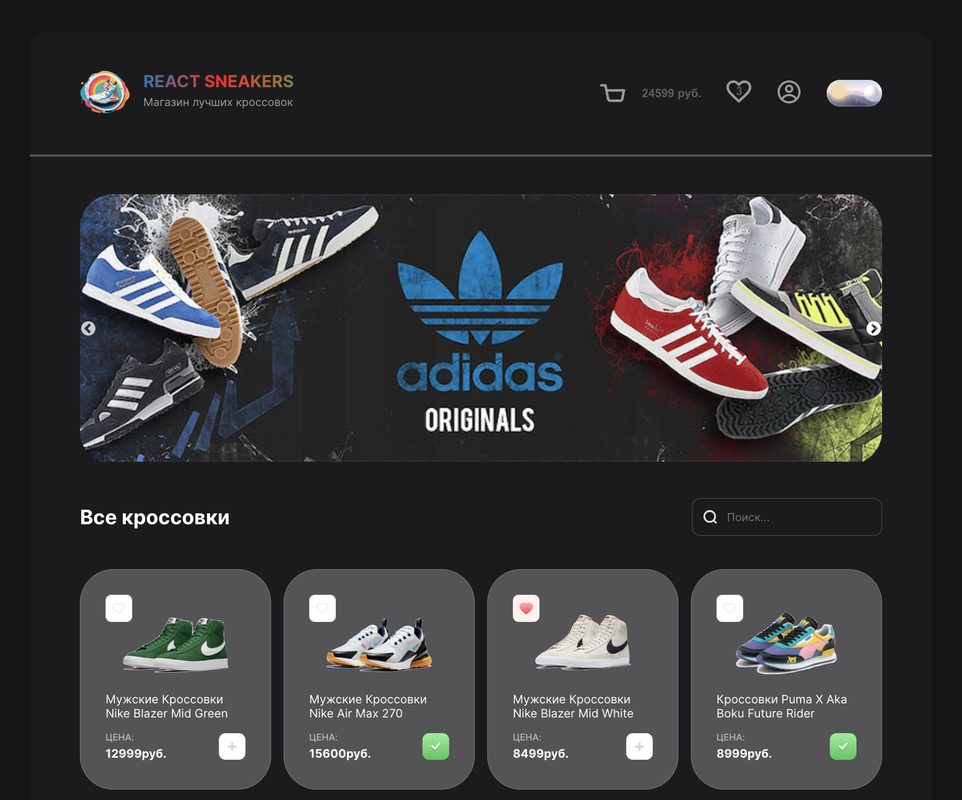
Проект Sneakers react - это интерактивный веб-сайт, разработанный с использованием технологий React и JavaScript. Этот веб-сайт предназначен для поиска, просмотра и покупки кроссовок онлайн.
Проект Sneakers react предоставляет следующий основной функционал:
-
Просмотр каталога кроссовок: Пользователи могут просматривать разнообразные кроссовки, представленные в каталоге. Каждая пара кроссовок представлена с изображением, названием и ценой.
-
Поиск кроссовок по названию: Пользователи могут воспользоваться функцией поиска по названию, чтобы быстро найти интересующую их пару кроссовок.🚀
-
Добавление и удаление товаров из корзины: Пользователи могут добавлять кроссовки в корзину и удалять их оттуда по своему усмотрению. Сумма товаров в корзине автоматически рассчитывается.👍
-
Добавление и удаление товаров из закладок: Пользователи могут добавлять кроссовки в закладки (избранное) и удалять их оттуда. Это позволяет пользователям отслеживать и сохранять интересные для них товары.💚
-
Оформление заказов и просмотр истории заказов: Пользователи могут оформлять заказы и просматривать историю своих заказов. Информация о заказах сохраняется для последующего просмотра.📦
Этот функционал делает проект Sneakers react удобным и понятным для покупателей, позволяя им находить, добавлять и управлять товарами, а также оформлять заказы и следить за историей своих покупок.
Проект использует следующие технологии и библиотеки:
- React: JavaScript библиотека для создания пользовательских интерфейсов.
- Axios: Библиотека для выполнения HTTP-запросов к серверу.
- React Router: Библиотека для создания навигации в приложении React. Она позволяет определить маршруты и связанные с ними компоненты, что делает навигацию между различными страницами и представлениями вашего приложения более удобной и понятной. 😎
- Slick Carousel: Библиотека для создания красивых каруселей и слайдеров.
- React Content Loader: Библиотека для загрузки контента (skeleton loaders) ☠️ приложения React. Загрузчики контента используются для отображения пустых или загружающихся элементов на странице, что улучшает пользовательский опыт и дает понять, что контент загружается. 🪄
- SCSS: Препроцессор для стилей, который предоставляет множество возможностей для более удобной и гибкой разработки стилей в проектах. Он позволяет использовать переменные, миксины, вложенные стили и многое другое, что упрощает создание и поддержку стилей в веб-приложении.
Для запуска проекта локально, выполните следующие шаги:
- Склонируйте репозиторий на свой компьютер: 🔗 https://github.com/ZykovRuslan/react-sneakers.git
- Перейдите в папку проекта: cd react-sneakers
- Установите зависимости: npm i
- Запустите проект: npm start
Это запустит проект на локальном сервере, и вы сможете просматривать его в браузере по адресу: 🔗 http://localhost:3000/.
Проект также включает в себя дополнительный функционал:
-
Переключение темы: Пользователи могут переключать тему сайта между светлой и темной версиями для комфортного просмотра.
-
Выдвижная корзина: Корзина товаров может быть выдвинута, закрыта кликом вне её поля, кнопкой закрыть или с использованием клавиши Esc.
-
Интеграция с MockAPI: Запросы отправляются в MockAPI, инструмент, который позволяет легко создавать макеты API, генерировать пользовательские данные и выполнять операции с ними с использованием RESTful интерфейса. MockAPI предназначен для использования в качестве инструмента прототипирования, тестирования и обучения.
Вы можете посмотреть проект в действии, перейдя по следующей ссылке: 🔗 Sneakers react demo 🌟