This bot provides functionalities for the Community Classroom Discord server.
Community Classroom is an initiative 'for the students, by the students'. The initiative aims to provide 'quality education which is free for all'.
Follow us and be a part of this amazing community.
We believe that every student, irrespective of their college or branch, can make it big. Community Classroom is an initiative built on this thought. We provide hands-on training, mentorship and have an inclusive community. All of our courses are FREE and better than most paid courses. We cover every topic in detail and mentor you to stand out and get opportunities by breaking all the barriers. Get expert guidance with career, Open Source, and internships/jobs around the world.
Thank you for putting your time to contribute and helping others out!
Before contributing do kindly read and follow Code of Conduct.
To get started with contributing, go through the following steps.
- Any system with basic configuration.
- Operating System: Windows / Linux / Mac
- Node.js installed (If not download it here).
- Any text editor of your choice (VSCode recommended).
- Discord account and a Discord server where you have administrator access.
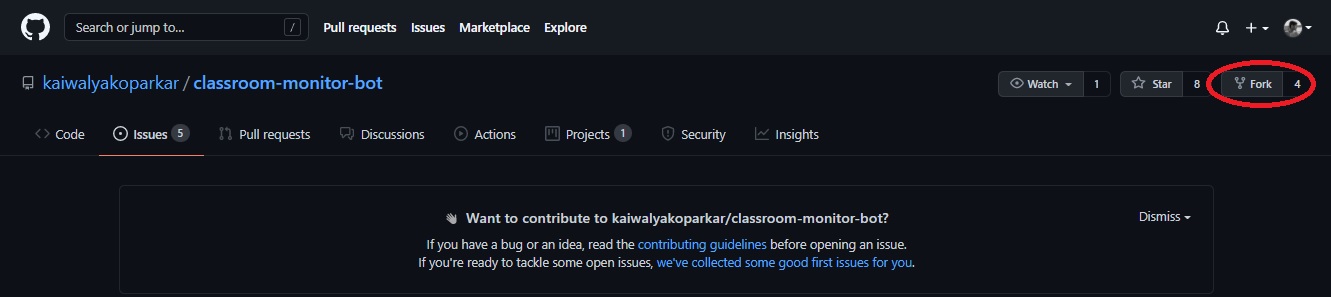
- Firstly to make your copy of the project you have to fork the repository. To fork the repository, press the fork button. In case of any difficulties, refer to the image below

-
Now after you have forked the project, it's time to clone it into your local device so that you can work properly.
-
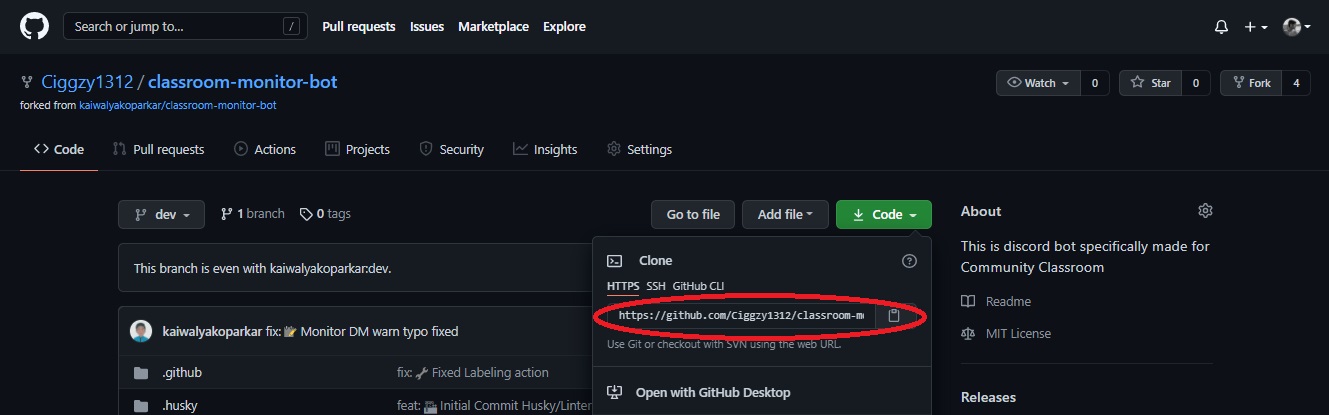
In your forked repository click on the green code button and copy the provided link. In case of any difficulties, refer to the image below

-
Now on your desktop open Git Bash and type
git clone <your-clone-url>.git, and press enter -
Now, your forked repository has been cloned in your device! 🎉
Before getting started, make sure you have Developer Mode enabled in your Discord.
If you're not sure how to enable it, go to Settings > Advanced > Developer Mode: ON
Whenever you want to contribute to any project, it is a good practice to make a separate branch and push it as a PR, rather than making changes to the main/master branch.
git checkout -b <your-branch-name>will make a separate branch and will change to that branch- Now you are ready to make your changes.
- Go to the Discord Developers Portal page
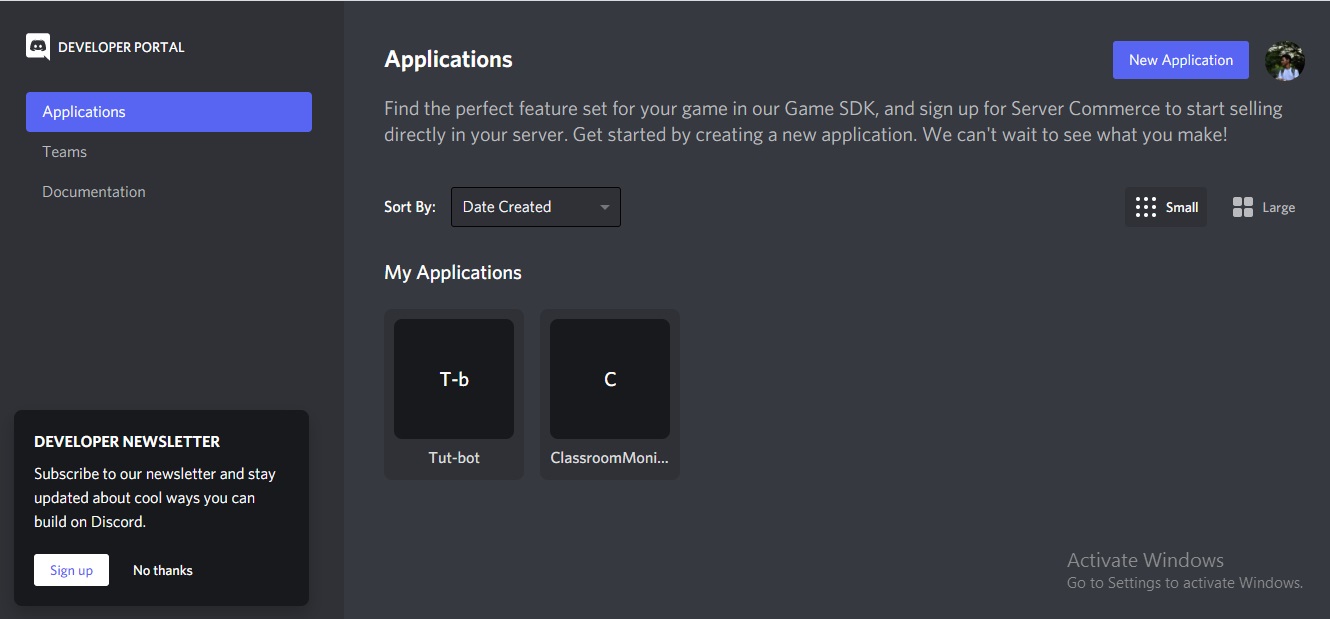
- Login with your Discord credentials. You will see the following screen (image below and for you, it will probably be a blank one)

- Now click the
New Applicationbutton (refer to the image above) - Name your bot (it can be
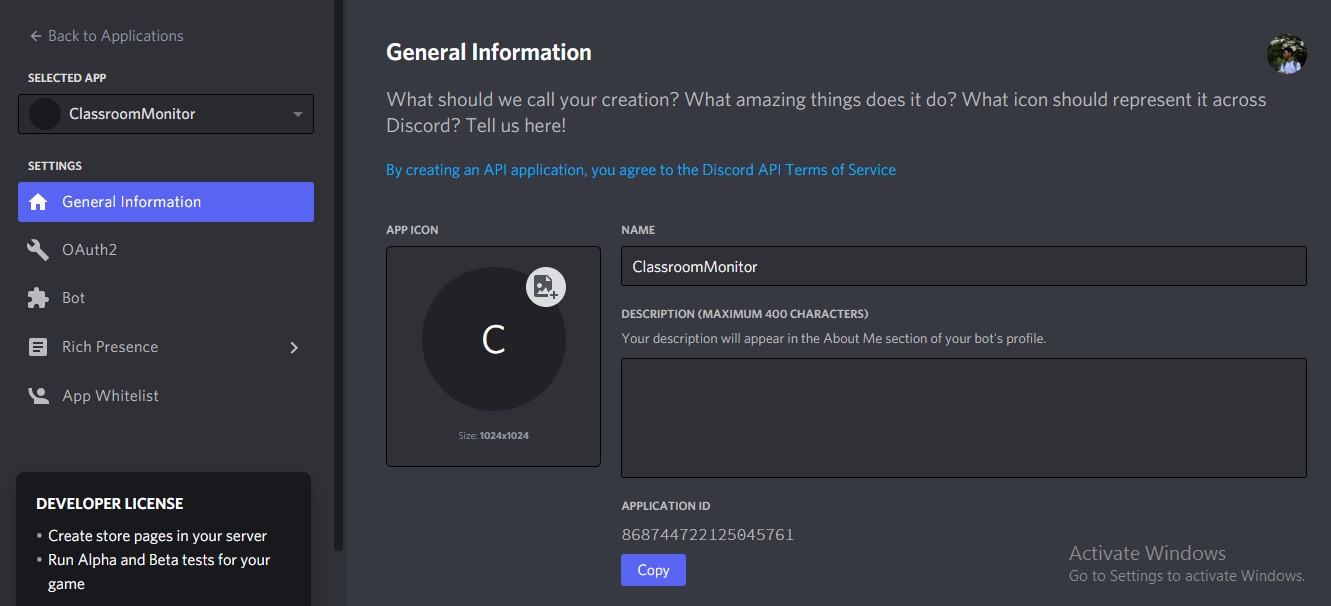
Community Classroom botor anything else) and presscreate - You will be at the Developers Portal where you can customize your bot (refer to the image below)

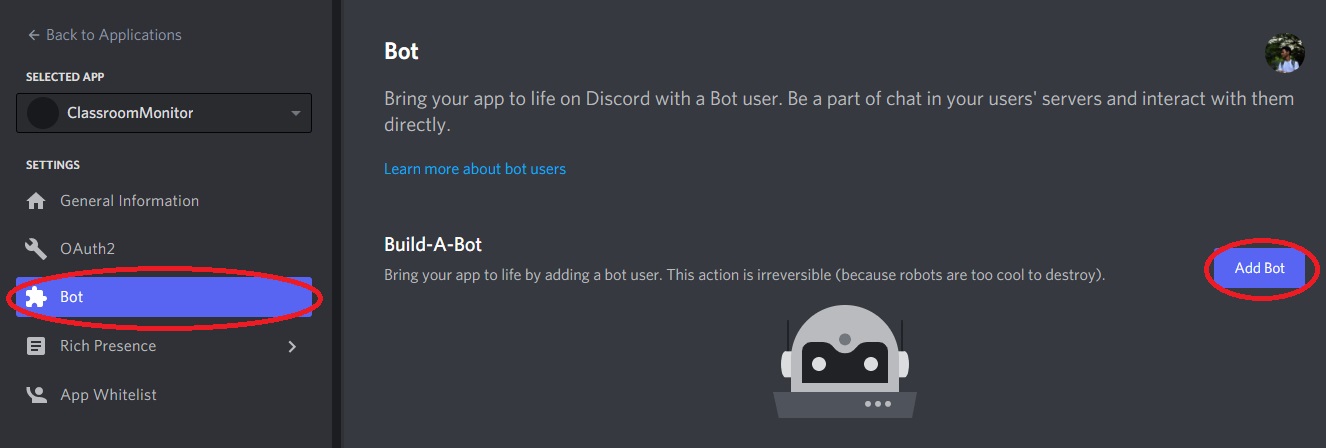
- Now to create your bot instance go to the
Bottab, and pressAdd Botfollowed byYes, do itin the following popup (refer to the image below)
- You will be redirected to something similar to this screen

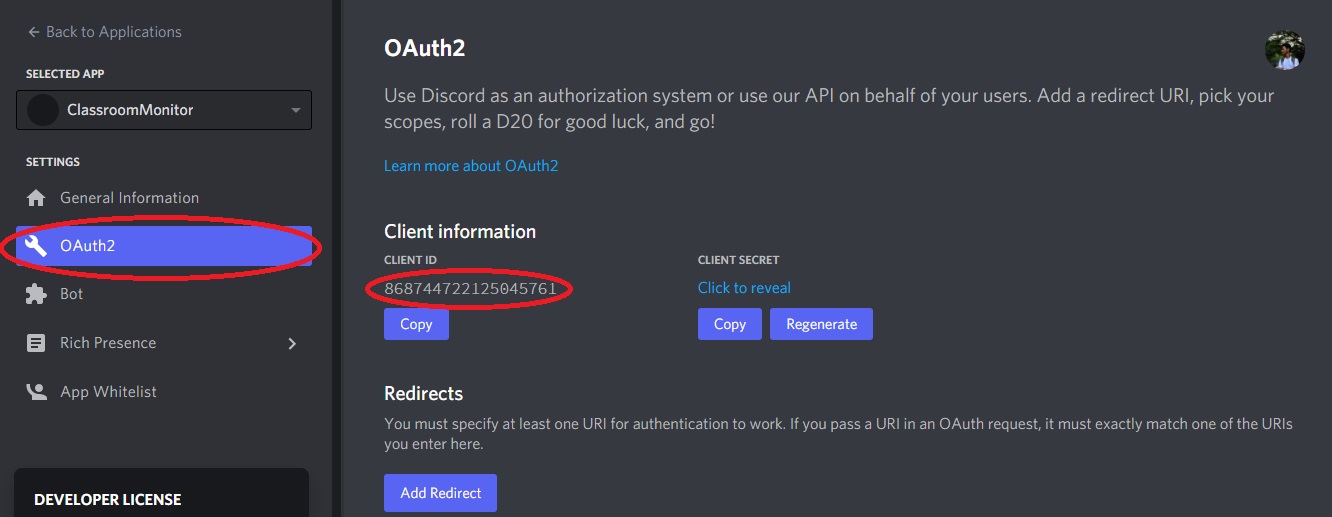
- Go to
OAuth2and copy the Client ID (refer to the image below)
- Now to invite the bot to your server, paste this link in your browser
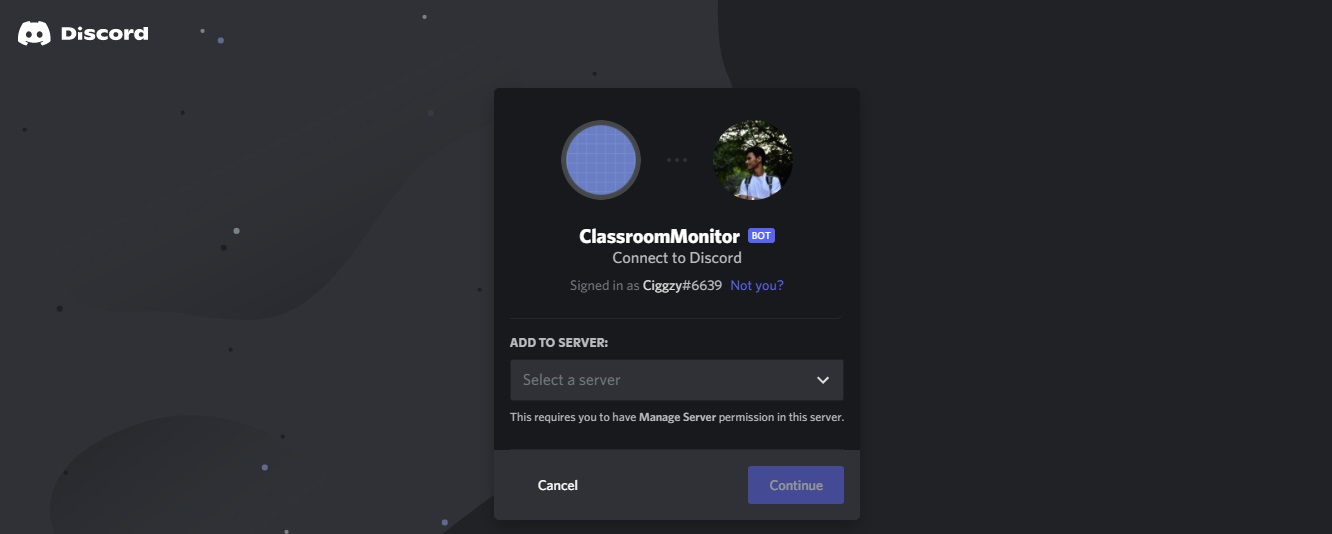
https://discord.com/api/oauth2/authorize?client_id=<app-id>&permissions=8&scope=botand just replace<app-id>with your copied client ID - You will be redirected to this screen (image below) where you have to select a server and click on
continueandauthorizeafter that
Amazing! You have added the bot to your server; although you might see it's offline. Let's make it go online!
- Open the folder of your cloned repository with any text editor of your choice (VSCode recommended)
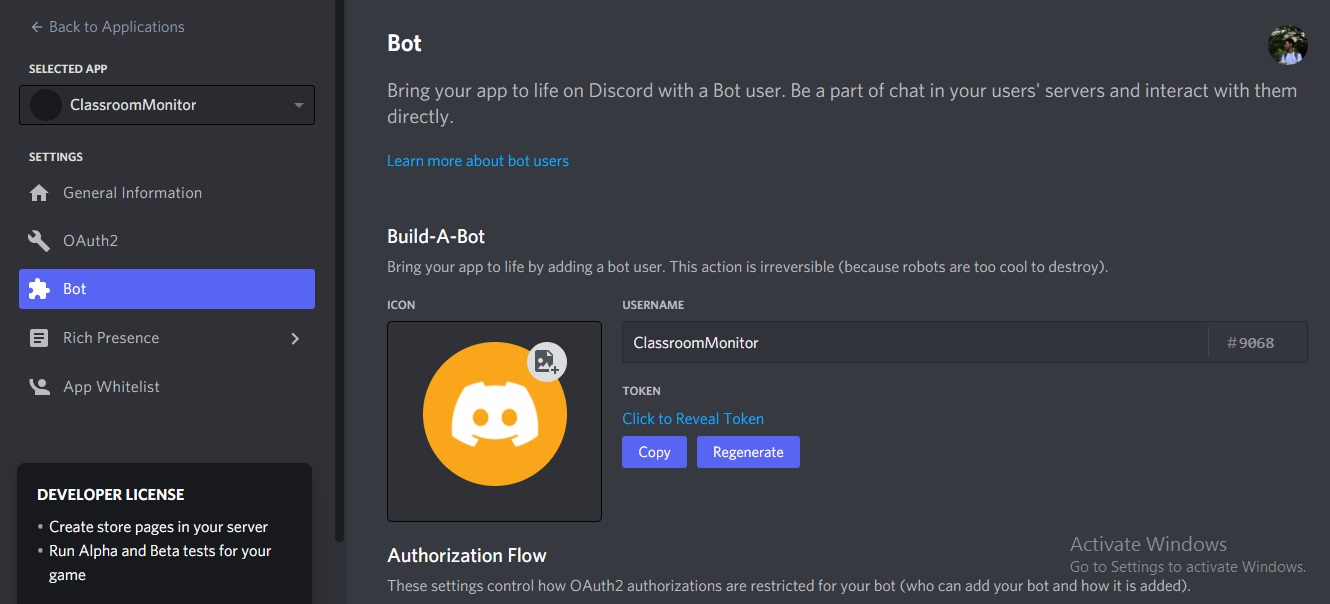
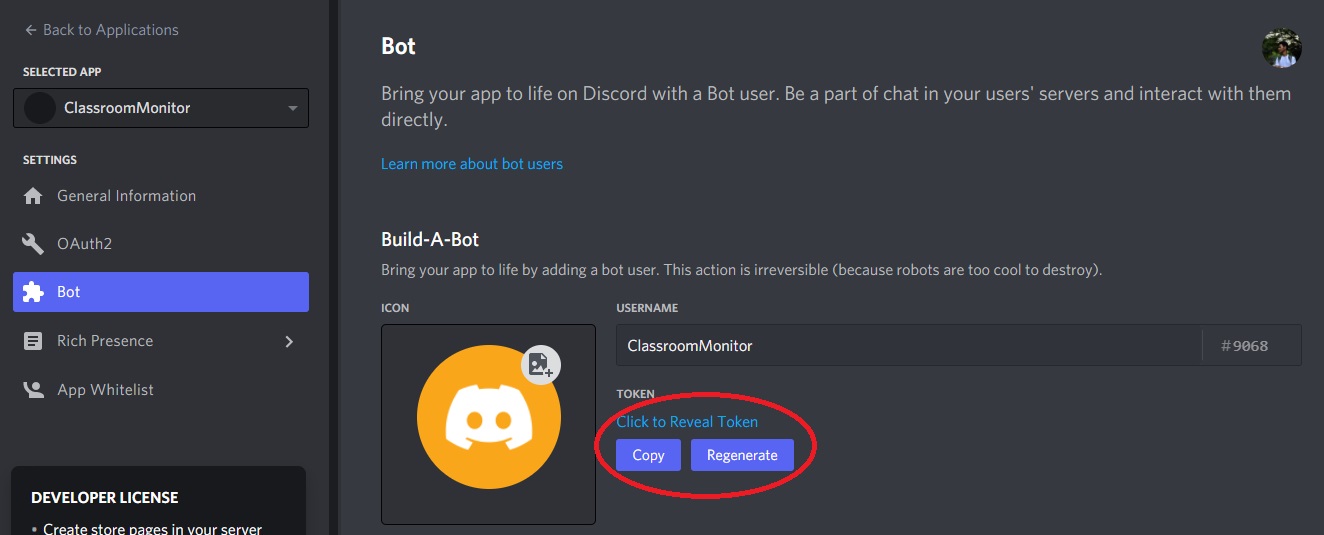
- Now go to the Discord Developers Portal page where you created the bot and copy the bot token from the
Bottab (refer to the image below)
- Now create a file named
.envin your root folder. Copy everything from the.env-samplefile and replace theBOT-TOKENvalue with the copied token. Note that the.envfile should be nameless. Create a nameless file, with the extension.env. If you add a name to the file, NPM won't be able to access the token. - In the terminal run,
npm install, this will install all the necessary packages - Start our server by running
npm start. - All done! The bot is now online!
| Commands | Functionality |
|---|---|
cm!help |
Shows help with the commands, features, and what the bot offers |
cm!hey |
Says Hey to the user |
cm!version |
Displays the current version of the bot |
cm!links |
Displays all the social accounts of the community |
cm!translate <text> |
Translate the given text to English |
cm!meme |
Send a meme from the r/programmerhumor Reddit |
This bot is reserved for functionalities offered for the Community Classroom community.
After making the desired changes and testing, run the git add . command to add the files to the Git staging area. This area contains a list of all the files you have recently changed.
git commit -m <Type in the commit message> to commit your changes and save them to the local repository.
Each commit message consists of a header, a body, and a footer.
<header>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>Any line of the commit message cannot be longer than 100 characters.
<type>(<scope>): <short summary>
│ │ │
│ │ └─⫸ Summary in the present tense. Not capitalized. No period in the end.
│ │
│ └─⫸ Commit Scope: animations|bazel|benchpress|common|compiler|compiler-cli|core|
│ elements|forms|http|language-service|localize|platform-browser|
│ platform-browser-dynamic|platform-server|router|service-worker|
│ upgrade|zone.js|packaging|changelog|dev-infra|docs-infra|migrations|
│ ngcc|ve
│
└─⫸ Commit Type: build|ci|docs|feat|fix|perf|refactor|testThe <type> and <summary> fields are mandatory. The (<scope>) field is optional.
Must be one of the following:
featCommits that adds a new featurefixCommits that fixes a bugrefactorCommits that rewrite/restructure your code, however, does not change any behaviorperfCommits that are specialrefactorcommits that improve performancestyleCommits that do not affect the meaning (white-space, formatting, missing semi-colons, etc.)testCommits that add missing tests or correct existing testsdocsCommits that affect documentation onlybuildCommits that affect build components like build tool, ci pipeline, dependencies, project version, etc.opsCommits that affect operational components like infrastructure, deployment, backup, recovery, etc.choreMiscellaneous commits. E.g.: modifying.gitignore
The scope provides additional contextual information.
- Is an optional part of the format
- Allowed Scopes depend on the specific project
- Don't use issue identifiers as scopes
Use the summary field to provide a succinct description of the change:
- Use the imperative, present tense: "fix", not "fixed" nor "fixes"
- Don't capitalize the first letter
- No dot (
.) at the end - Your commit message should not contain any whitespace errors
- Remove unnecessary punctuation marks
-
The
bodyshould include the motivation for the change and contrast this with previous behavior. This commit message should explain why you are making the change. -
Is an optional part of the format
-
Use the imperative, present tense: "fix" not "fixed" nor "fixes"
-
This is the place to mention issue identifiers and their relations
The footer can contain information about breaking changes and is also the place to reference GitHub issues and other PRs that this commit closes or is related to.
BREAKING CHANGE: <breaking change summary>
<BLANK LINE>
<breaking change description + migration instructions>
<BLANK LINE>
<BLANK LINE>
Fixes #<issue number>The "Breaking Change" section should start with the phrase BREAKING CHANGE: followed by a summary of the breaking change, a blank line, and a detailed description of the breaking change that also includes migration instructions.
It's an optional part of the format.
type: :emoji: summary (changes made)To know which type to use, refer to this
To find suitable/appropriate emojis for the changes, refer to this
Not sure what to type in the summary? Refer to this
- Separate the subject from the body with a blank line
- Your commit message should not contain any whitespace errors
- Remove unnecessary punctuation marks
- Do not end the subject line with a period
- Capitalize the subject line and each paragraph
- Use the imperative mood in the subject line
- Use the body to explain what changes you have made and why you made them.
- Do not assume the reviewer understands what the original problem was, ensure you add it.
- Do not think your code is self-explanatory
- Follow the commit convention defined by your team
feat: :sparkles: add the amazing buttonEvery contributor's efforts and time are deeply appreciated! Thank you. 😄
