ionic fab directory
CSS file : ionic-fab/www/lib/ionic-fab/ion-fabButton.css
JS file : ionic-fab/www/lib/ionic-fab/ion-fabButton.jsFirst step to clone the project
$ git clone https://github.com/PraveenJP/ionic-fab.gitTest the app in browser
$ ionic serveCheck the app in real device
iOS:
$ ionic platform add ios
$ ionic run iosAndroid:
$ ionic platform add android
$ ionic run androidAdd css and js file into the index.html file
<link href="lib/ionic-fab/ion-fabButton.css" rel="stylesheet">
<script src="lib/ionic-fab/ion-fabButton.js"></script>Then add ionic-fab-button dependency into the app.js file
angular.module('starter', ['ionic','ion-fab-button'])finally place fab button after the ion-content as you want
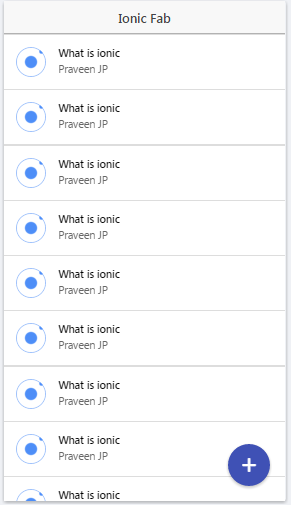
Right fab button
<fab-button-right target-id="content">
<i class="icon ion ion-plus-round"></i>
</fab-button-right>Left fab button
<fab-button-left target-id="content">
<i class="icon ion ion-plus-round"></i>
</fab-button-left>Thats it :)