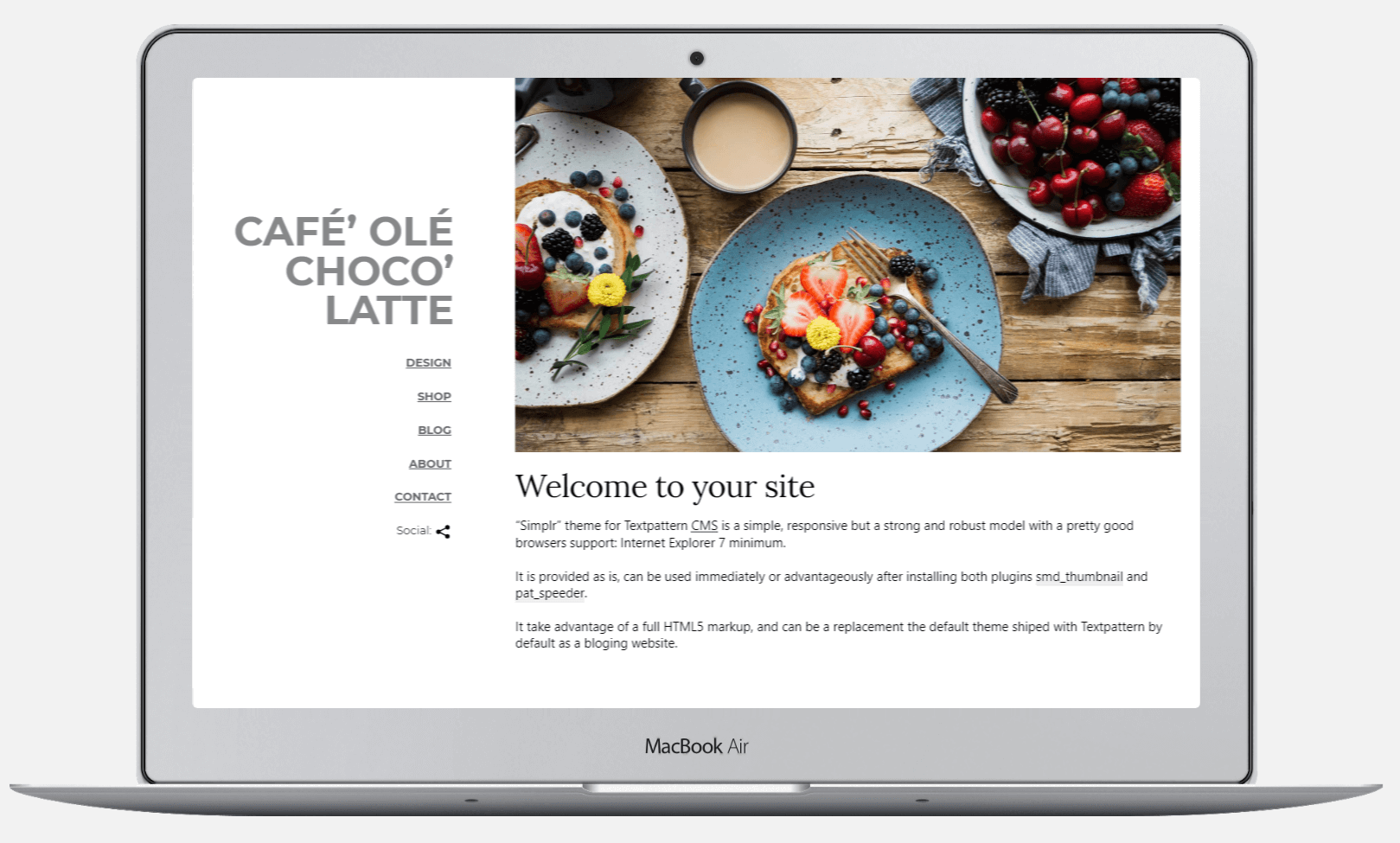
Simplr template: a Textpattern CMS theme.
Features:
- a simple, responsive but strong and robust model with a pretty good browsers support: Internet Explorer 6 minimum;
- HTML5 markup (with a inline backward support shim);
- no external dependencies, no huge CSS framwork nor js libraries;
- hero image with a progressive loading (same visual effect as the one in use into the "Medium" website) in order to not blocking the construction of the "Above the Fold" part;
- full support for ltr languages;
- bluring image loading effects (aka Medium website);
- build-in sitemap, build-in JSON-LDs, build-in "Facebook Instant Article";
- support for "smd_thumbnail" plugin included;
- support for "pat_speeder" plugin included;
- good speed score based on the Google "test my website" and the Pingdom online tools.
The package is provided with this file structure:
dist/
- css/
- fonts/
- img/
- Simplr/
- forms/
- pages/
- styles/
- Mobile_Detect.php
- manifest.json
The fonts directory need to be uploaded into your root server.
The white-loader-min.gif file is to be stored into an img directory.
The css directory and all its content need to be uploaded into your root server.
Finally, upload the Simplr directory and all its content into your /themes folder available in the root of your server.
Note: the custom fonts will not be displayed within some devices neither the javascript "Lightbox" voluntarily to reduce the amount on bytes to serve to small screens.
Access to your Textpattern administration interface and activate the Simplr theme from the Themes panel (see official documentation for further informations).
You will need to create some sections from the Sections panel:
defaultassociated to thedefaultpage and thedefaultstyles;- a
blogorarticlesassociated to thearchivepage and thedefaultstyles; contactassociated to thestatic_pagespage and thedefaultstyles;aboutassociated to thestatic_pagesand thedefaultstyles;searchassociated to thestatic_pagesand thedefaultstyles;sitemapassociated to thesitemap_xmlpage and theblankstyles;fb-instant-articlesassociated to thefb-instant-articlespage and theblankstyles;sitemap-rssassociated to thesitemap_rsspage and theblankstyles.
From the "Override form" option into the "Write" panel, you have some visual choices for your image display:
default: the default with a Lightbox to show individual images into a gallery;default_no_pic: for articles with no images associated;default_black_white: change your images into B&W ones (only visible from modern browsers);default_halftone: change images aspect to haltone;default_saturated: images gallery displaied with a little bit of colors saturation (only visible from modern browsers);default_no_lightbox: images gallery but without a "Lightbox";default_no_lightbox_black_white: B&W images gallery but without a "Lightbox";default_no_lightbox_saturated: images gallery displaied with a little bit of colors saturation but without a "Lightbox".
The Simplr theme has been built to be used “as this: just install it!” without the need of any plugins but you can gaim some advantages to install the following:
smd_thumbnailto generate adapted copies of your images to different screen sizes;com_connectin order to generate a contact form;pat_speederto accelerate the pages display, up to 10%/20%.
After installation of these three plugins, check the static_pages page template and change the email address instead of the fake one [email protected] by yours into this line :
<txp:com_connect to="[email protected]"
Check the footer form if you want to add a link list of inner pages and set accordingly the line:
<txp:section_list active_class="active" default_title="" exclude="blog,about,contact,search,fb-instant-articles,sitemap" sections="" wraptag="ul" break="li" />
Despite we make the use of "in build" text chains for translations support, you may need to change some. Check:
shareform for the main title;footerform eventually.
Note: the website footer displays a copyright with dates (e.g. 2018-2019) where the first year corresponds to your website installation date. If you want to change this first year, check the copyright_date form and set this line (e.g. $first = '2014'):
// This website date creation
$first = get_pref('sql_now_created');
The contact_form_en form is a model to display all fields for the Contact page: feel free to copy and translate it.
You can create as many "static pages" as you need! Just check the sitemap page template in order to include/exclude the sections you don't want to add into the build in sitemap (available from this URL: http://my-website.com/sitemap).
For better SEO results, you have an in build RSS Sitemap for your Blog (available from this URL: http://my-site.com/sitemap-rss)
Optional: Check the fb-instant-articles page template to be sure it is configurated to you needs, then refer to the official facebook documentation in order to generate automatic Instant Articles into the social network (available from this URL: http://my-website/fb-instant-articles)
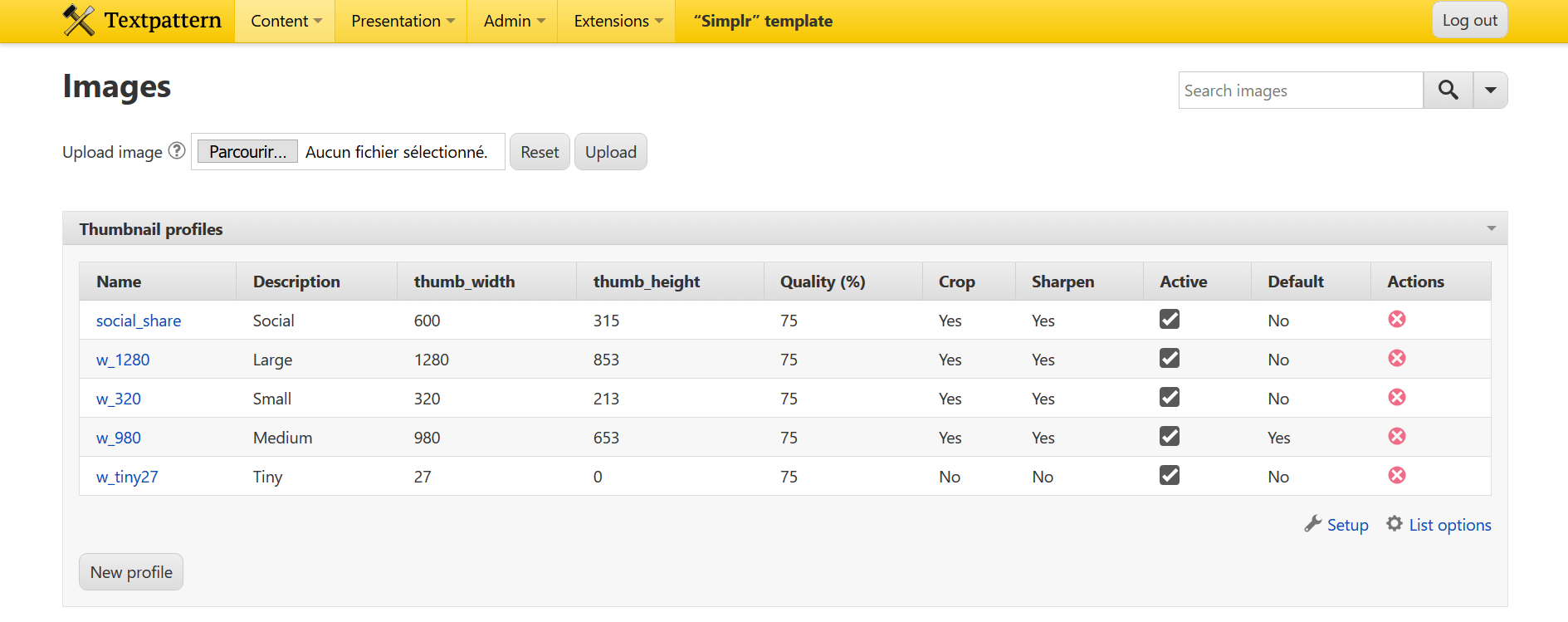
From the Images panel, create this thumbnail profiles:
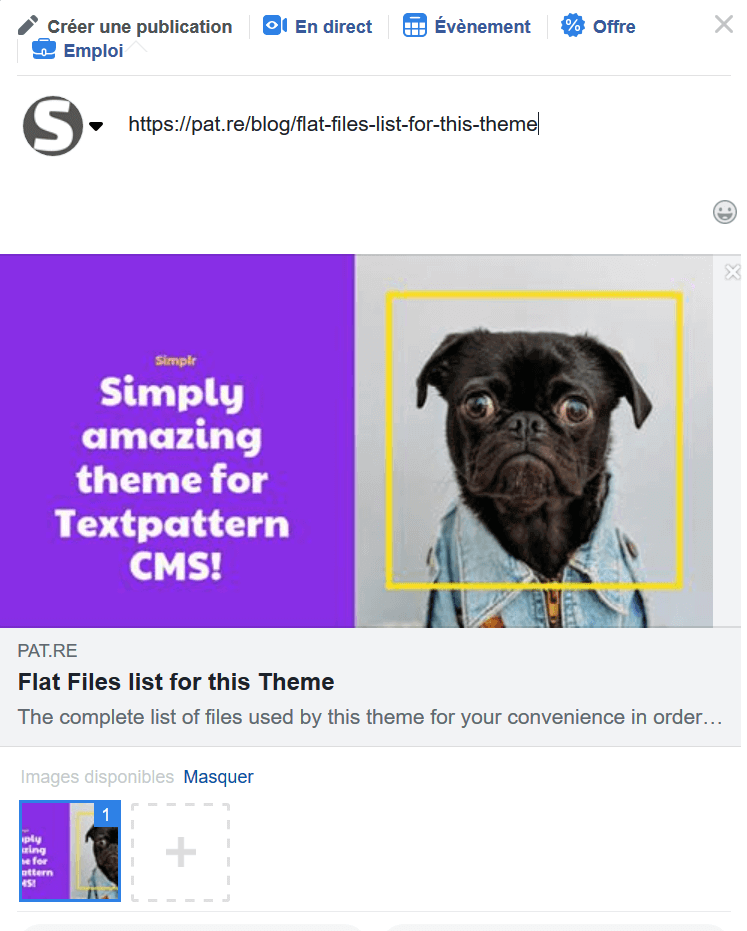
Note: When you upload new images within the Textpattern interface, the smd_thumbnail plugin allow you to change any copies. So for your marketing effort on social networks, you can change one for this purpose: this illustration will be never shown into your website but as an image above the website description on social networks. Here is an example:
For your SEO efforts, check the JSON-LD form in oder to set your social accounts and remove the sign /*! and */ (optional):
/*! Add, delete, set your Social Network links below, then remove this comment line
Even it is not necessary, you can gain some advantages to externalise the CSS files. Just use your browser dev console and copy/past the "defaut" CSS into a file named default.min.css, then upload it into a css directory and change the commented lines accordingly into the doctype form.
If you want to custumize your favicon, delete this line from the doctype form:
<!-- Blank favicon, change to reflect yours (Best free tool: https://realfavicongenerator.net/)
<link href="data:image/x-icon;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQEAYAAABPYyMiAAAABmJLR0T///////8JWPfcAAAACXBIWXMAAABIAAAASABGyWs+AAAAF0lEQVRIx2NgGAWjYBSMglEwCkbBSAcACBAAAeaR9cIAAAAASUVORK5CYII=" rel="icon" type="image/x-icon"> -->
And replace it by these ones:
<link rel="apple-touch-icon" sizes="180x180" href="<txp:site_url />apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="<txp:site_url />favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="<txp:site_url />favicon-16x16.png">
<link rel="manifest" href="<txp:site_url />site.webmanifest">
<link rel="mask-icon" href="<txp:site_url />safari-pinned-tab.svg" color="#555555">
<meta name="msapplication-TileColor" content="#555555">
<meta name="theme-color" content="#555555">
Provided by the excellent online tool available here: https://realfavicongenerator.net/
You have finished. Have a cup of coffee ☕️, then enjoy!
Special thanks to Devs (Bloke, Phil and Oleg, others too) for all their works and their attention to Textpattern users and for all new kind features included into the Textpattern 4.7.2 version.