Apollo Link to enrich Sentry events with GraphQL data
yarn add apollo-link-sentry
Note: Due to a release issue, v3.0.0 of this package has been unpublished. Please use v3.0.1
Note: starting from v2.0.0 of this package we support @apollo/client v3.0.
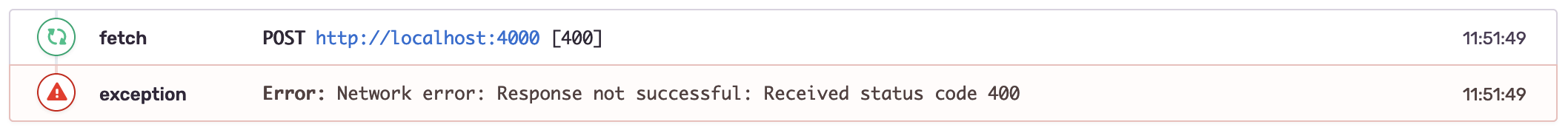
Turn this:
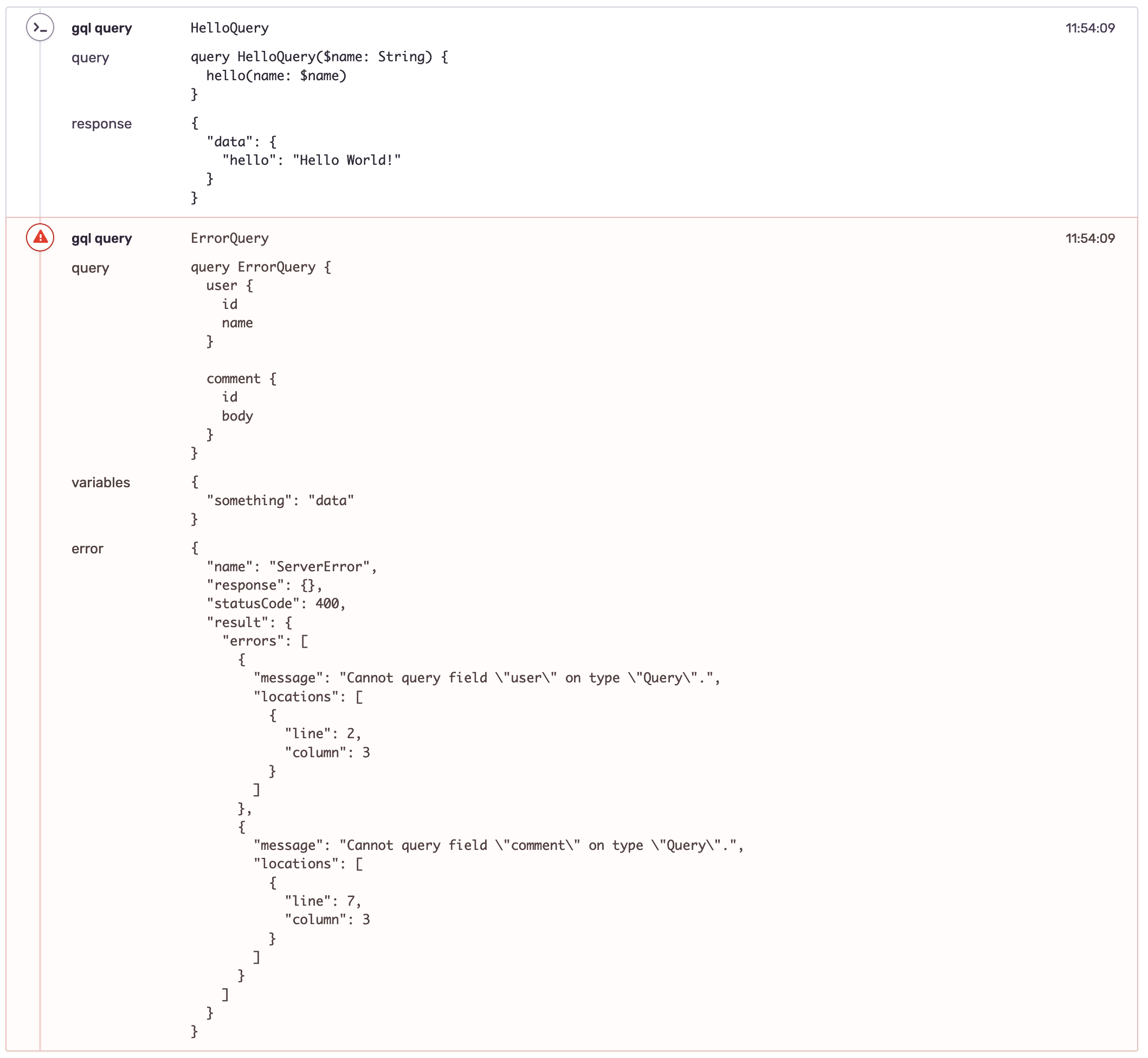
Into this:
Initialize Sentry as you would normally. Then, add apollo-link-sentry to your Apollo Client's link array:
import { SentryLink } from 'apollo-link-sentry';
const client = new ApolloClient({
link: ApolloLink.from([
new SentryLink(/* See options */),
new HttpLink({ uri: 'http://localhost:4000' }),
]),
cache: new InMemoryCache(),
});See src/options.ts.
apollo-link-sentry aims to be friendly with other apollo-link packages,
in the sense that we would like for you to be able to attach as much data as you want.
For example, if you would like to add the HTTP headers you set with apollo-link-context,
you can do that by setting includeContextKeys: ['headers'].
In case you find that there's a piece of data you're missing, feel free to open an issue.
Please note that Sentry sets some limits to how big events can be.
For instance, events greater than 200KiB are immediately dropped (pre decompression).
More information on that here.
Be especially careful with the includeCache option, as caches can become quite large.
Furthermore, much of the data you are sending to Sentry can include (sensitive) personal information.
This might lead you to violating the terms of the GDPR.
Use Sentry's beforeBreadcrumb function to filter out all sensitive data.
By default, Sentry attaches all fetch events as breadcrumbs. Since this package tracks GraphQL requests as breadcrumbs, they would show up duplicated in Sentry.
You can use either one of the following options to exclude
redundant fetch breadcrumbs:
-
Disable the default integration for fetch requests entirely. Note that this is only recommended if you only use GraphQL requests in your application. The default integration can be disabled like this:
Sentry.init({ ..., defaultIntegrations: [ new Sentry.BrowserTracing({ traceFetch: false }), ], });
-
Use the
beforeBreadcrumboption of Sentry to filter out the duplicates. The helpers in this package recognize every breadcrumb of categoryfetchwhere the URL contains/graphqlas a GraphQL request.import { excludeGraphQLFetch } from 'apollo-link-sentry'; Sentry.init({ ..., beforeBreadcrumb: excludeGraphQLFetch, })
If you have a custom wrapper, use the higher order function:
import { withoutGraphQLFetch } from 'apollo-link-sentry'; Sentry.init({ ..., beforeBreadcrumb: withoutGraphQLFetch((breadcrumb, hint) => { ... }), })
This package only adds breadcrumbs, you are still responsible for reporting errors to Sentry.
You can do this by calling Sentry.captureException():
<Mutation mutation={MUTATION_THAT_MIGHT_FAIL}>
{(mutate, { data, error, loading }) => {
if (loading) return <div>loading</div>;
if (error) return <div>{error.toString()}</div>;
const onClick = () =>
mutate().catch((error) => {
Sentry.captureException(error);
});
return (
<div>
<button type="button" onClick={() => onClick()}>
Mutate
</button>
{JSON.stringify(data)}
</div>
);
}}
</Mutation>