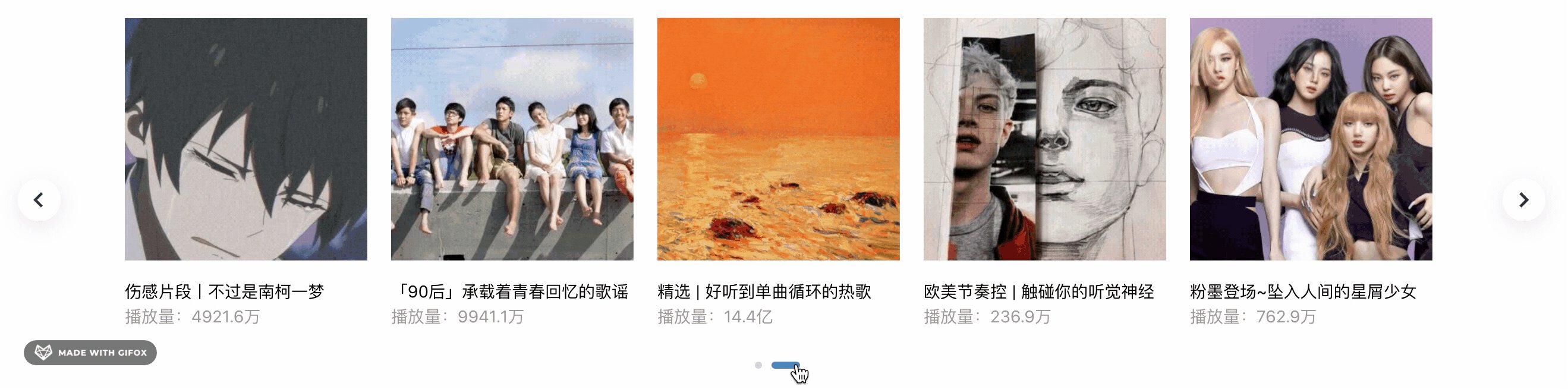
掘金活动:
指示器位置:
自定义指示器:
分页器位置:
自定义分页器:
华为官网:
QQ音乐:
B站:
手风琴式折叠卡片:
props
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| v-model | Number | 1 | 可选,当前页码 |
| autoplay | Boolean | true | 可选,是否自动播放 |
| interval | Number | 3000 | 可选,自动播放的时间间隔,单位是毫秒 |
插槽
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| default | -- | -- | 必选,默认插槽 |
| indicator | -- | -- | 可选,指示器插槽 |
| pagination | -- | -- | 可选,分页器插槽 |
props
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| v-model | Number | 1 | 可选,当前页码 |
| count | Number | -- | 可选,指示器元素数量 |
插槽
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| default | ({ pageIndex, setPageIndex }) => {} | -- | 可选,默认插槽 |
插槽
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| default | -- | -- | 可选,默认插槽 |
插槽
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| default | -- | -- | 可选,默认插槽 |
参考: