- Node.js
- npm
- Git (optional)
- Latex for running locally( or just build the Dockerfile)
Inspired by the Sharelatex project.
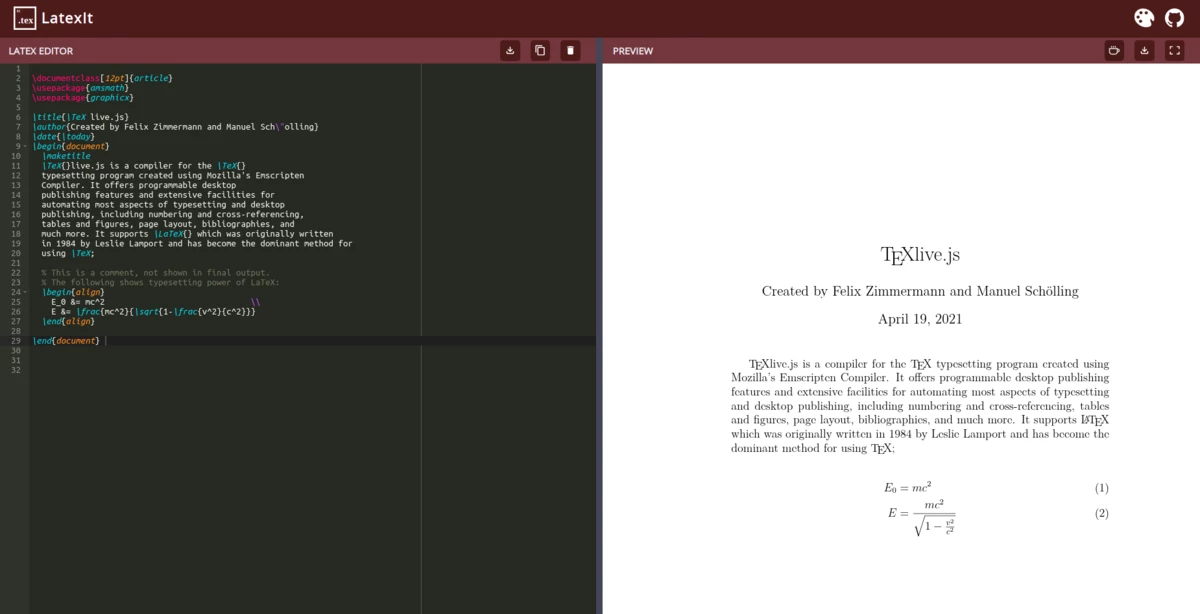
Live demo can be found at https://latexit.herokuapp.com
npm installExecute the following command to run the app in the development mode with expressjs server.
node server.js
npm start
Open http://localhost:3000 to view it in the browser. The page will reload if you make edits. You will also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Now the app is ready to be deployed!
npm run build
docker build . -t dvddhln/latexit
docker run -p 8080:8080 -d dvddhln/latexit:latest
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Now the app is ready to be deployed!