Language: English | 中文简体
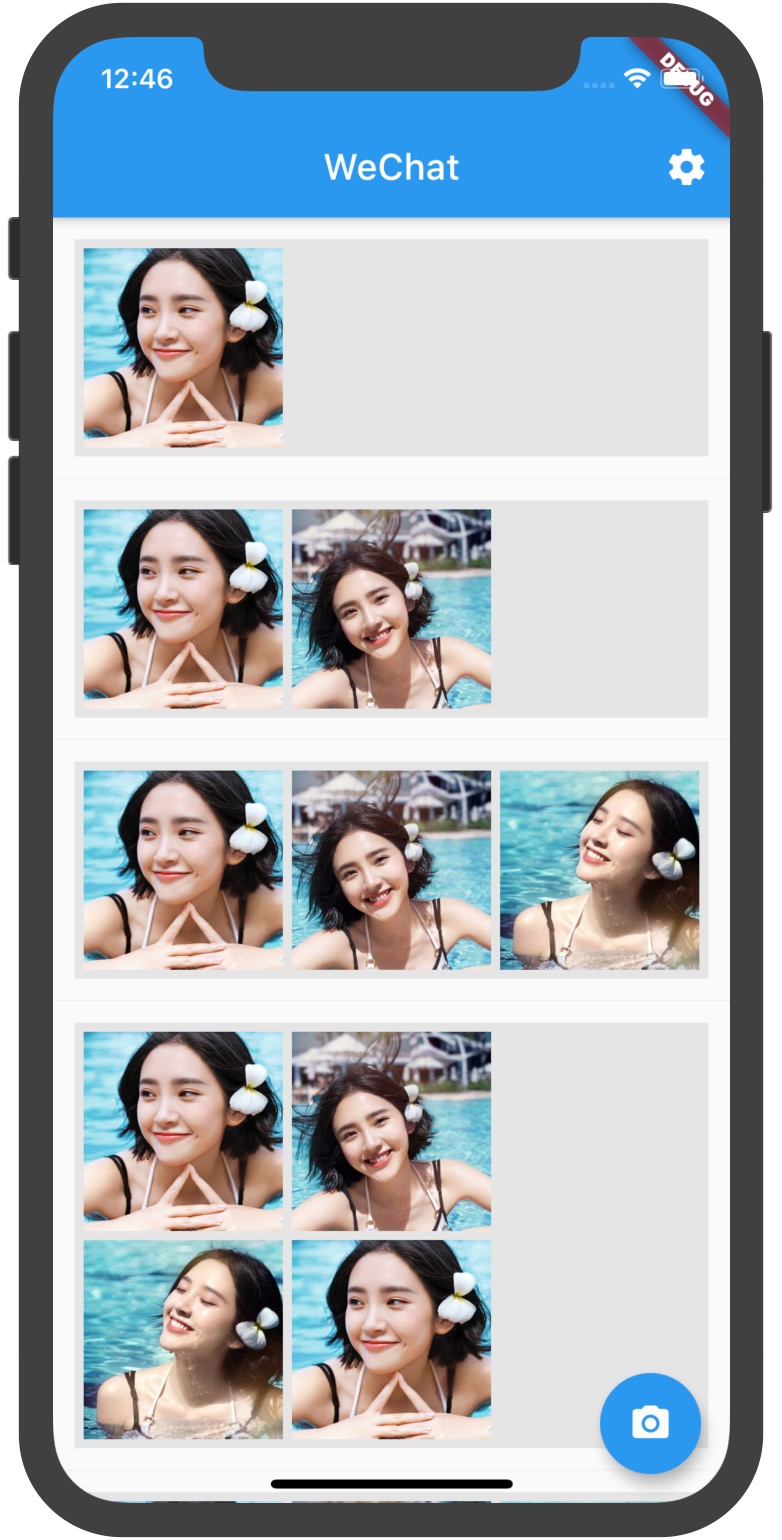
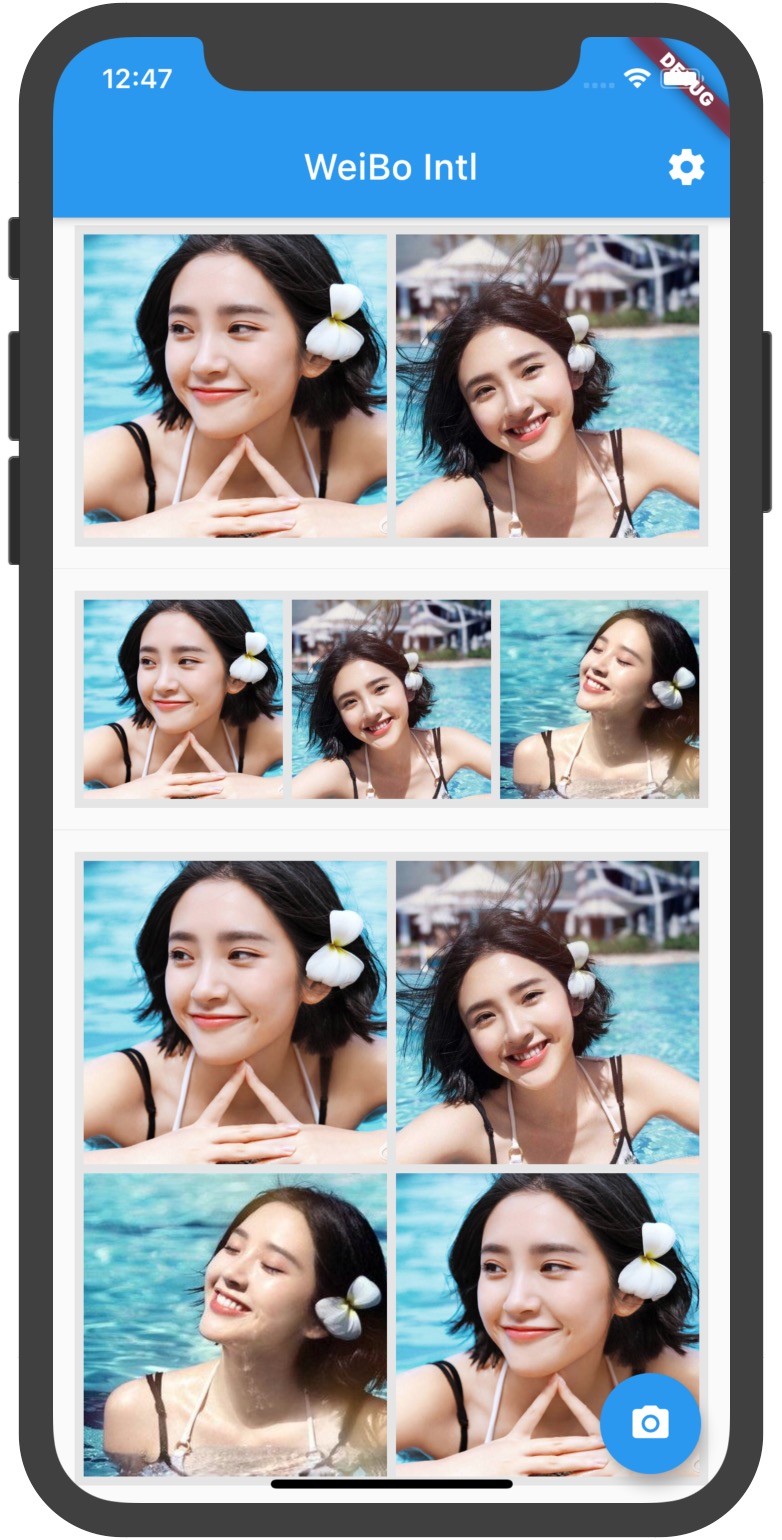
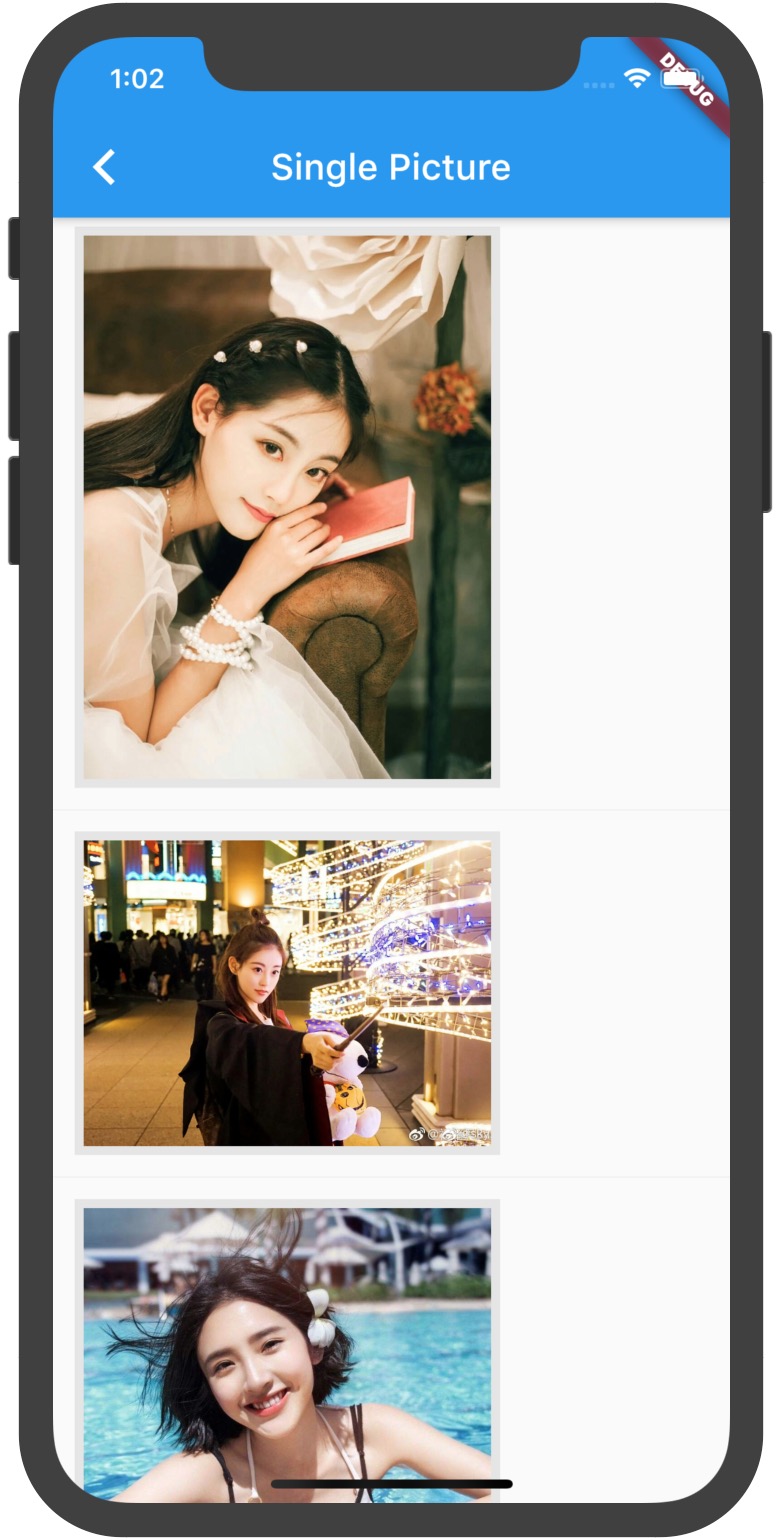
Similar to Weibo dynamics, WeChat circle of friends, nine grid view controls to display pictures. Support single big picture preview.
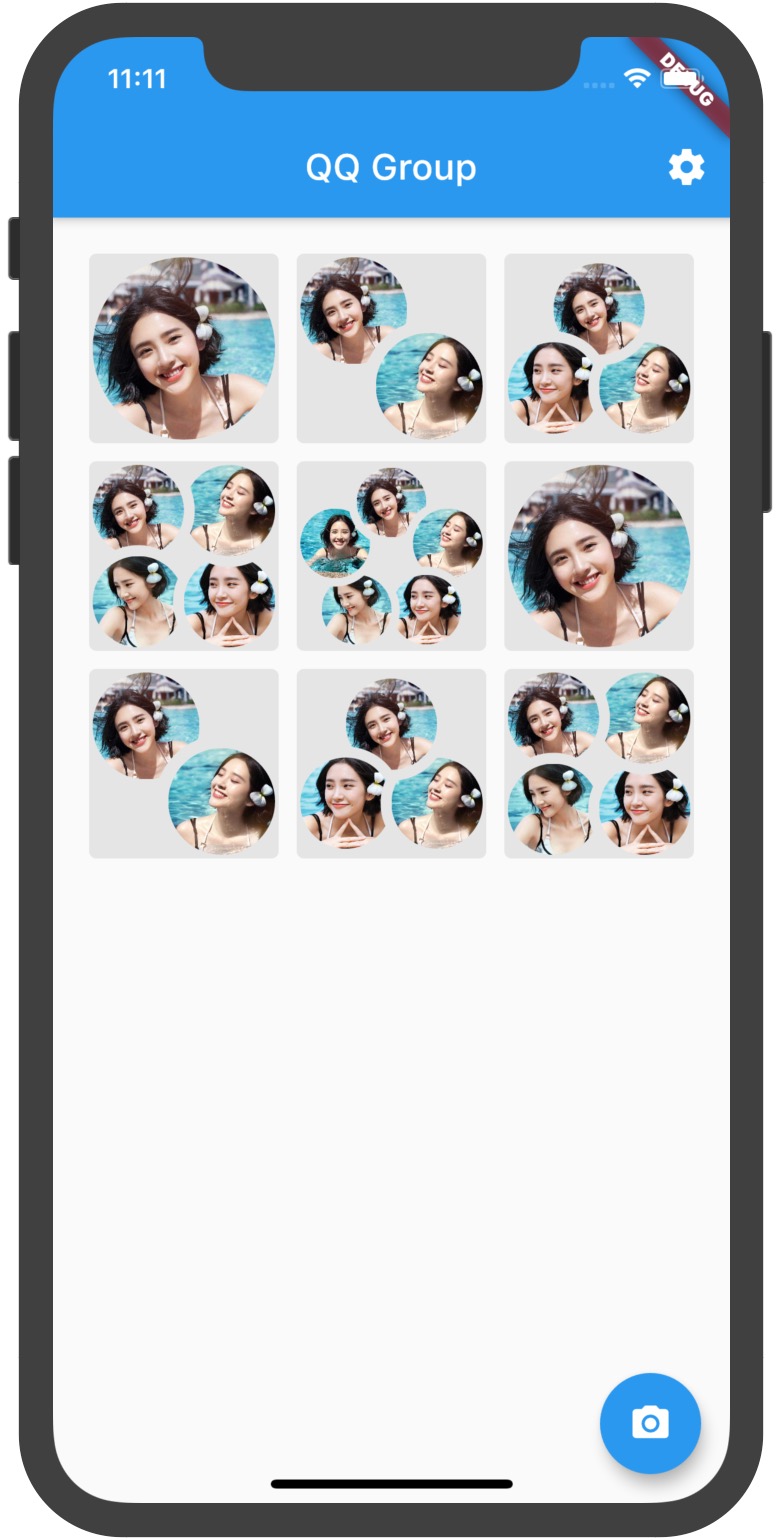
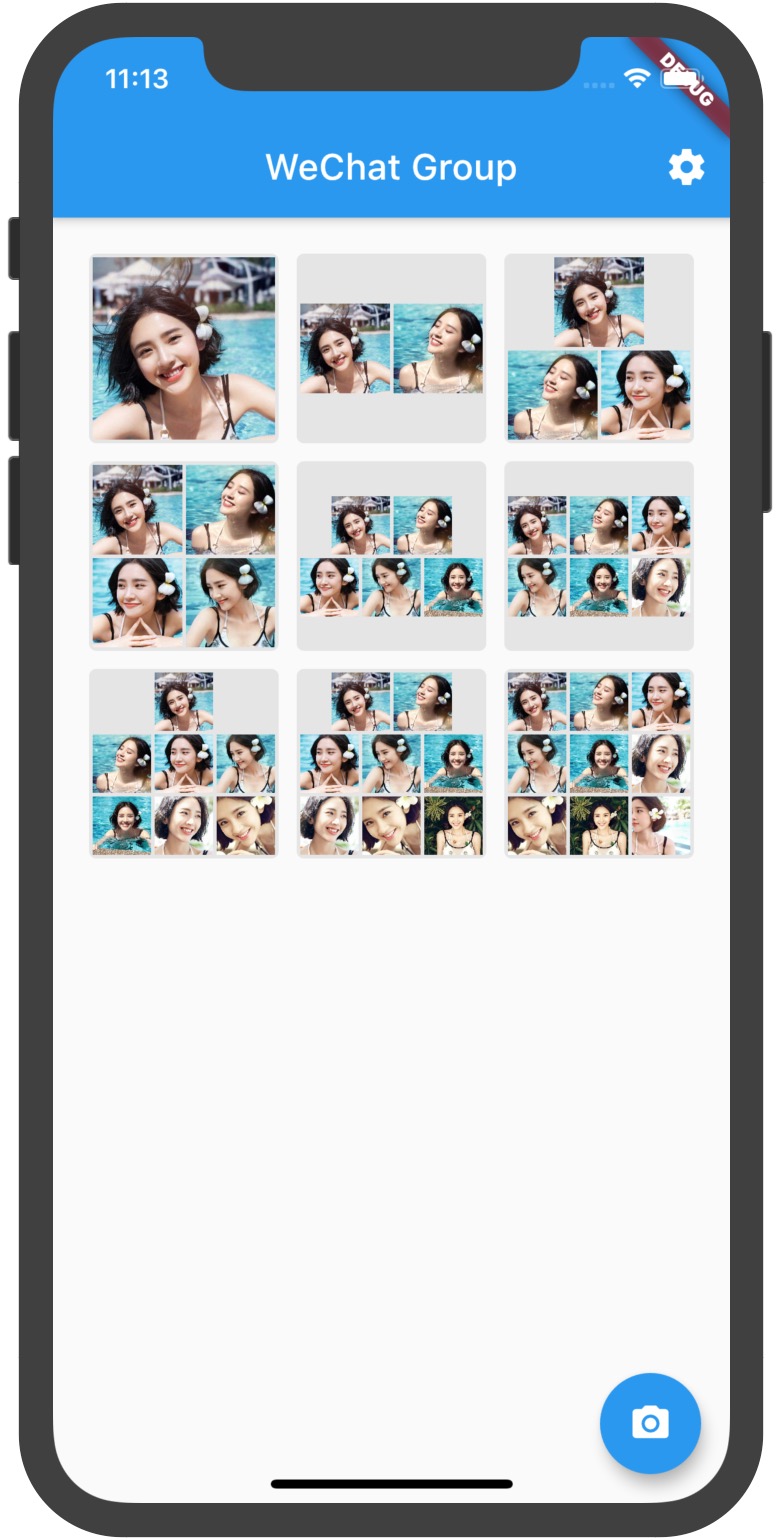
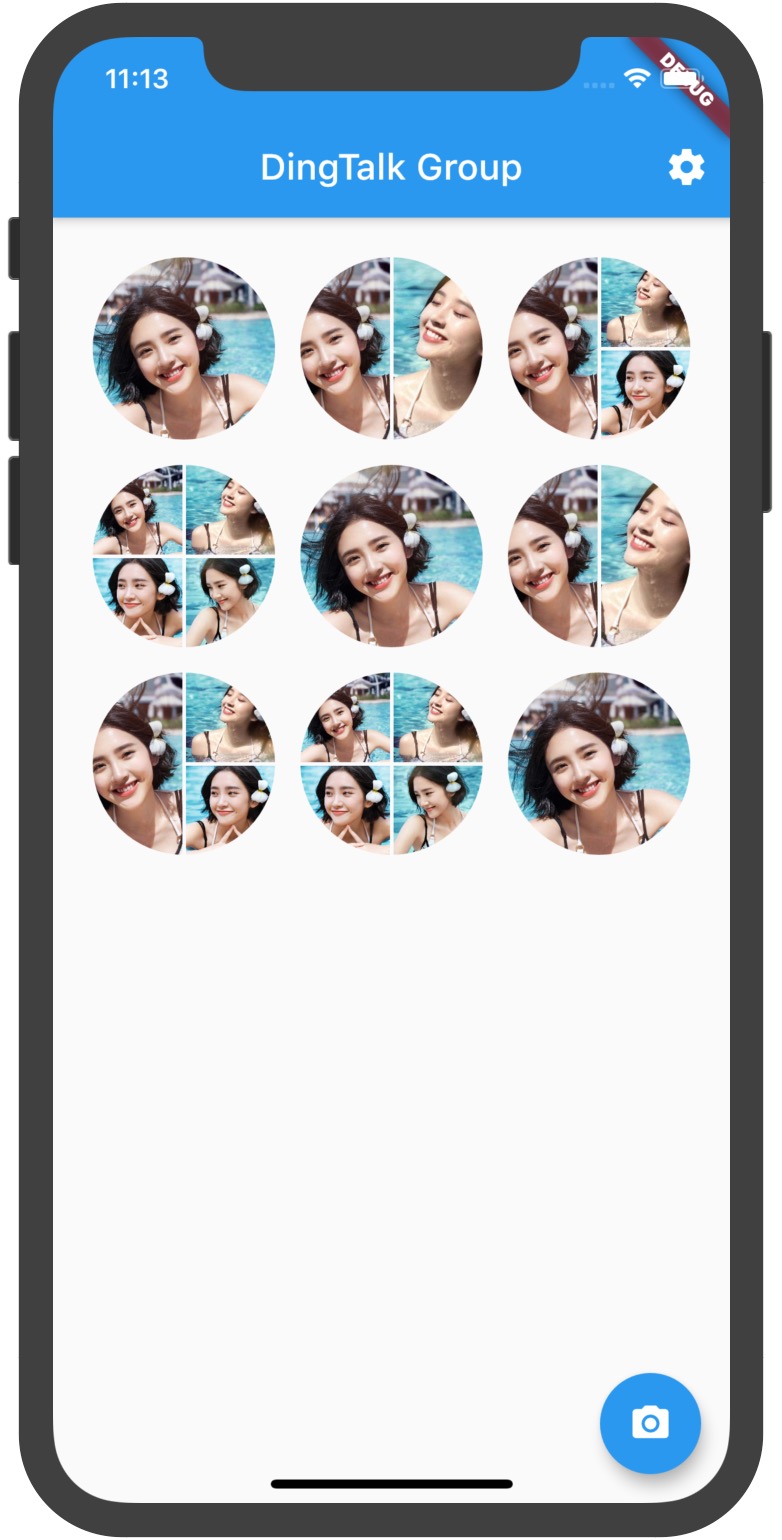
It also supports WeChat group , DingTalk group, QQ group avatar effects.
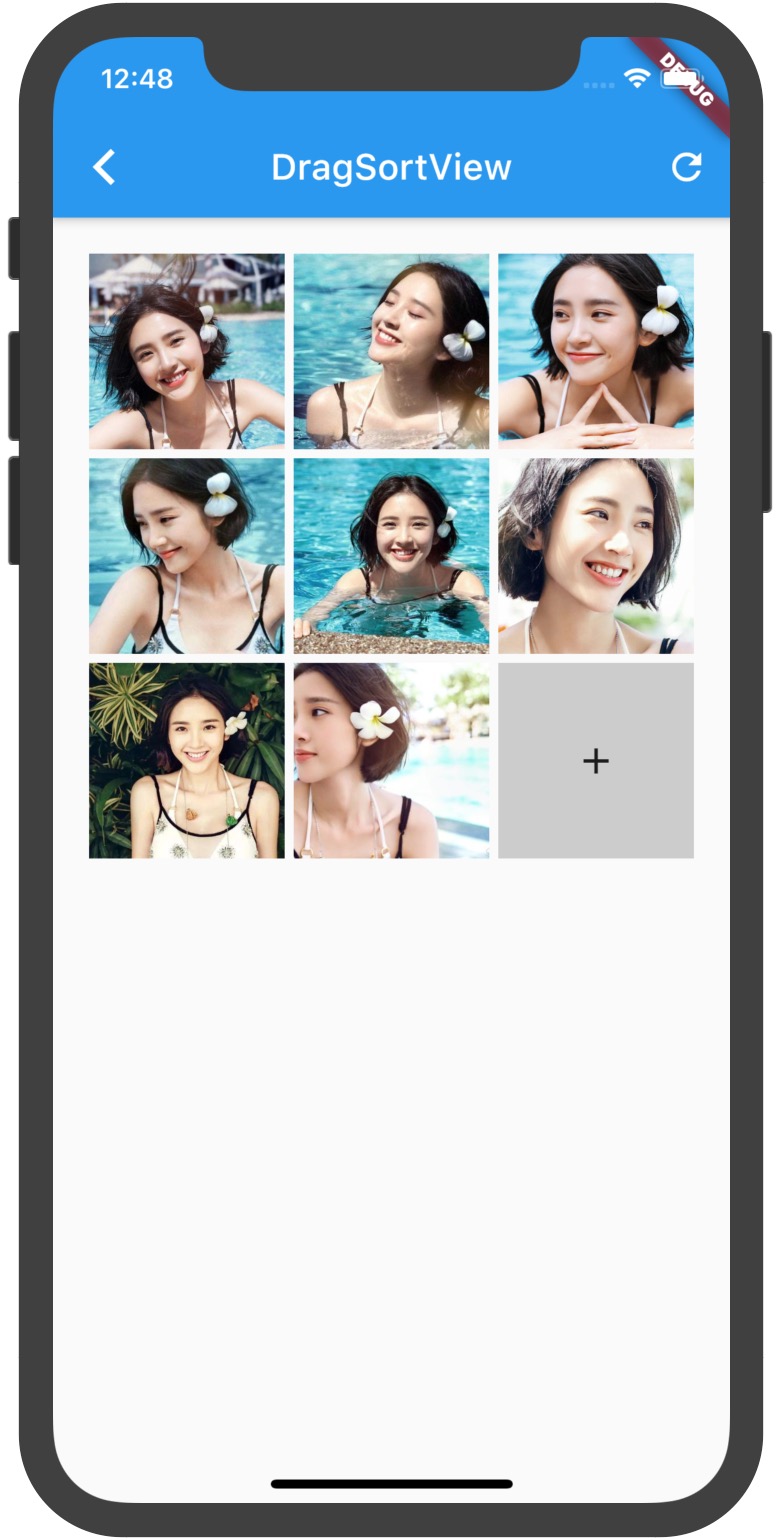
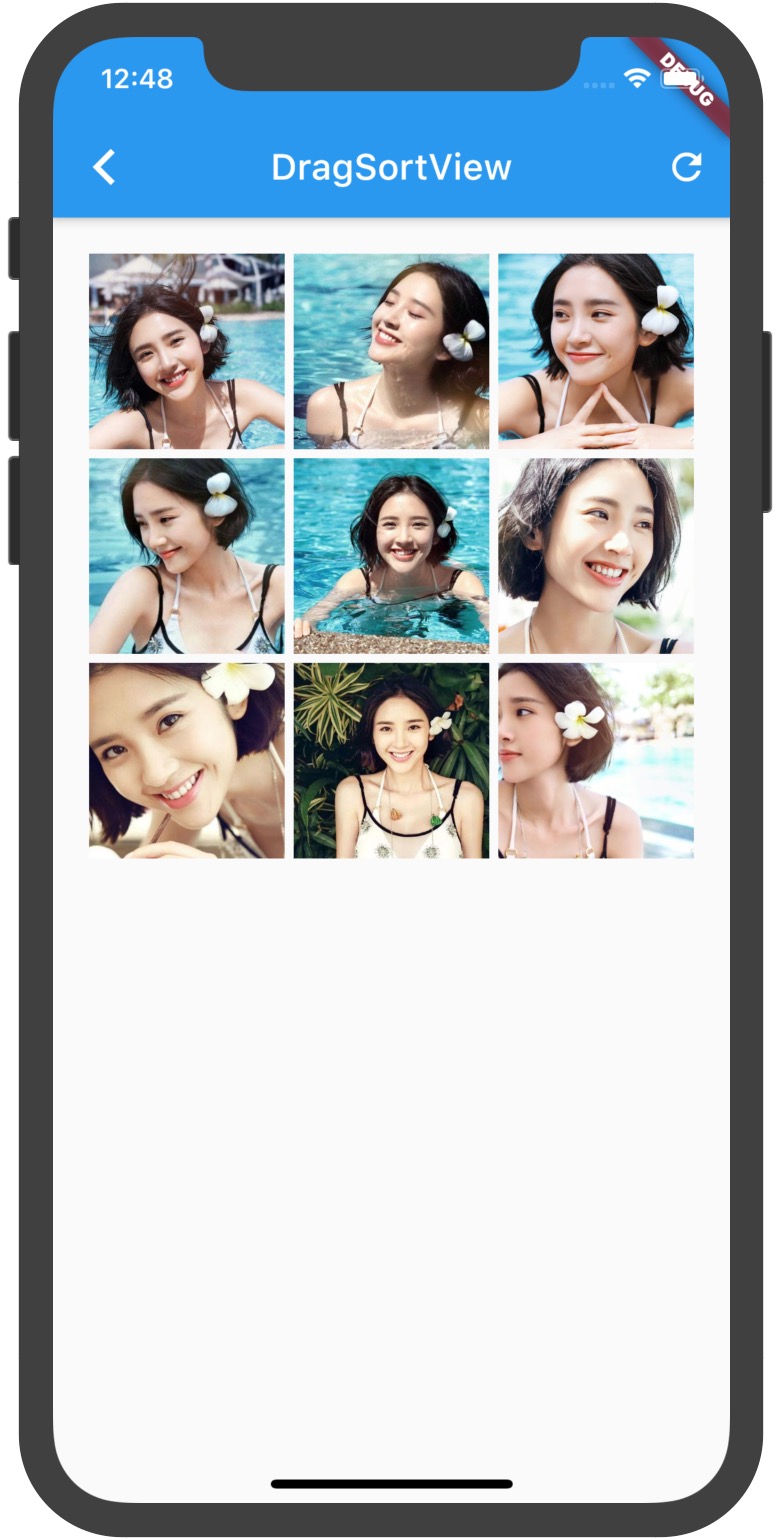
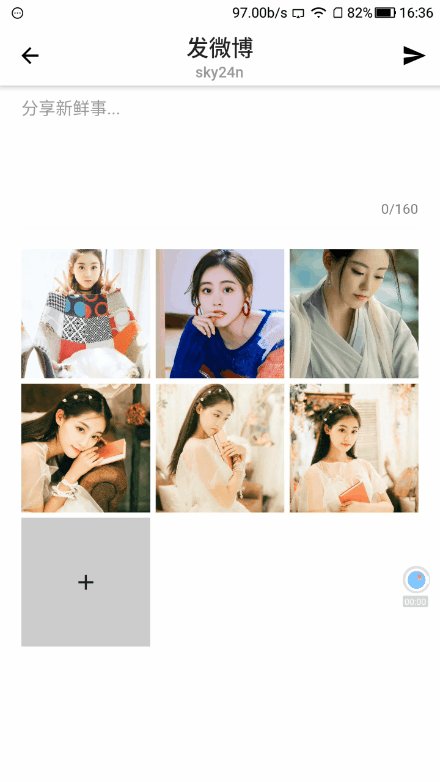
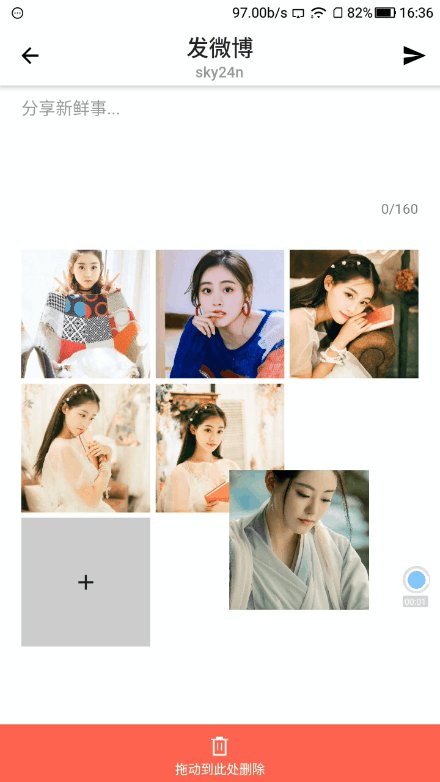
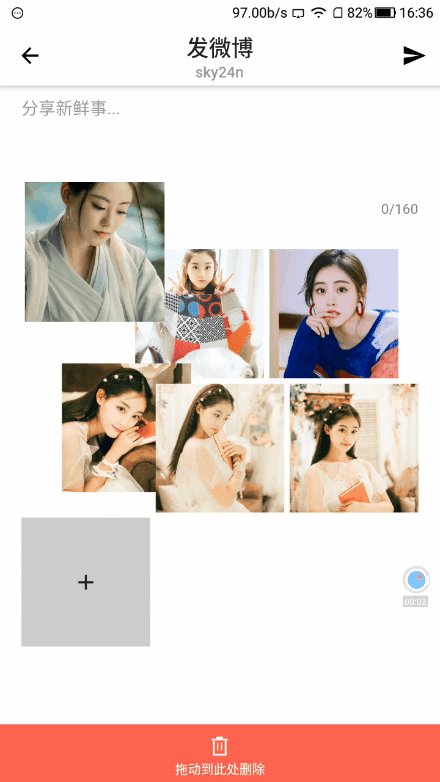
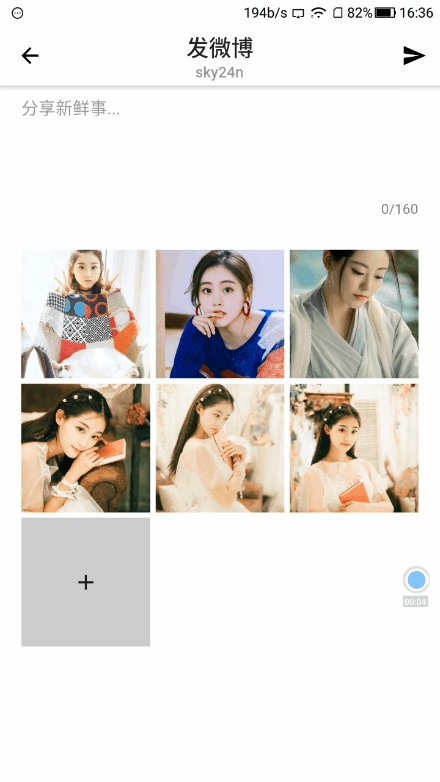
Similar to Weibo/WeChat release dynamic picture selection nine grid view. Support press to enlarge effect, drag and drop sorting, drag and drop to a specified location to delete.
dependencies:
nine_grid_view: ^2.0.0import 'package:nine_grid_view/nine_grid_view.dart';
// bigImage param, It is recommended to use a medium-quality picture, because the original picture is too large and takes time to load.
NineGridView(
margin: EdgeInsets.all(12),
padding: EdgeInsets.all(5),
space: 5,
type: NineGridType.weChat,//NineGridType.weChat, NineGridType.weiBo
itemCount: itemCount,
itemBuilder: (BuildContext context, int index) {},
);
// group avatar.
// need width, height param.
NineGridView(
width: 120,
height: 120,
padding: EdgeInsets.all(5),
space: 5,
type: NineGridType.qqGp, //NineGridType.weChatGp, NineGridType.dingTalkGp
itemCount: itemCount,
itemBuilder: (BuildContext context, int index) {},
);
// It is recommended to use a thumbnail picture,because the original picture is too large, it may cause repeated loading and cause flashing.
DragSortView(
imageList,
space: 5,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(0),
itemBuilder: (BuildContext context, int index) {},
initBuilder: (BuildContext context) {},
onDragListener: (MotionEvent event, double itemWidth) {
/// Judge to drag to the specified position to delete
/// return true;
if (event.globalY > 600) {
return true;
}
return false;
},
);  |
 |
 |
|---|---|---|
 |
 |
 |
 |
 |
 |
Please see the Changelog page to know what's recently changed.
Another NineGridView in flukit UI Kit,using GridView implementation。But in this project used Stack + Positioned。
Moss.
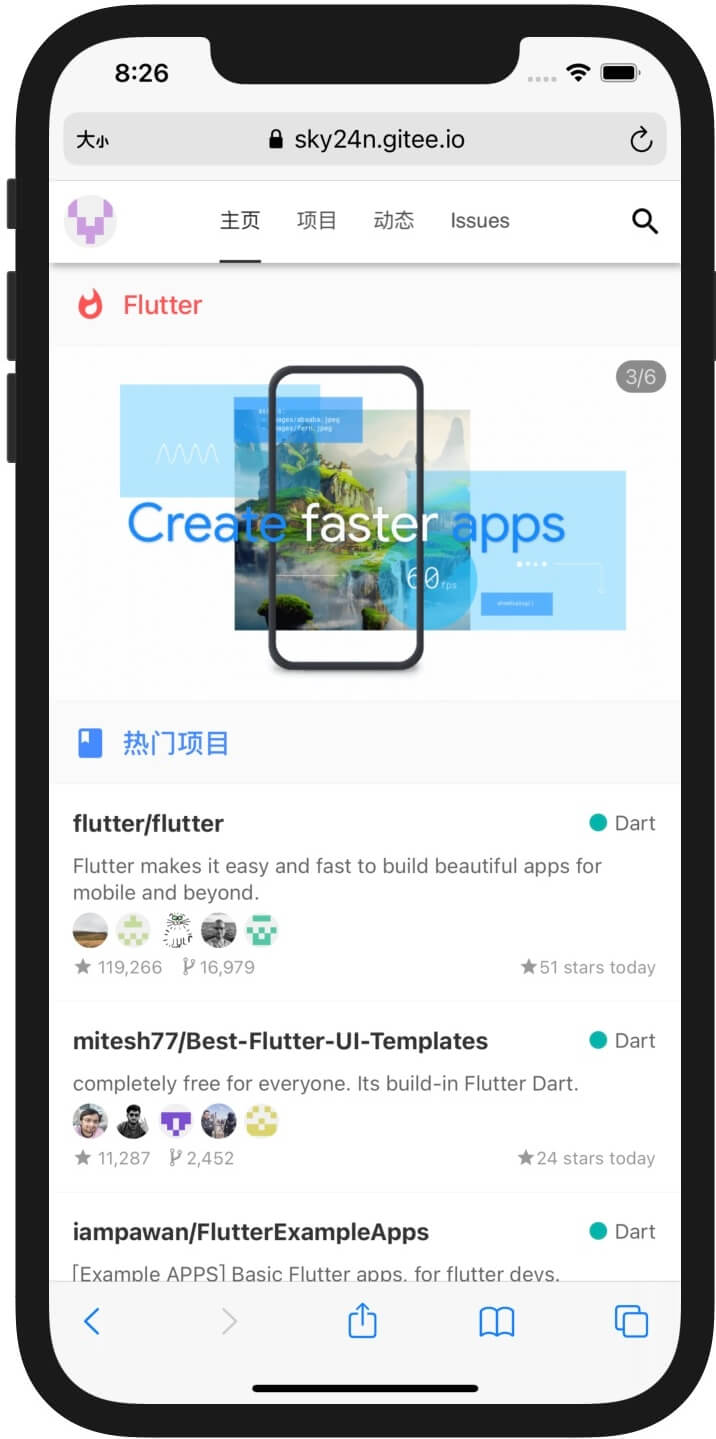
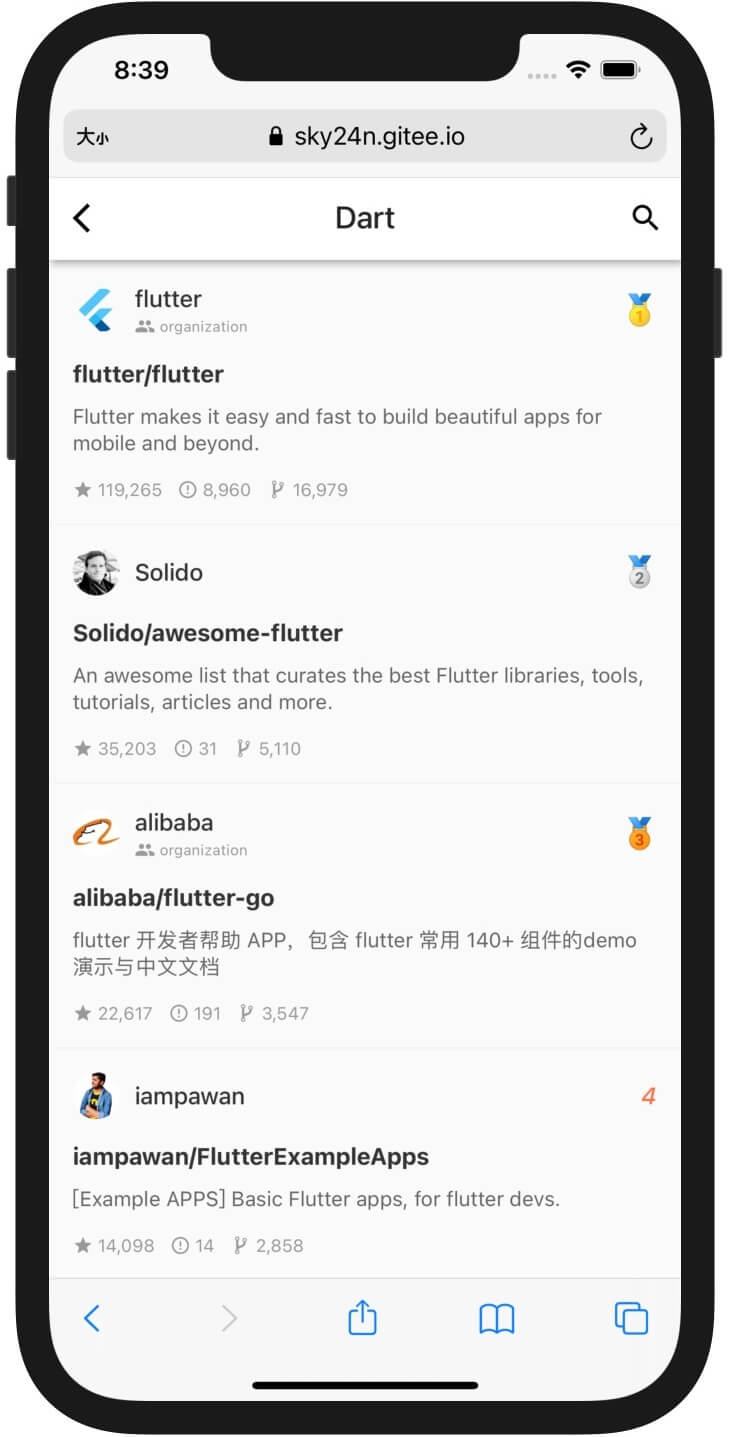
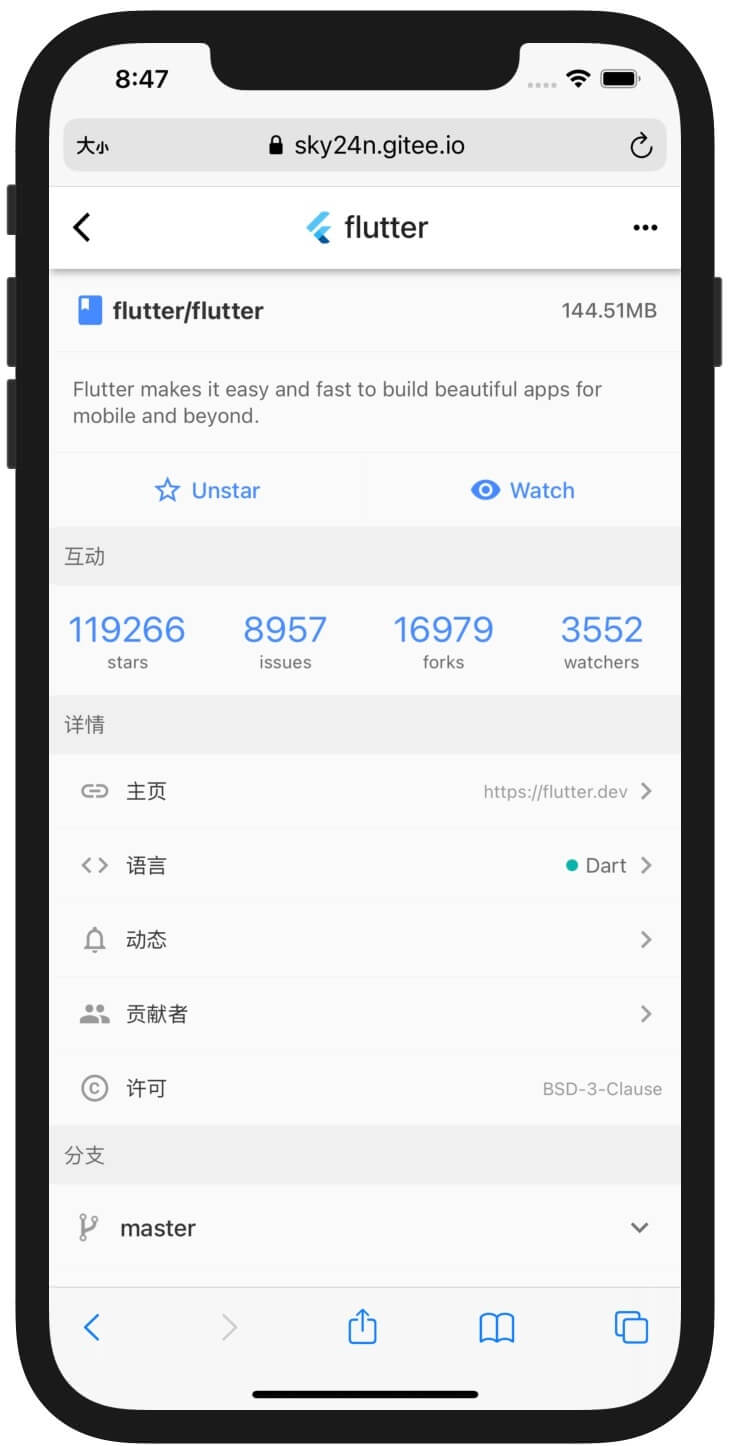
A GitHub client app developed with Flutter, which supports Android iOS Web.
Web :Flutter Web.
 |
 |
 |
|---|

