Smart.Table supports the following features:
- Sorting by one and multiple columns
- Paging
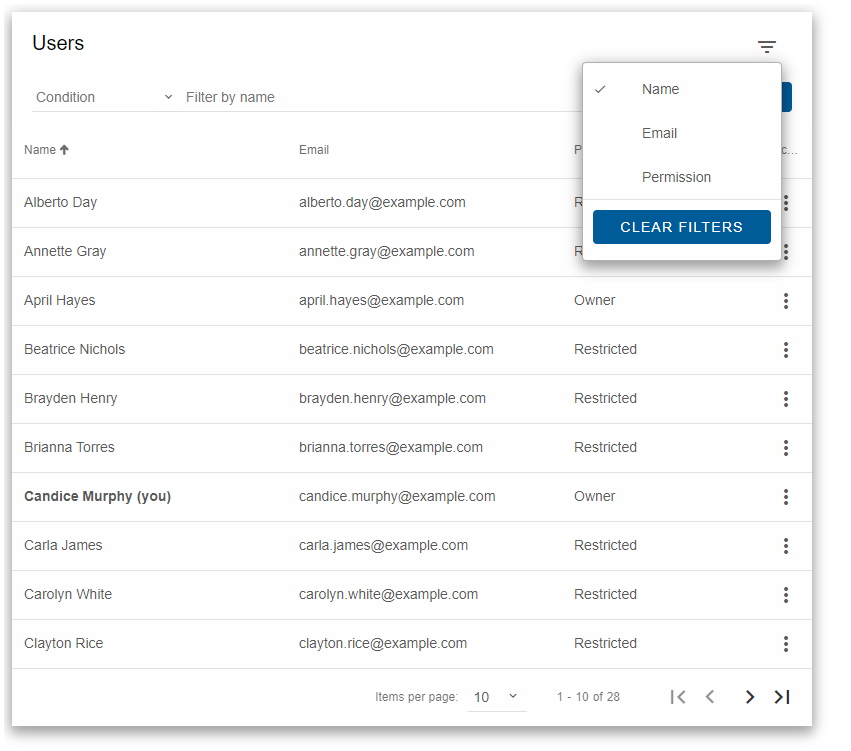
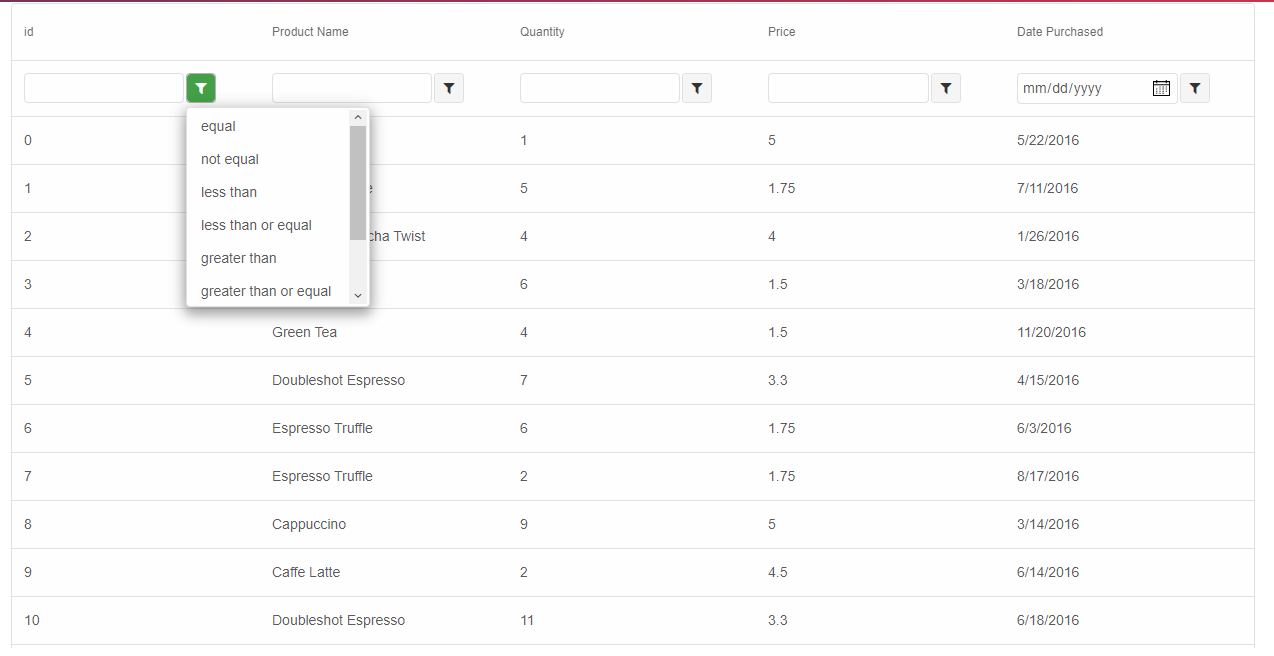
- Filtering with Filter Row and Filtering Input
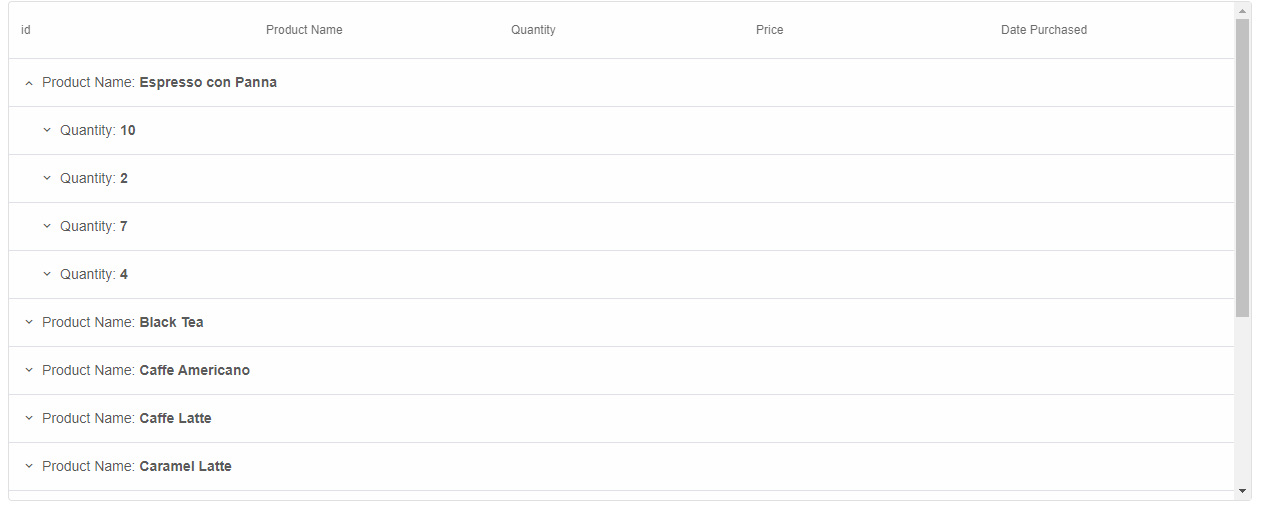
- Grouping
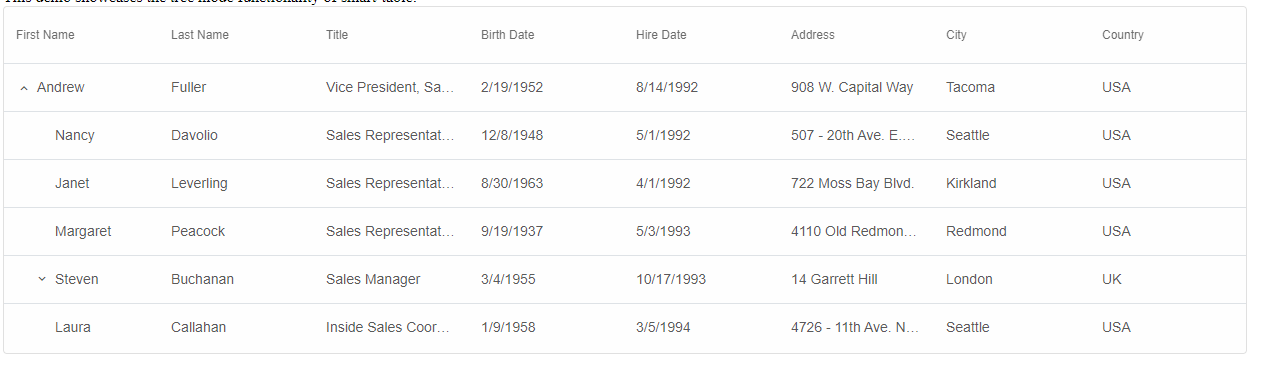
- Tree Table
- Expandable Rows
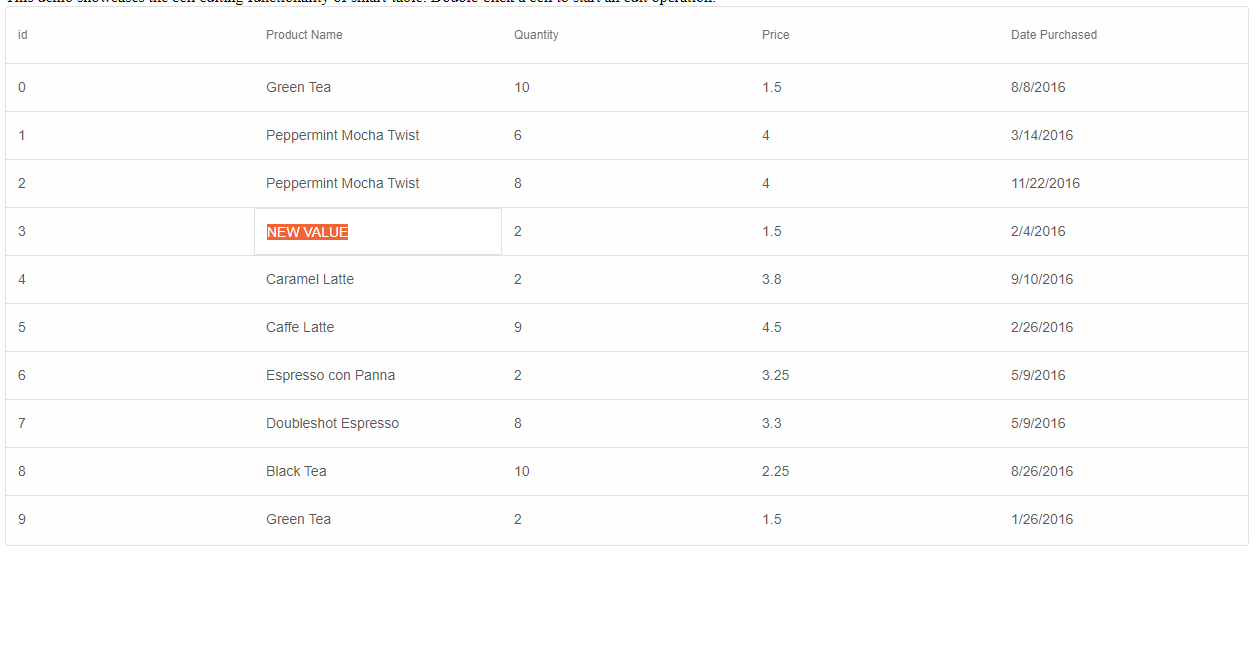
- Cell and Row Editing
- Keyboard navigation
- Selection
- Cell Validation
- Loading on Demand
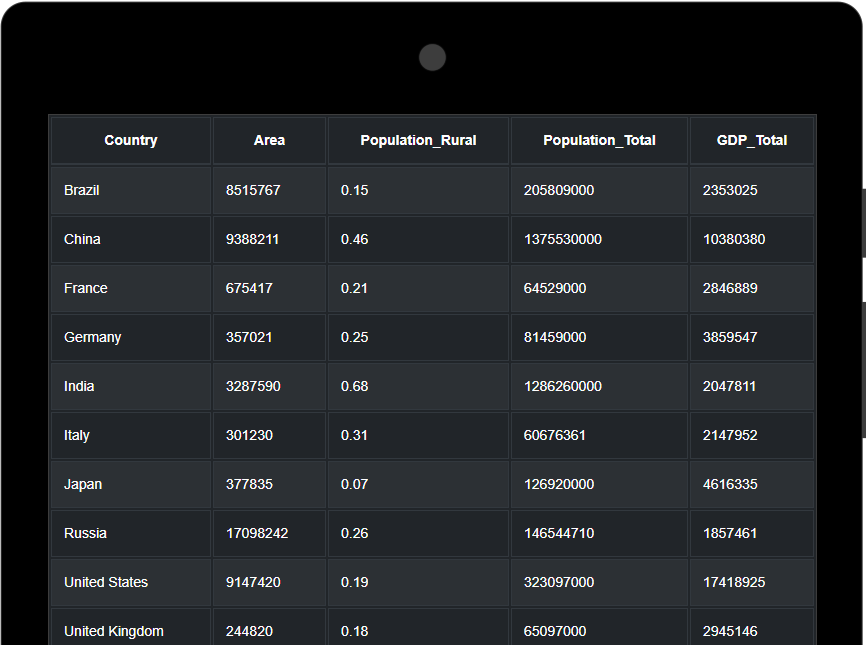
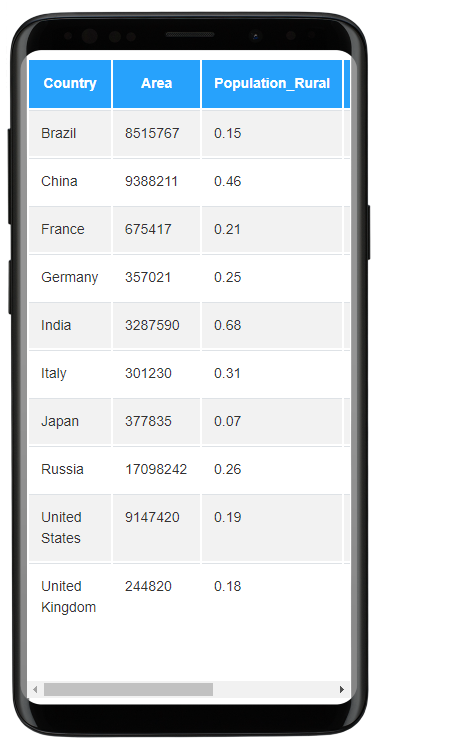
- Responsive columns
- Multi Row Header and Footer
- Sticky Columns
- Sticky Header
- Columns Reorder
- Data Export to Excel, PDF, HTML, CSV, TSV, HTML
Smart.Table is FREE for everyone.
Demos: https://www.htmlelements.com/demos/table/overview/
Live Demo ↗ | Documentation ↗ | Documentation for Web Components↗ | Documentation for Angular↗ | Documentation for React↗ |
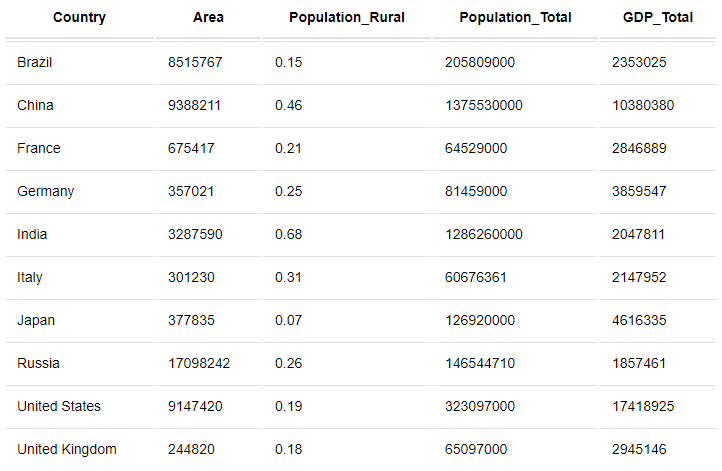
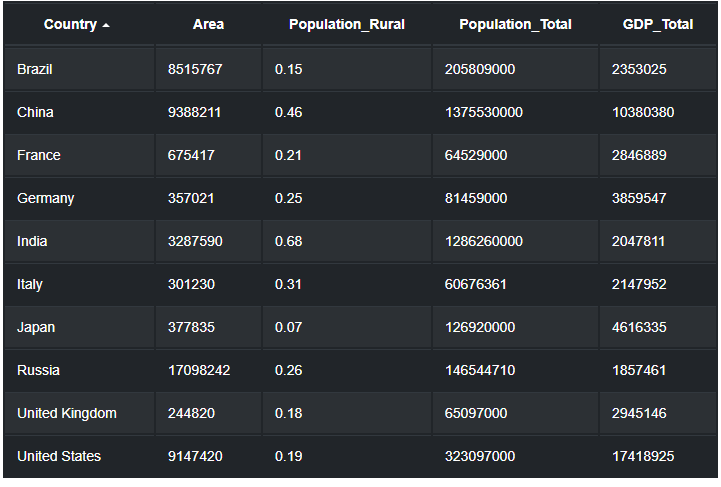
<smart-table> is a Custom HTML Element providing an alternative of the standard Table, part of the Smart UI Community Version.
<smart-table>
<table>
<thead>
<tr>
<th scope="col">Country</th>
<th scope="col">Area</th>
<th scope="col">Population_Rural</th>
<th scope="col">Population_Total</th>
<th scope="col">GDP_Total</th>
</tr>
</thead>
<tbody>
<tr><td>Brazil</td><td>8515767</td><td>0.15</td><td>205809000</td><td>2353025</td></tr>
<tr><td>China</td><td>9388211</td><td>0.46</td><td>1375530000</td><td>10380380</td></tr>
<tr><td>France</td><td>675417</td><td>0.21</td><td>64529000</td><td>2846889</td></tr>
<tr><td>Germany</td><td>357021</td><td>0.25</td><td>81459000</td><td>3859547</td></tr>
<tr><td>India</td><td>3287590</td><td>0.68</td><td>1286260000</td><td>2047811</td></tr>
<tr><td>Italy</td><td>301230</td><td>0.31</td><td>60676361</td><td>2147952</td></tr>
<tr><td>Japan</td><td>377835</td><td>0.07</td><td>126920000</td><td>4616335</td></tr>
<tr><td>Russia</td><td>17098242</td><td>0.26</td><td>146544710</td><td>1857461</td></tr>
<tr><td>United States</td><td>9147420</td><td>0.19</td><td>323097000</td><td>17418925</td></tr>
<tr><td>United Kingdom</td><td>244820</td><td>0.18</td><td>65097000</td><td>2945146</td></tr>
</tbody>
</table>
</smart-table>Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
Getting Started Documentation | CSS Documentation | API Documentation
-
source/Javascript files.
-
source/styles/Component CSS Files.
-
demos/Demo files
-
Fork the
Smart-HTML-Elements-Corerepository and clone it locally. -
Make sure you have npm installed.
-
When in the
Smart-HTML-Elements-Coredirectory, runnpm installand thenbower installto install dependencies. -
Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-table/overview/
We are using ESLint for linting JavaScript code.
- Make sure your code is compliant with ESLint
- Submit a pull request with detailed title and description
- Wait for response from one of our team members
Apache License 2.0