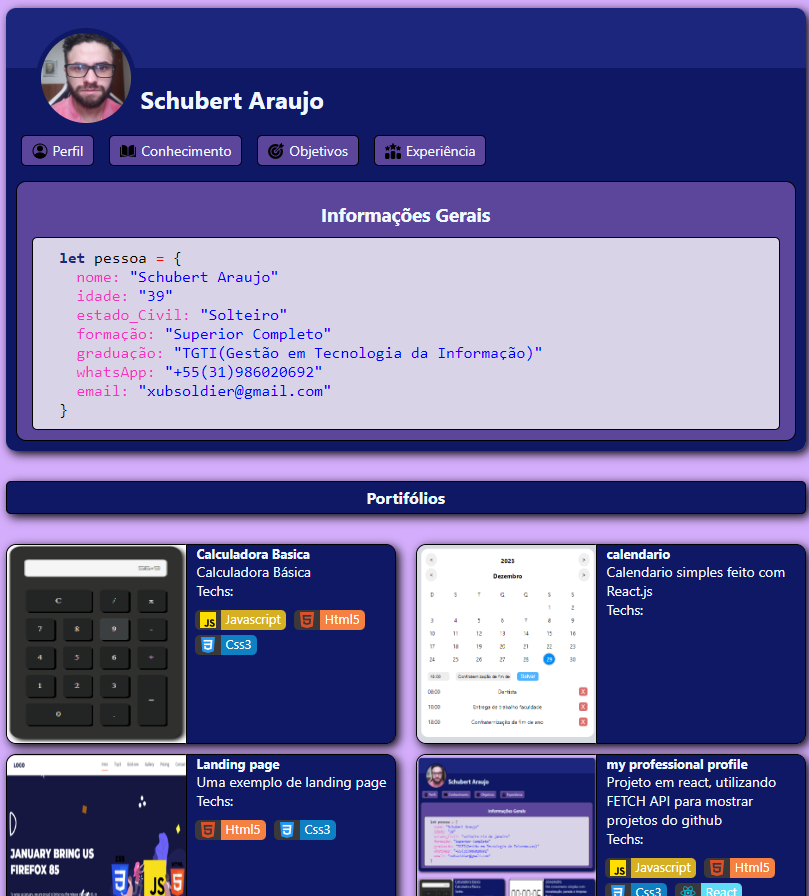
Meu perfil profissional com fetch API mostrando os portifólios desejados do github.
- O projeto está postado, até o momento, no Netlify
- Caso queira rodar em seu computador é necessário
- Instalar o node.js (marcar para instalar o chocolatey)no https://nodejs.org/en
- Apagar as pastas package-lock.json e node modules.
- No terminal do root do projeto npm install -g create-react-app para instalar
- Ainda no terminal root npm start
Sujeito a alterações e refatorações

- O projeto usa o Fetch API para buscar meus projeto no github
- Mostra o portifólio de 2 em 2, carrega sempre mais 2
- Mostra experiência e as "badges" das tecnologias inspiradas nas "badge" aqui do gitHub
- Para mostrar apenas os projetos que eu quero, eu uso a palavra chave shows em "topics" no script
- As "badges" monstradas são carregadas de acordo com o "about" do projeto
- No inicio queria mostrar apenas projetos com javascript, porém ele mostrava todos os publicos.
- A solução foi como mostrada acima em observações
- Quando ia consumir a API do json e dava o .map() para mostrar o repositórios do gitHub, Recebia o erro ".map(). is not a function"
- Isso ocorria, pois jogava o JSON direto em uma props, as props eram um objeto, nao um array. Foi resolvido passando pra dentro de um array.