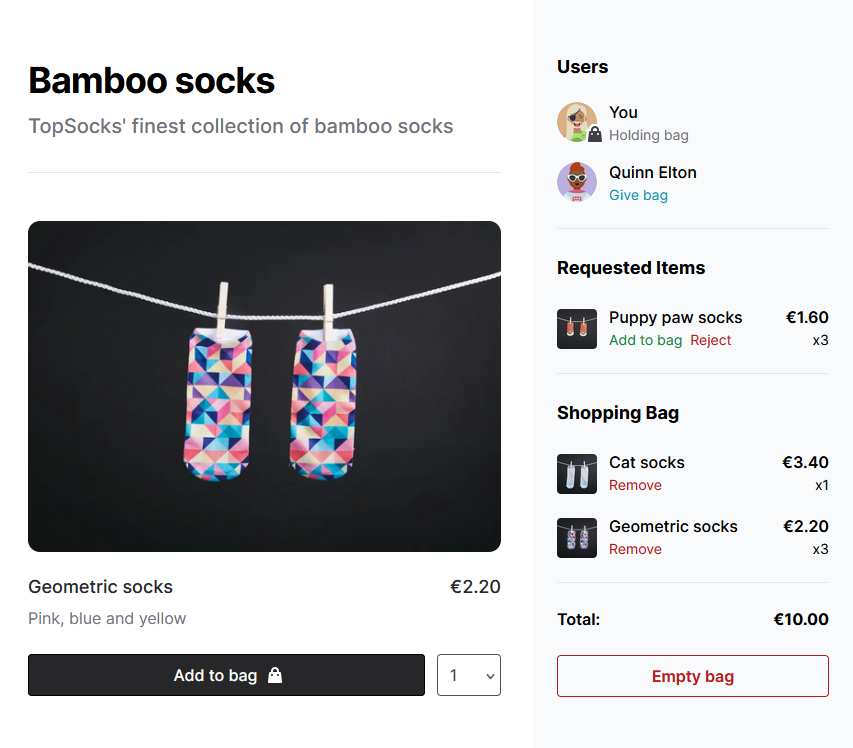
This repo shows how to build a live shopping basket with Liveblocks and Next.js.
This shopping basket isn't only shared between users, but contains a demo of a driver/passenger relationship. Only one user can hold the basket at a time (the "driver"), and they have control over what is added or removed from the basket. Other users, the "passengers", can only request an item is added, and then wait for a response. If the driver goes offline, the first passenger still online becomes the new driver.
-
Install all dependencies with
npm install -
Create an account on liveblocks.io
-
Copy your secret key from the administration
-
Create a file named
.env.localand add your Liveblocks secret as environment variableLIVEBLOCKS_SECRET_KEY=sk_test_yourkey
-
Open this repository on CodeSandbox with this link
-
Create an account on liveblocks.io
-
Copy your secret key from the administration
-
Create secret named
LIVEBLOCKS_SECRET_KEYwith the secret key you just copied. You need to create an account on CodeSandbox to add an environment variable. -
Refresh your browser and you should be good to go!
- On my blog, ctnicholas.dev, I wrote an interactive article about using Liveblocks to add live cursors to your website.
- I recently built a live piano with Liveblocks.