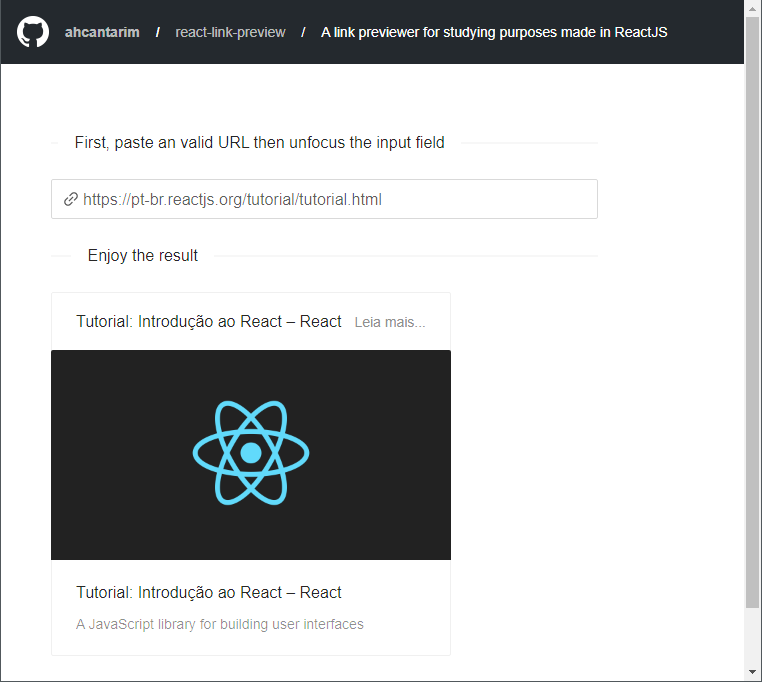
Visualizador de links utilizando Axios, Cheerio, CORS-Anywhere e ReactJS.
Ver demonstração
·
Ver problemas abertos
·
Reportar um problema
- Sobre este projeto
- Configurações do ambiente de desenvolvimento
- Utilizando a aplicação
- Licença
- Contato
- Referências
Este projeto foi baseado no tutorial de ReactJS de Emerson Brôga, porém o front-end foi refatorado através do uso da biblioteca Ant Design.
Para visualizar o projeto original, acesse:
Para obter uma cópia local atualizada e que possa ser executada corretamente, siga os passos abaixo.
Para executar esse projeto no modo de desenvolvimento, você precisará basicamente de um ambiente com NodeJS instalado.
git clone https://github.com/ahcantarim/react-link-preview.gitNo diretório do projeto, executar o(s) comando(s):
npm installNo diretório do projeto, executar o(s) comando(s):
npm startSerá inicializado o servidor de desenvolvimento, que pode ser acessado através do browser no endereço http://localhost:3000.
Distribuído através da licença MIT. Veja LICENSE para mais informações.
André Cantarim