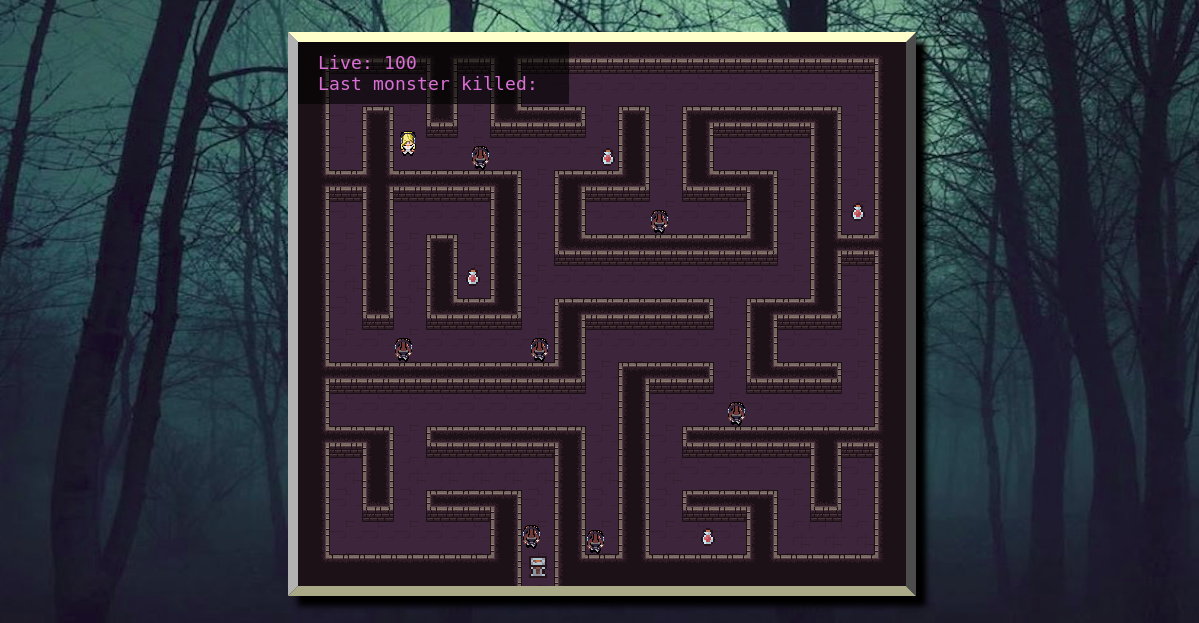
It's a funny game made by a team of 3 members for a Hackaton.
A Phaser 3 project template with ES6 support via Babel 7 and Webpack 4 that includes hot-reloading for development and production-ready builds.
Loading images via JavaScript module import is also supported.
Node.js is required to install dependencies and run scripts via npm.
| Command | Description |
|---|---|
npm install |
Install project dependencies |
npm start |
Build project and open web server running project |
npm run build |
Builds code bundle with production settings (minification, uglification, etc..) |
After cloning the repo, run npm install from your project directory. Then, you can start the local development
server by running npm start.
After starting the development server with npm start, you can edit any files in the src folder
and webpack will automatically recompile and reload your server (available at http://localhost:8080
by default).
You can write modern ES6+ JavaScript and Babel will transpile it to a version of JavaScript that you
want your project to support. The targeted browsers are set in the .babelrc file and the default currently
targets all browsers with total usage over "0.25%" but excludes IE11 and Opera Mini.
"browsers": [
">0.25%",
"not ie 11",
"not op_mini all"
]
If you want to customize your build, such as adding a new webpack loader or plugin (i.e. for loading CSS or fonts), you can
modify the webpack/base.js file for cross-project changes, or you can modify and/or create
new configuration files and target them in specific npm tasks inside of `package.json'.
After you run the npm run build command, your code will be built into a single bundle located at
dist/bundle.min.js along with any other assets you project depended.
If you put the contents of the dist folder in a publicly-accessible location (say something like http://mycoolserver.com),
you should be able to open http://mycoolserver.com/index.html and play your game.