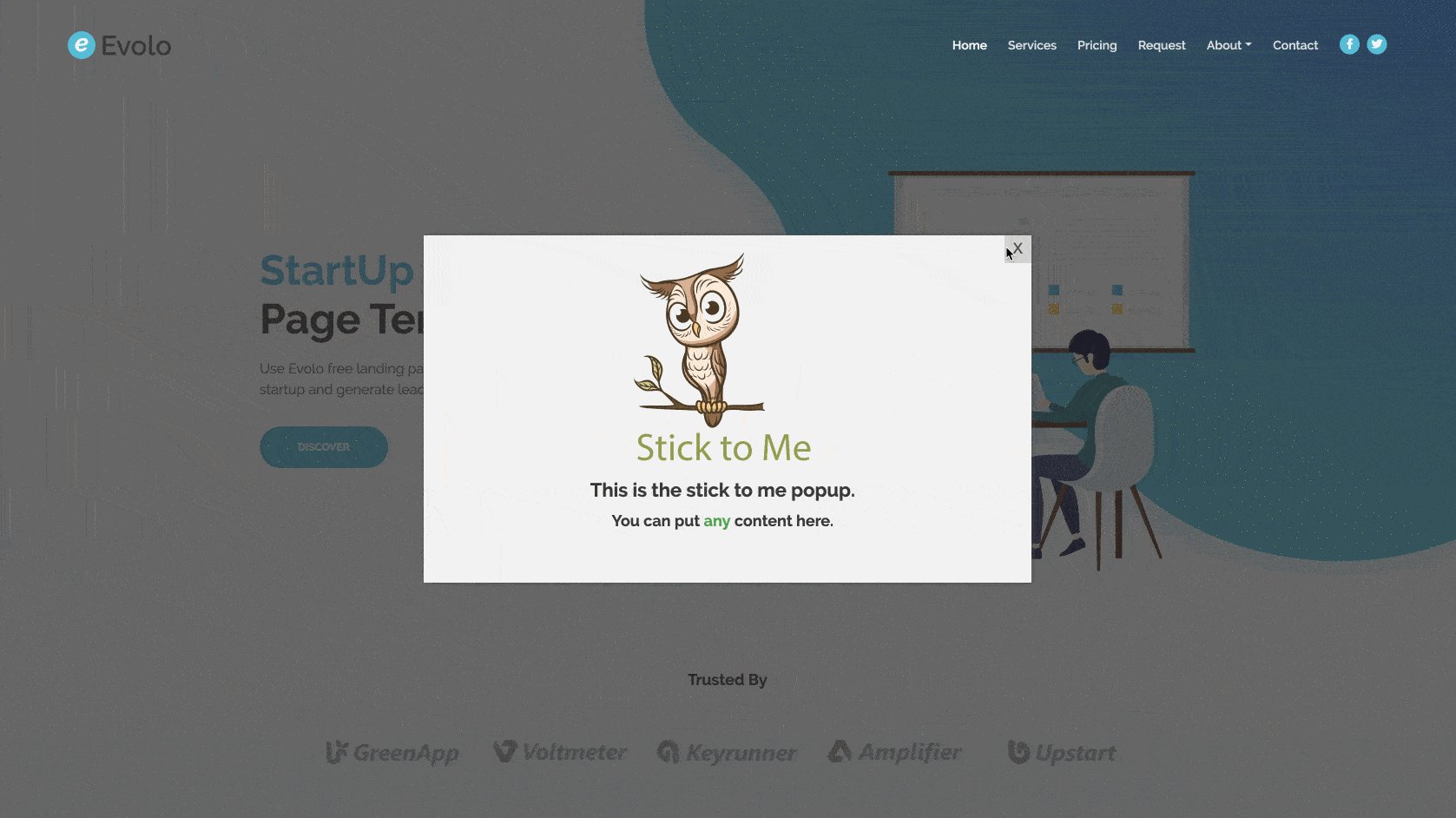
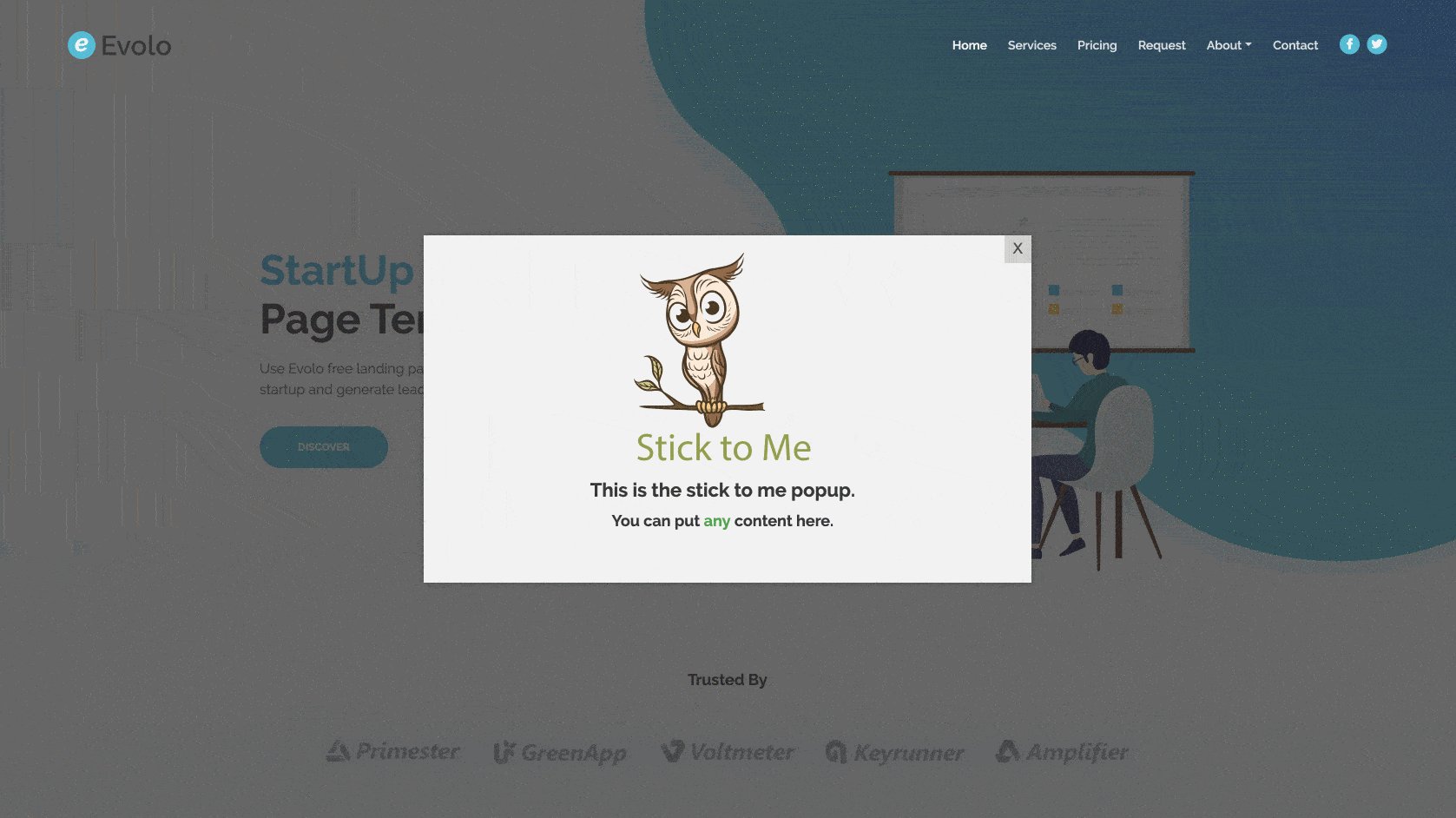
🦉The jQuery plugin "Stick to me" allows you to create exit-popups on your web page, so you can capture visitors just as they are about to leave.
Stick-to-me tracks the user mouse movement and detects when to trigger the popup. See it in action on gif below.
You can install this package through npm
npm install stick-to-me
-- OR --
Just download the zip file and extract on your assets folder.
1 - Include CSS and JS files on your project
<!-- stick-to-me -->
<link rel="stylesheet" type="text/css" href="path/to/stick-to-me.css">
<script src="path/to/stick-to-me.js"></script>2 - Write your popup markup
<div id="stickLayer" style="display:none;" class="stick_popup">
<div class="stick_close" onclick="$.stick_close()">X</div>
<div class="stick_content">
<h1>Hello! I got your attention!</h1>
</div>
</div>3 - Tell stick-to-me the id of your popup
<script>
$(document).ready(function(){
$.stickToMe({
layer: '#stickLayer'
});
});
</script>Stick to me allows a few customisations. See options below.
| Property | Description | default |
|---|---|---|
| layer | jQuery select of your popup html | empty |
| fadespeed | Controls the speed of the fade animation | 400 |
| trigger | Where detection of exit intent takes place | top |
| delay | Delay before showing popup when exit intent is detected | 0 |
| interval | Interval between popups | 0 |
| maxamount | Maximum times the popup will be triggered | 0 = unlimited |
| cookie | Set cookie to prevent opening again on the same browser | false |
| cookieExpiration | Define the cookie expiration in seconds (if set cookie to true) | none (will save the cookie as session cookie) |
| bgclickclose | Clicking on background closes the popup | true |
| escclose | pressing ESC closes the popup | true |
| onleave | function to be called when popup closes | empty fn |
If you need help, reach out to me at one of the following places!
- Website at
assemany.com - E-mail [email protected]
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
You're free to use this package, but if it makes it to your production environment we highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using.
Our address is: Rua Dias de Toledo, 91, Vila da saúde, São Paulo / SP - Brazil.
- GIF Landing Page template - https://onepagelove.com/evolo