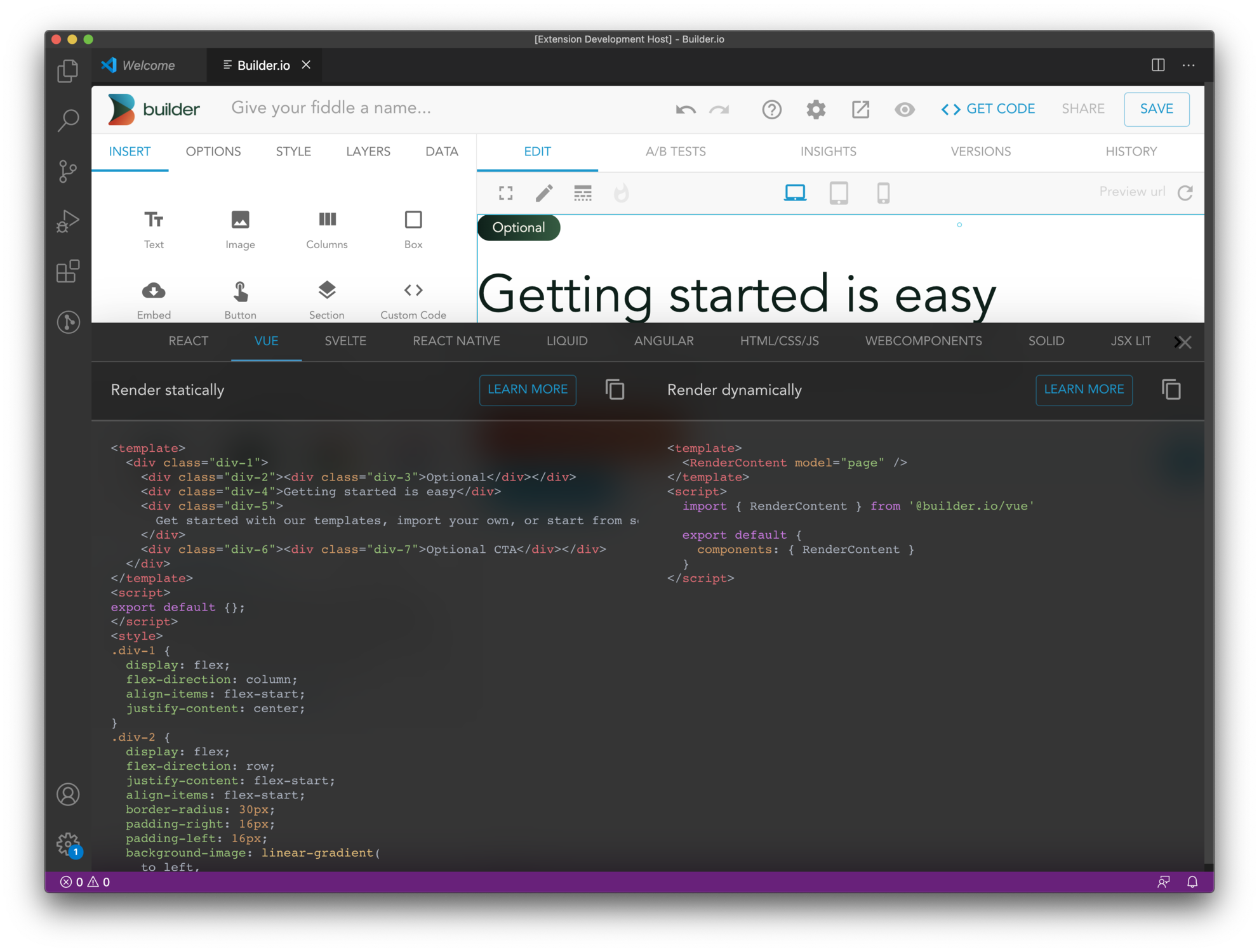
- Import designs from Builder.io and Figma and convert them to code of your framework of choice (React, Vue, Svelte, Solid, Angular, and more)
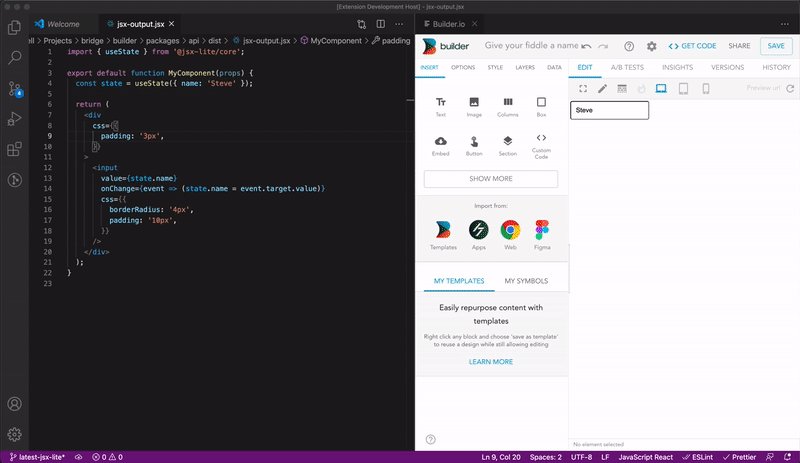
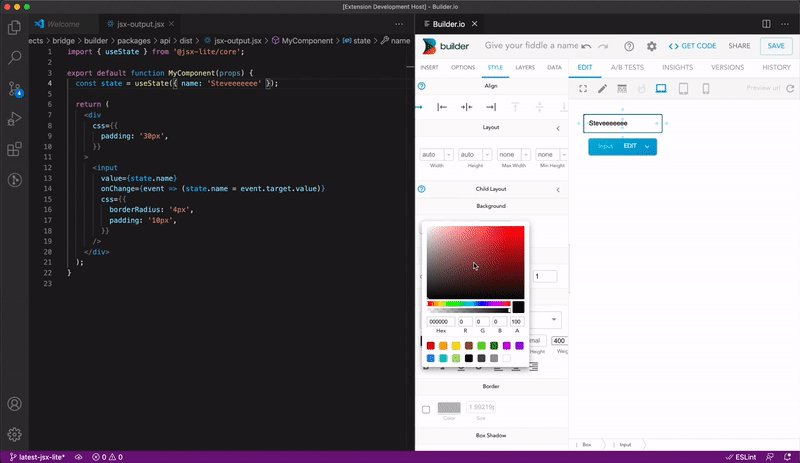
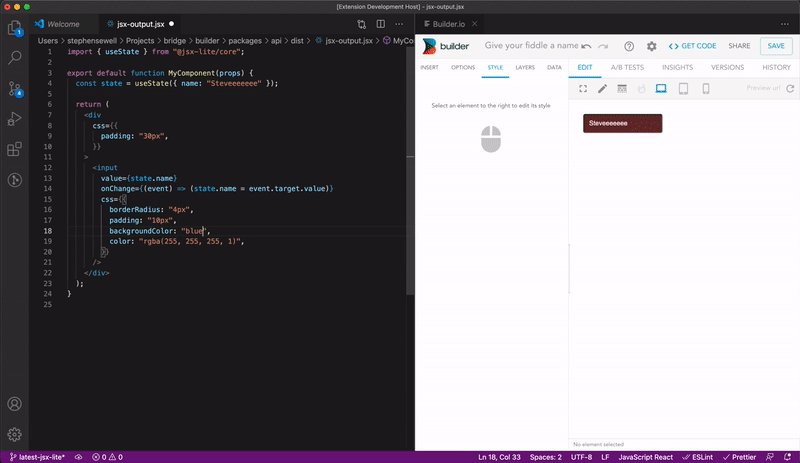
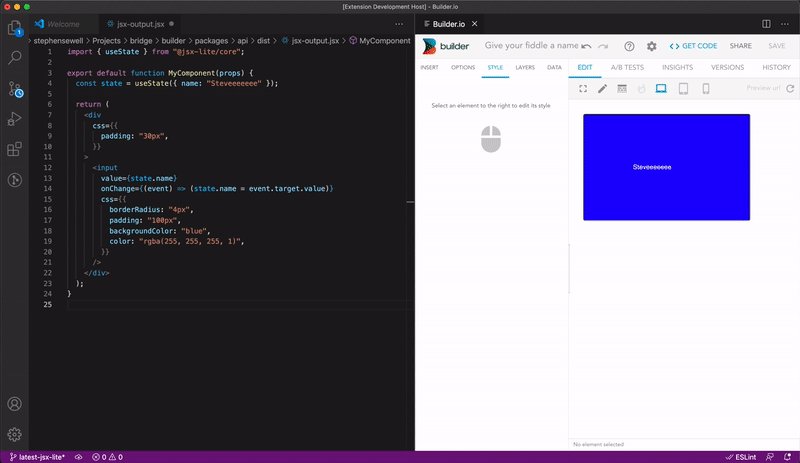
- Visually create and edit JSX Lite code
Powered by Builder.io and JSX Lite
Install the extension here
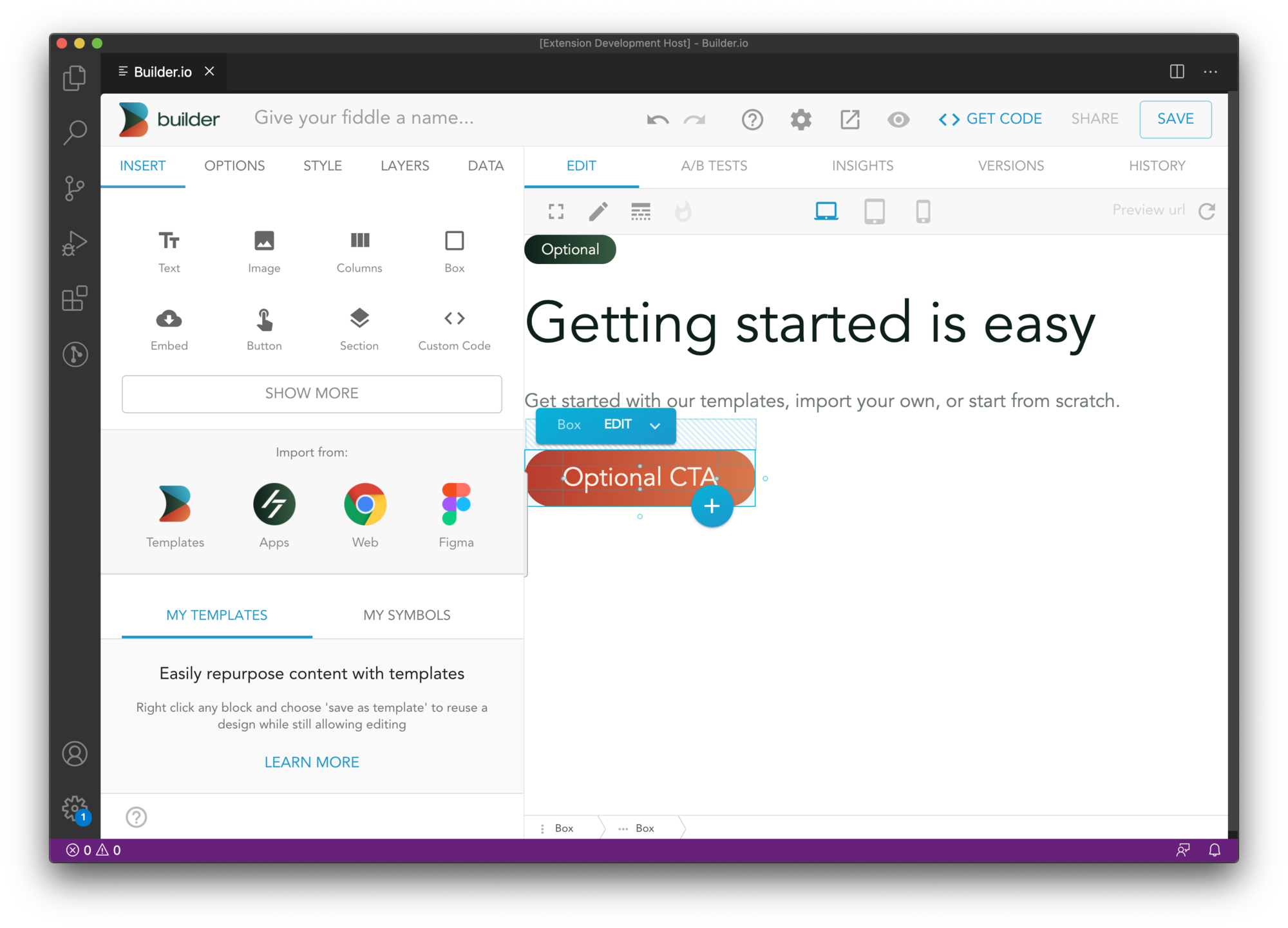
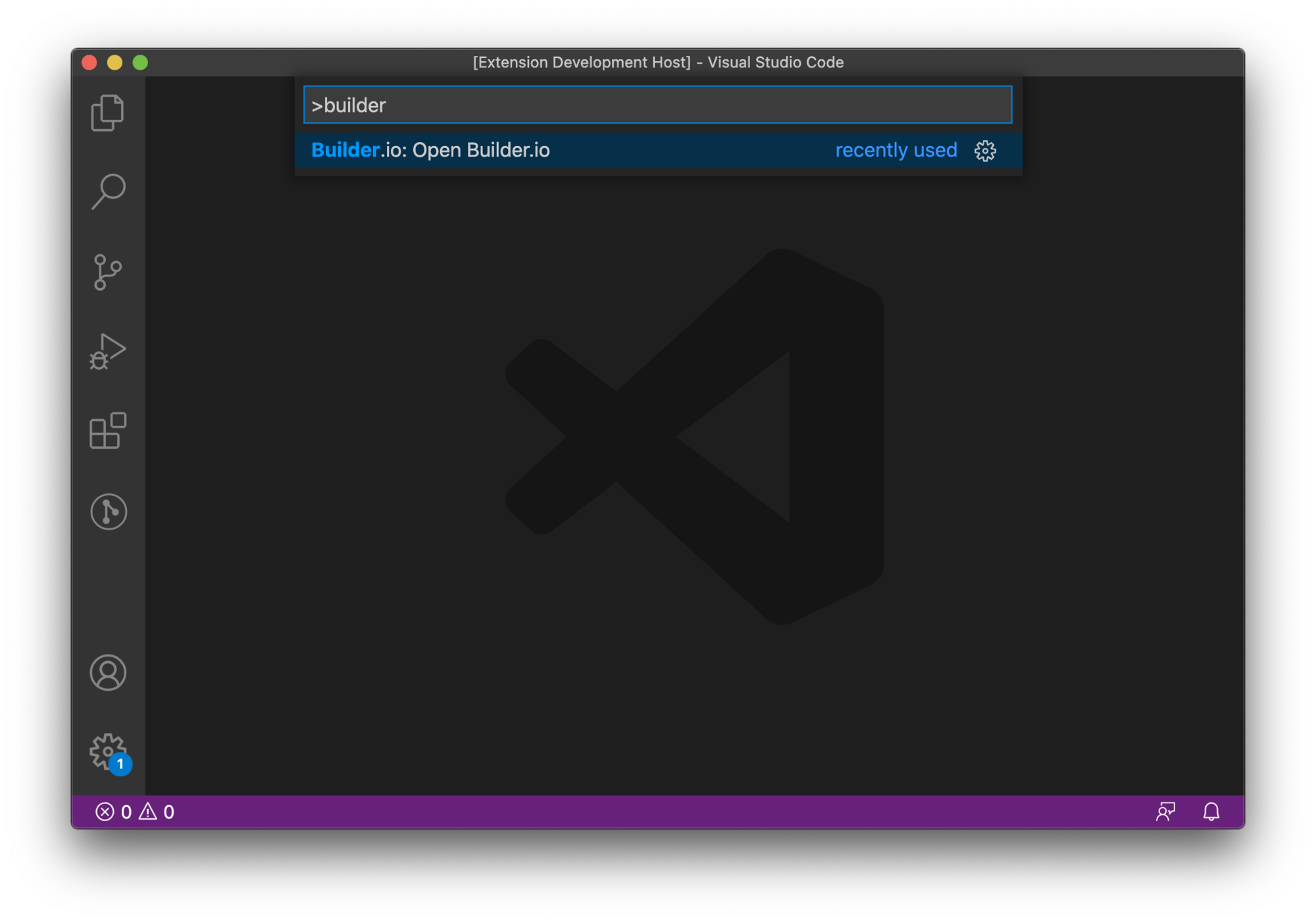
Open your command palette, search "Builder.io", and hit enter to launch the Builder.io fiddle to create and import designs and grab clean generated code via JSX Lite
- Convert Figma and Builder designs to React, Vue, Angular, HTML, etc code via JSX Lite.
- Read and write local JSX Lite code with Builder.io's visual editor
- Generate Builder.io integration code locally
- Open this example in VS Code 1.47+
npm installnpm run watchornpm run compileF5to start debugging