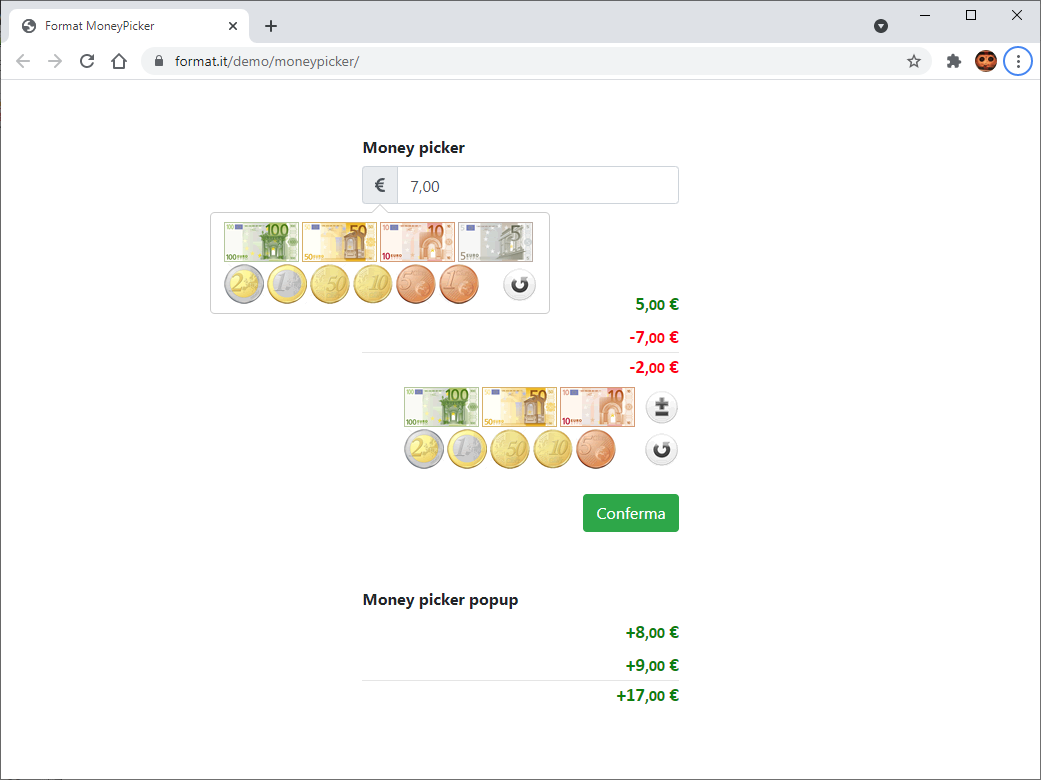
Moneypicker is a modular money picker plugin for Bootstrap.
See live at https://www.format.it/demo/moneypicker

- Cloning using Git:
git clone https://github.com/ITformat/moneypicker.git
First release 1.0.0
Dependecies:
- Jquery v3.5.1
- Bootstrap v.4.5.2
<!DOCTYPE html>
<html lang="en">
<head>
<title>Format MoneyPicker</title>
<meta charset="UTF-8">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" crossorigin="anonymous" />
<!-- Format MoneyPicker CSS -->
<link rel="stylesheet" href="./jquery.moneypicker.css">
<!-- jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" crossorigin="anonymous"></script>
<!-- Bootstrap JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
<!-- Font awesome -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/js/all.min.js" crossorigin="anonymous"></script>
<!-- Format MoneyPicker -->
<script type="text/javascript" src="./jquery.moneypicker-1.0.0.js"></script>
</head>
<body>
<div class="container col-4 pt-5" >
<label for="Price" class="col-form-label text-nowrap"><strong>Money picker</strong></label>
<div class="input-group">
<div class="input-group-prepend" data-toggle="popover" data-type="moneypicker" data-input="inputPrice" data-sign="1">
<span class="input-group-text"><span class="fa fa-euro-sign"></span></span>
</div>
<input type="text" id="inputPrice" name="price" class="form-control" value="7" pattern="^(\d{1,6})(,\d{1,2})*(\.\d{1,2})?$" required autofocus>
</div>
</div>
</body>
</html>This project exists thanks to all the people who contribute.
The MIT License (MIT). Please see the License File for more information.
Written and maintained by Marco Montagnani and all other contributors.

Thanks to all everybody that will support this project.
