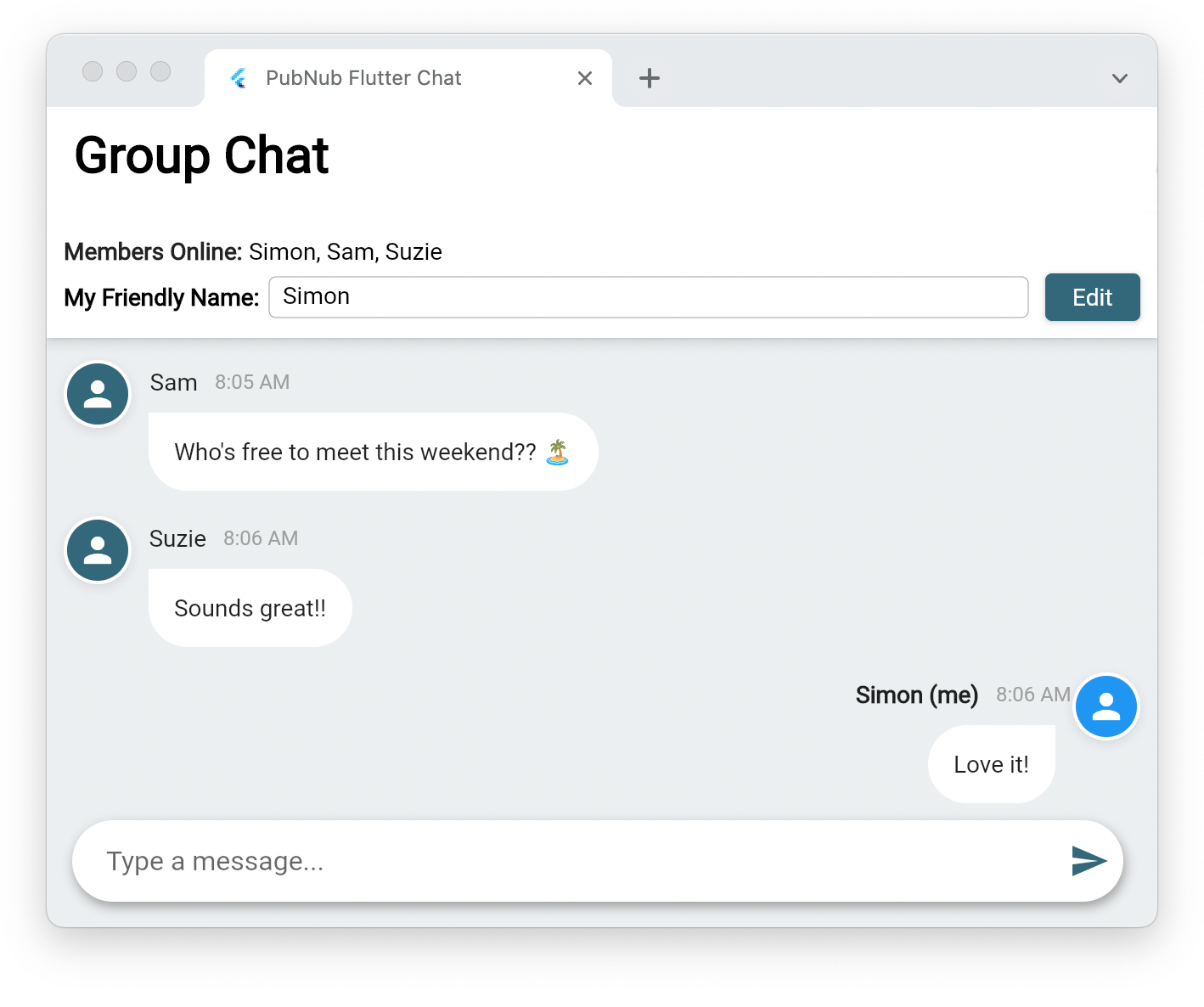
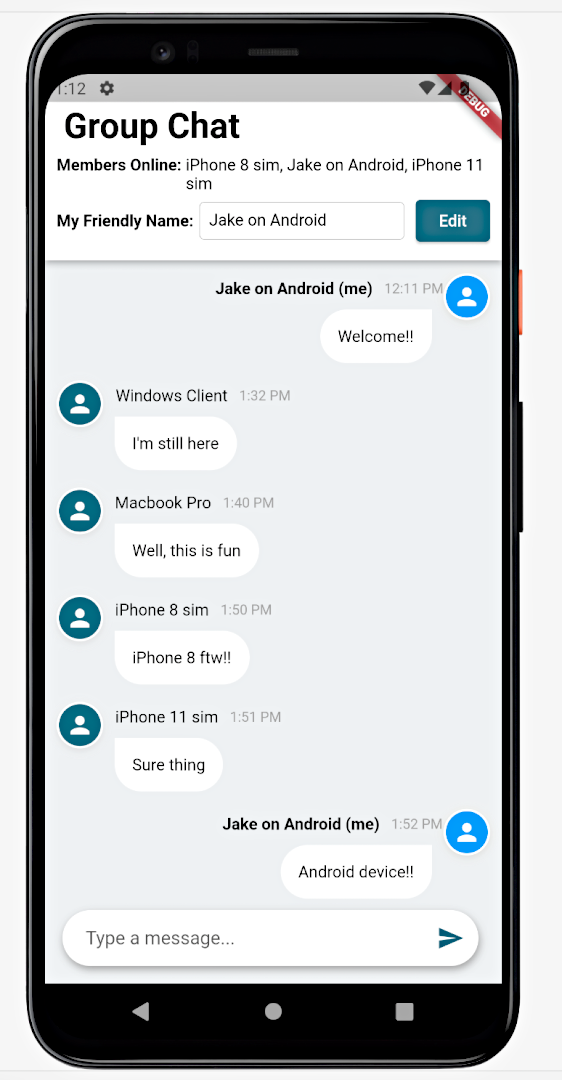
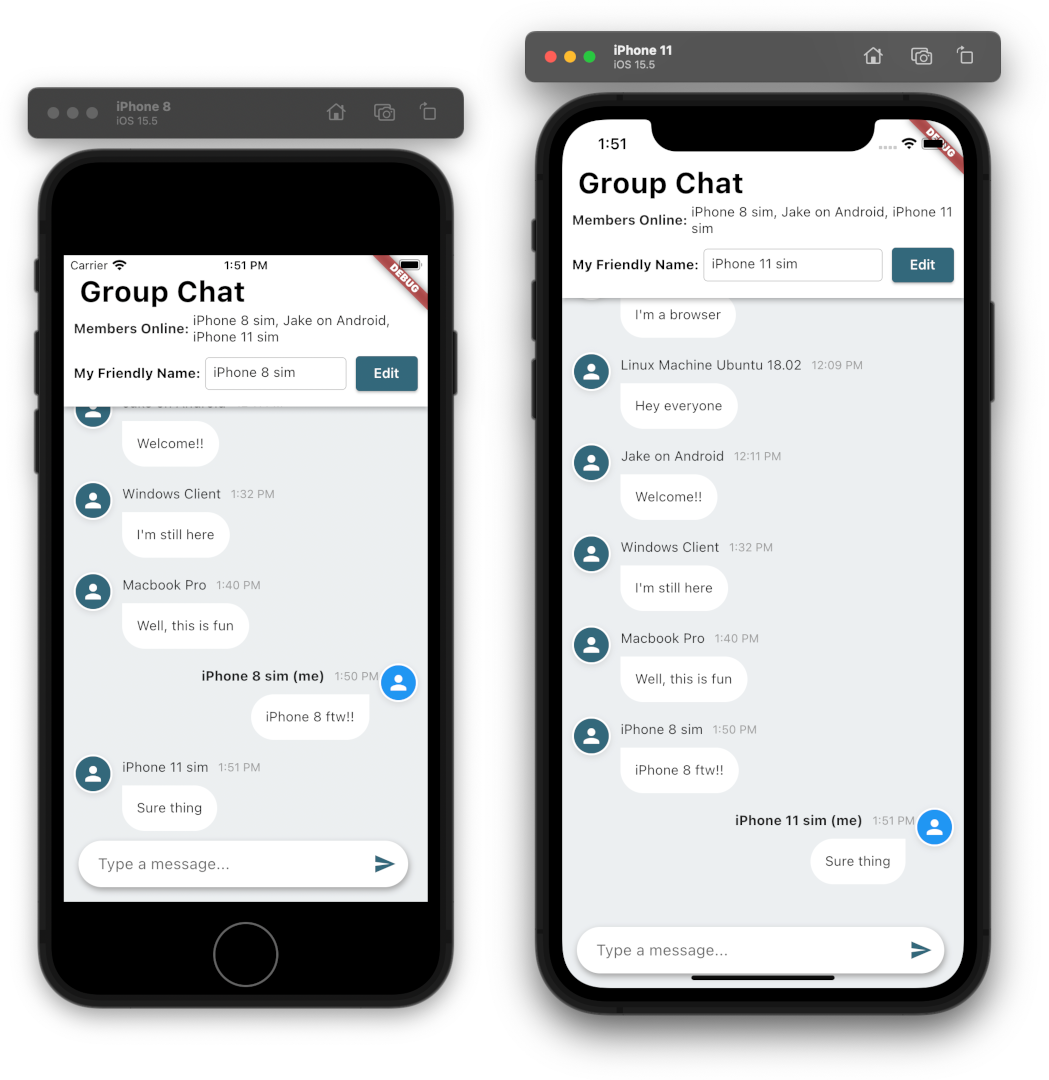
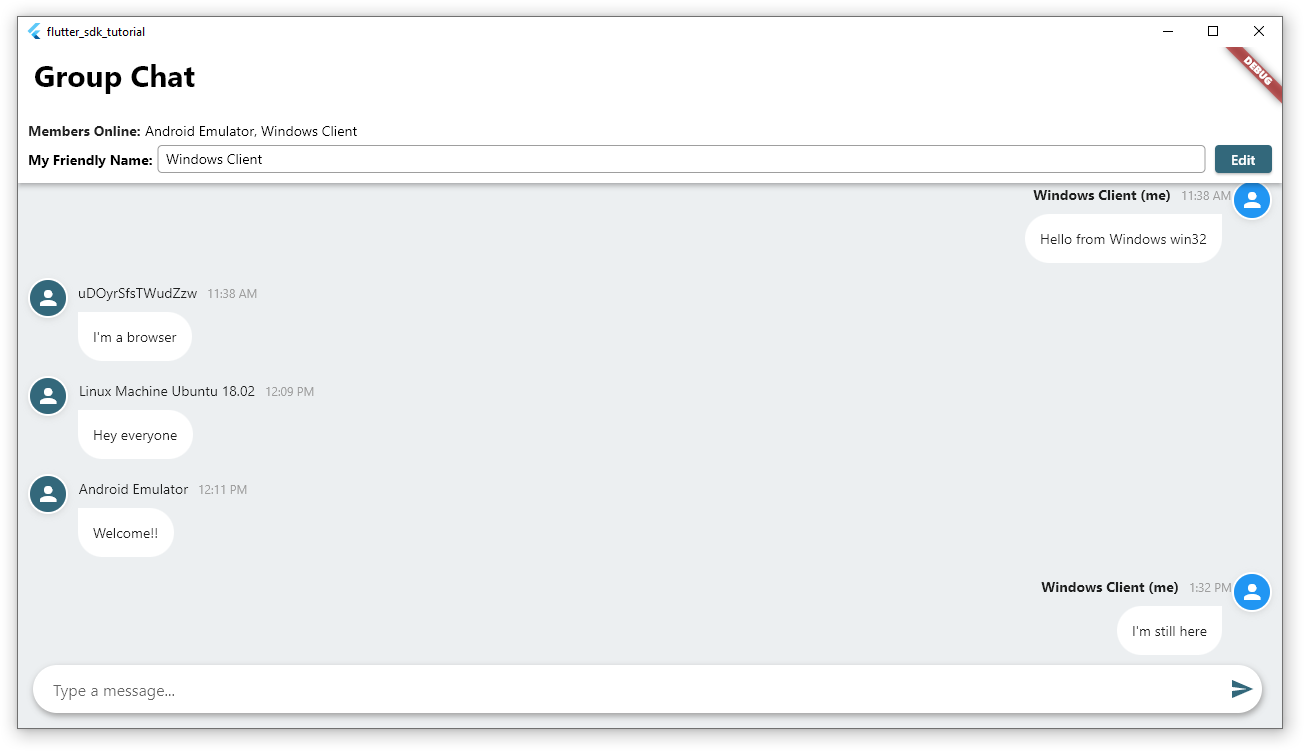
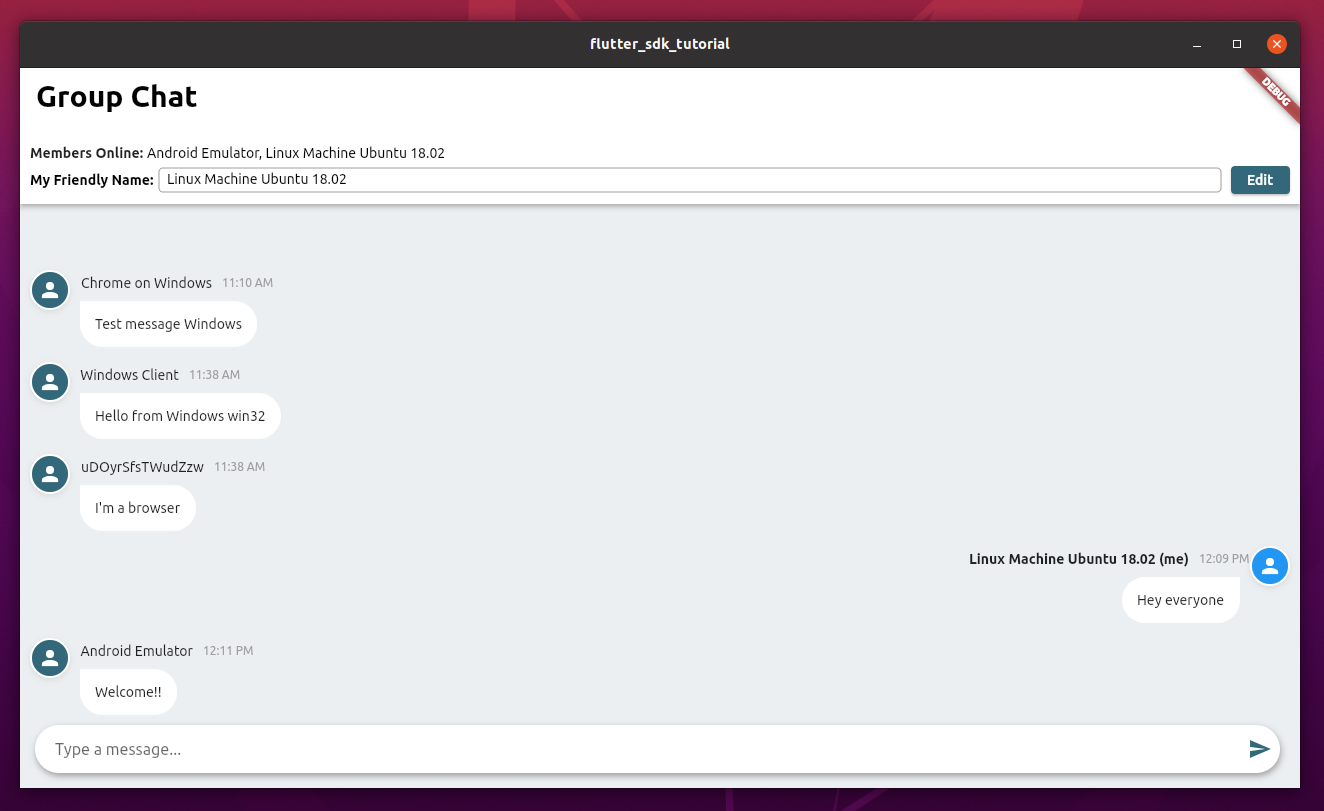
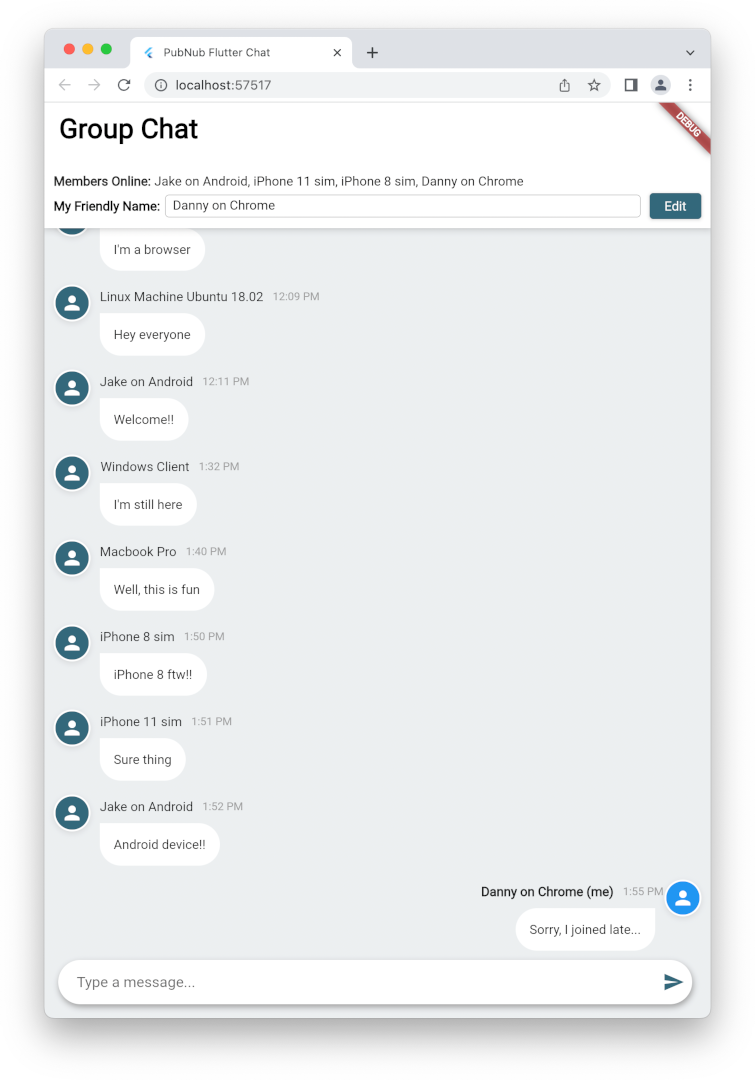
Simple chat app to demonstrate the basic principles of creating a chat app with PubNub. This Flutter app is written in Dart and will work cross-platform.
PubNub allows you to create chat apps from scratch or add them to your existing applications. You can focus on creating the best user experience while PubNub takes care of scalability, reliability, security, and global legislative compliance.
Create 1:1 private chat rooms, group chats, or mega chats for large scale events, for a variety of use cases.
For the sake of simplicity, this application will only focus on a single 'group chat' room
A hosted demo version of this application can be seen at https://pubnub.com/demo/flutter-chat/
- Publish and Subscribe for messages with the PubNub Dart SDK
- Use Presence APIs to determine who is currently chatting
- The Message Persistence API will retrieve past messages for users newly joining the chat
- Assign a 'friendly name' to yourself which will be available to others via the PubNub App Context storage APIs
To run this project yourself you will need a PubNub account
- Flutter.
- PubNub Account (Free)

-
You’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys from the PubNub Developer Portal.
-
Sign in to your PubNub Dashboard.
-
Click Apps, then Create New App.
-
Give your app a name, and click Create.
-
Click your new app to open its settings, then click its keyset.
-
Enable the Presence feature for your keyset. Also tick the boxes for both 'Presence Deltas' and 'Generate Leave on TCP FIN or RST'. This lets the app determine who joins and leaves for busy chats, and allows it to detect the browser window being closed respectively.
-
Enable the Stream Controller feature for your keyset.
-
Enable the Message Persistence feature for your keyset
-
Enable the App Context feature for your keyset. Also enable 'user metadata events', which will allow the app to know when users change their 'friendly name'.
-
Copy the Publish and Subscribe keys and paste them into your app as specified in the next step.
- Clone the Github repository
git clone https://github.com/PubNubDevelopers/GettingStarted-Flutter-SDK-Tutorial.git
- Navigate to the application directory
cd GettingStarted-Flutter-SDK-Tutorial
cd flutter_sdk_tutorial
- And install flutter packages
flutter packages get
-
Add your pub/sub keys to
keys.dartwhich can be found in the\lib\utilsdirectory. -
Run the application in Chrome:
flutter run -d chrome. You can also run the app with any target device you have configured Flutter for, for example an Android emulator or iPhone simulator.
Please fork the repository if you'd like to contribute. Pull requests are always welcome.
Checkout the following links for more information on developing chat solutions with PubNub:
- Chat Real-Time Developer Path: https://www.pubnub.com/developers/chat-real-time-developer-path/
- Tour of PubNub features: https://www.pubnub.com/tour/introduction/
- Chat use cases with PubNub: https://www.pubnub.com/use-case/in-app-chat/
Please also see https://github.com/pubnub/flutter-ref-app-simple-chat which was developed by one of our PubNub engineers. This app also demonstrates how to implement a typing indicator using PubNub Signals and view files as part of the conversation.
Flutter is a cross-platform framework so your app should run without changes on other platforms. The only platform-specific consideration you might need to make is obtaining a device id.