English | 简体中文
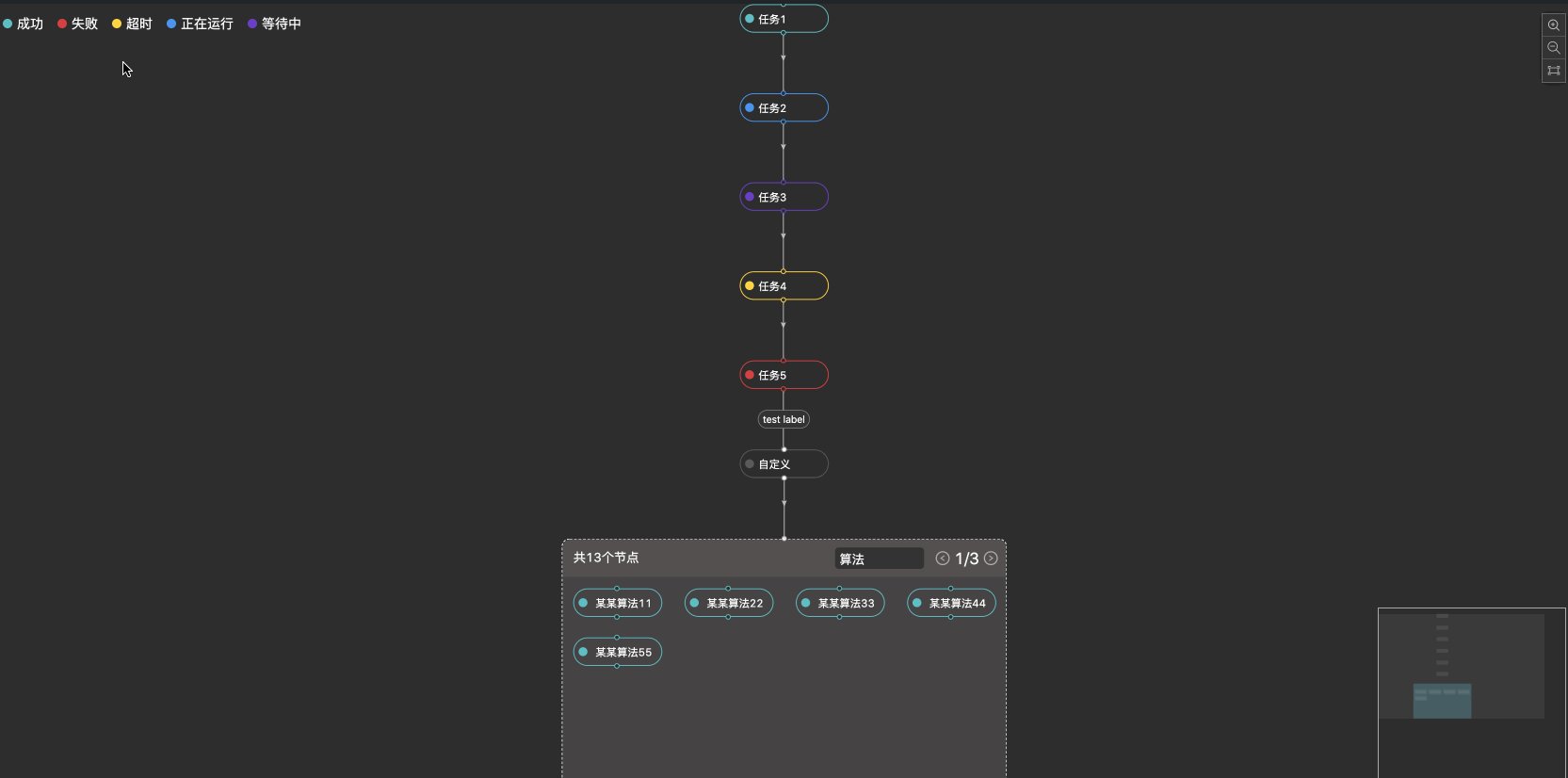
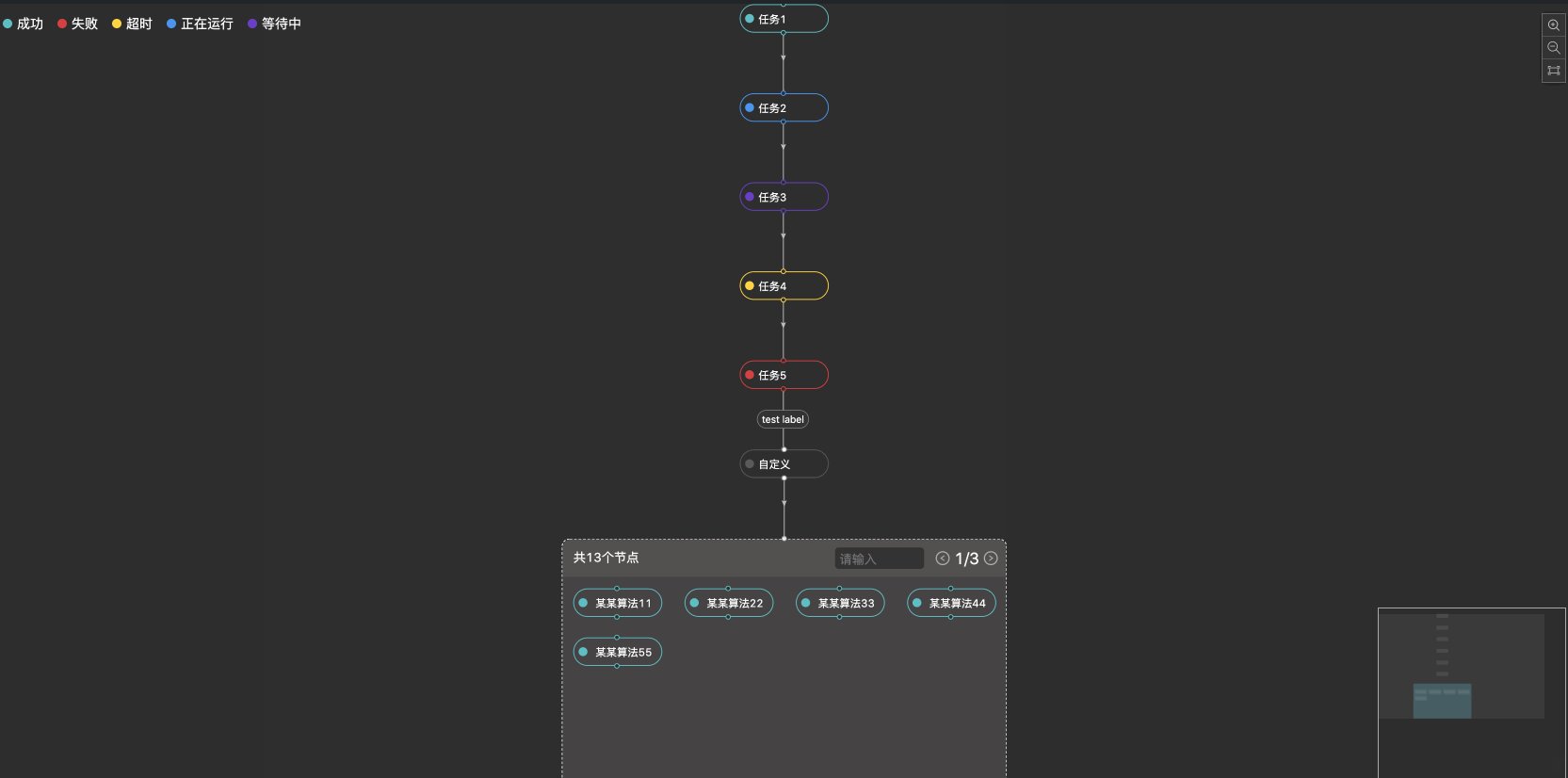
- 支持左到右,上到下的布局
- 支持自定义状态,左上角自定义状态注释
- 支持自定义节点样式,以及hover,focus状态
- 支持线段label样式
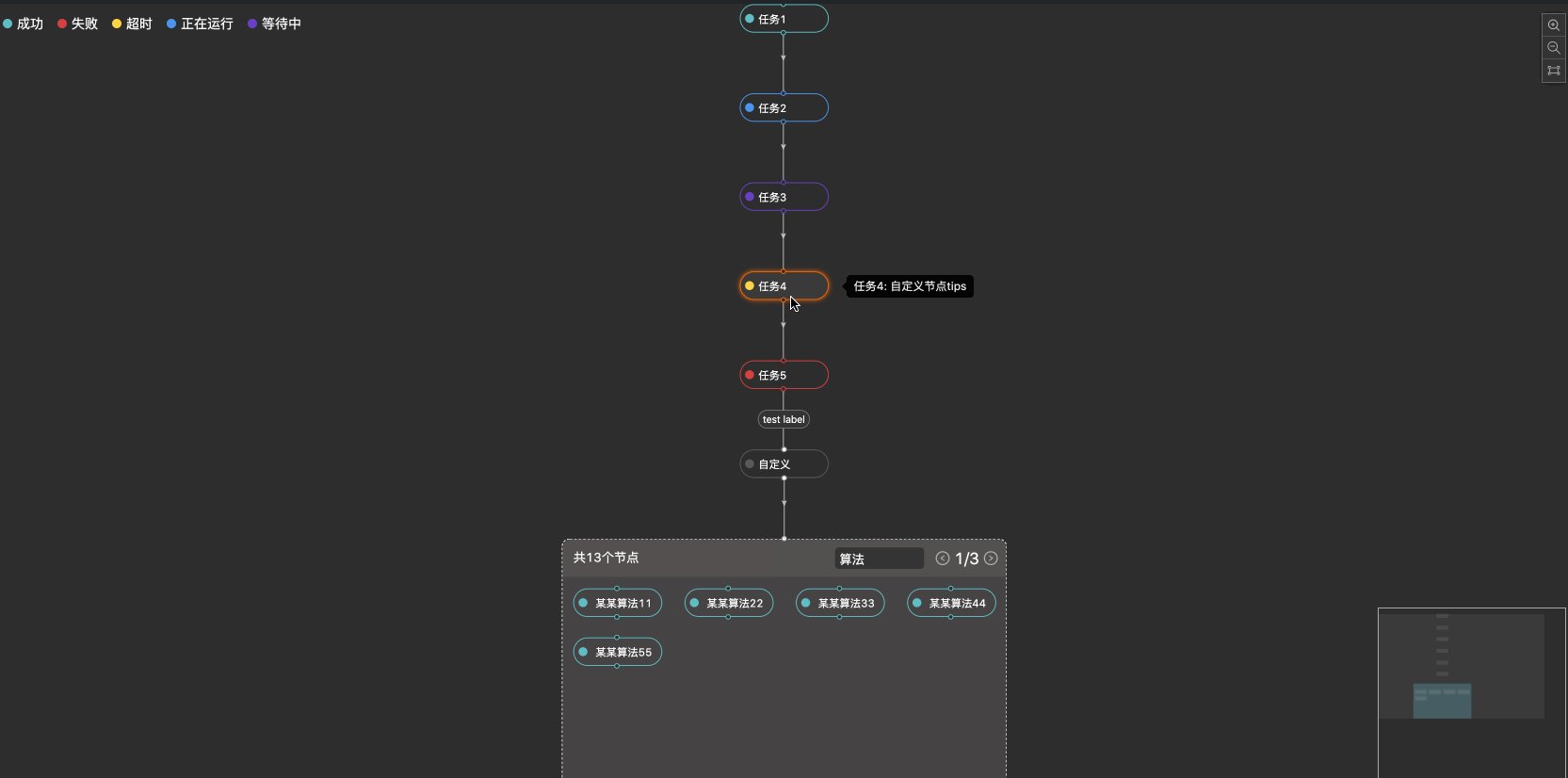
- 支持节点,锚点,线段label的tooltips
- 支持节点,线段的右键菜单
- 支持minimap,以及高亮状态
- 支持线段流动动画
npm install react-monitor-dag
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| data | 画布数据 | any | - |
| width | 组件宽度 | number | string | - |
| height | 组件高度 | number | string | - |
| className | 组件类名 | string | - |
| nodeMenu | 节点右键菜单配置 | Array< menu> | (node) => Array< menu> | - |
| nodeMenuClassName | 节点右键菜单样式 | string | - |
| edgeMenu | 线段右键菜单配置 | Array< menu> | [ ] |
| config | 组件的画布配置,见config Prop | any | - |
| polling | 组件的轮训属性配置,见polling Prop | object | { } |
| registerStatus | 自行注册状态,根据node的status给节点加上class | object | key:value的形式,可以自行注册,和node的status字段对应起来 |
| statusNote | 画布左上角状态注释,见statusNote Prop | object | { } |
| onClickNode | 单击节点事件 | (node) => void | - |
| onClickCanvas | 单击画布事件 | () => void | - |
| onContextmenuNode | 右键节点事件 | (node) => void | - |
| onDblClickNode | 双击节点事件 | (node) => void | - |
| onClickEdge | 单击线段事件 | (edge) => void | - |
| onClickLabel | 单击label的事件 | (label, edge) => void | - |
| onContextmenuEdge | 右键线段事件 | (edge) => void | - |
| onContextmenuGroup | 右键group事件 | (edge) => void | - |
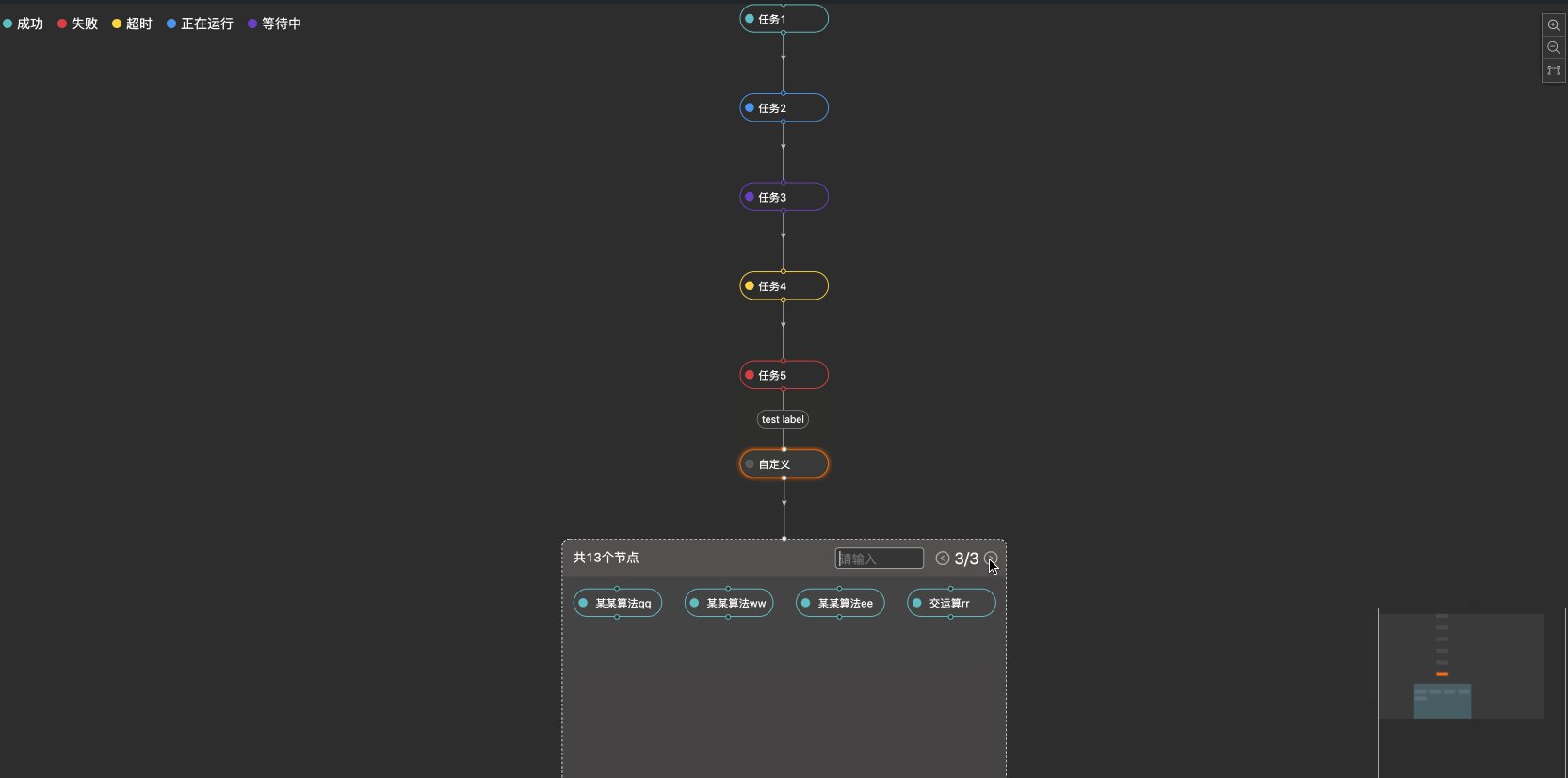
| onChangePage | 单击group分页事件 | (edge) => void | - |
| onNodeStatusChange | 画布有节点状态变化后的回调 | (data) => void | - |
'节点/线段'的右键菜单配置
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 每列的展示的名字 | string | - |
| key | 每列的唯一标志,对应数据上的key值 | string | - |
| render | 支持每列的自定义样式 | (key) => void | - |
| onClick | 每列的点击回调 | (key, data) => void | - |
画布配置
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| direction | 图的方向 | string | left-right | top-bottom |
| edge | 定制线段的类型 | edge Prop { } | - |
| group | 定制节点组的类型 | group Prop { } | - |
| labelRender | 线段label的渲染方法 | (label) => void | - |
| labelTipsRender | 线段label tips的渲染方法 | (data) => void | - |
| nodeRender | 节点的渲染方法 | (data) => void | - |
| nodeTipsRender | 节点tips的渲染方法 | (data) => void | - |
| endpointTipsRender | 锚点tips的渲染方法 | (data) => void | - |
| minimap | 是否开启缩略图 | minimap Prop { } | - |
| delayDraw | 是否延迟加载 | number | 0 |
| autoLayout | 自定义布局 | autoLayout Prop {} | - |
| diffOptions | 节点更新时diff的字段集合 | Array< string> | - |
| onLoaded | 画布渲染之后的回调 | (data: {nodes, edges, groups}) => {} | - |
定制线段属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 线段的类型 | string | - |
| config | 线段的配置 | any | - |
定制线段属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| enableSearch | 是否开启节点组搜索节点 | boolean | false |
| enablePagination | 是否开启翻页 | boolean | true |
| pageSize | 每页的数量 | number | 20 |
| rowCnt | 节点组每行展示多少个节点 | number | 5 |
缩略图属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| enable | 是否开启缩略图 | boolean | - |
| config | 缩略图的配置 | minimap Config Prop { } | - |
缩略图的配置
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| nodeColor | 节点颜色 | any | - |
| activeNodeColor | 节点激活颜色 | any | - |
自动布局的配置
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| enable | 是否开启自动布局 | boolean | - |
| isAlways | 否添加节点后就重新布局 | boolean | - |
| config | 算法配置 | { } | - |
轮训属性配置
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| enable | 是否支持轮训 | boolean | - |
| interval | 轮训时间 | number | - |
| getData | 轮训方法 | (data) => void | - |
画布左上角状态配置
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| enable | 是否开启左上角状态显示 | boolean | - |
| notes | 左上角状态配置信息 | notes Prop { } | - |
左上角状态配置信息
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| code | 左上角状态 | string | - |
| className | 左上角状态栏类名 | string | - |
| text | 左上角状态显示文字 | string | - |
| render | 自定义渲染方法 | function | - |
import MonitorDag from 'react-monitor-dag';
import 'react-monitor-dag/dist/index.css';
<MonitorDag
data={data}
nodeMenu={menu} // Node Right-click Menu Configuration
edgeMenu={menu} // Edge Right-click Menu Configuration
onClickNode={(node) => {}} // Single Click Node Event
onContextmenuNode={(node) => {}} // Right Click Node Event
onDblClickNode={(node) => {}} // Double Click Node Event
onClickEdge={(edge) => {}} // Single Click Edge Event
onContextmenuEdge={(edge) => {}} // Right Click Edge Event
onContextmenuGroup={(data) => {}} // Right Click Group Event
onChangePage={(data) => {}} // Single Click Group Pagination Event
onNodeStatusChange={(data) => {}} // the canvas has a callback after the node state changes
polling={{ // support polling
enable: true,
interval: 5000, // interval of polling
getData: (data) => { // the method of get data
}
}}
registerStatus={{ // Register status, which adds class to the node based on its status
success: 'success-class',
fail: 'fail-class',
timeout: 'timeout-class',
running: 'runnning-class',
waitting: 'waiting-class',
other: 'other-class'
}}
statusNote={{ // Status note in upper left corner
enable: true,
notes: [{
code: 'success',
className: 'success-class',
text: '运行成功'
}]
}}
>
</MonitorDag>interface menu { // '节点/线段'的右键菜单配置
title ? : string, // 每列的展示的名字
key: string, // 每列的唯一标志,对应数据上的key值
render ? (key: string) : void, // 支持每列的自定义样式
onClick ? (key: string, data: any) : void, // 每列的点击回调
}
interface config {
direction: string, // 图的方向: 'left-right' or 'top-bottom'
edge: { // 定制线段的类型
type: string,
config: any
},
labelRender ? (label: JSX.Element) : void, // 线段label的渲染方法
labelTipsRender ? (data: any) : void, // 线段label tips的渲染方法
nodeRender ? (data: any) : void, // 节点的渲染方法
nodeTipsRender ? (data: any) : void, // 节点tips的渲染方法
endpointTipsRender ? (data: any) : void, // 锚点tips的渲染方法
minimap: { // 是否开启缩略图
enable: boolean,
config: {
nodeColor: any, // 节点颜色
activeNodeColor: any // 节点激活颜色
}
}
}
interface props {
data: any, // 画布数据
width ? : number | string, // 组件宽
height ? : number | string, // 组件高
className ? : string, // 组件classname
nodeMenu: Array < menu > , // 节点右键菜单配置
edgeMenu: Array < menu > , // 线段右键菜单配置
config ? : any, // 画布配置
polling ? : { // 支持轮训
enable: boolean,
interval: number, // 轮训时间
getData(data): void // 轮训方法
},
registerStatus ? : { // 自行注册状态,会根据node的status给节点加上class
success: string,
fail: string,
// key:value的形式,可以自行注册,和node的status字段对应起来
},
statusNote ? : { // 画布左上角状态注释
enable: boolean,
notes: [{
code: string,
className: string,
text: string,
render?: () => JSX.Element
}]
},
onClickNode ? (node: any) : void, // 单击节点事件
onContextmenuNode ? (node: any) : void, // 右键节点事件
onDblClickNode ? (node: any) : void, // 双击节点事件
onClickEdge ? (edge: any) : void, // 单击线段事件
onClickLabel ? (label: string, edge: any) : void, //单击label的事件
onContextmenuEdge ? (edge: any) : void, // 右键线段事件
onContextmenuGroup?(edge: any): void, // 右键group事件
onChangePage?(data:any): void, // 单击分页事件&搜索
onNodeStatusChange?(data: any): void // 画布有节点状态变化后的回调
}如需要更多定制的需求,您可以提issue或者参考Butterfly来定制您需要的需求