-
Notifications
You must be signed in to change notification settings - Fork 1.4k
Bootstrap Label
fractalwrench edited this page Jan 8, 2016
·
1 revision
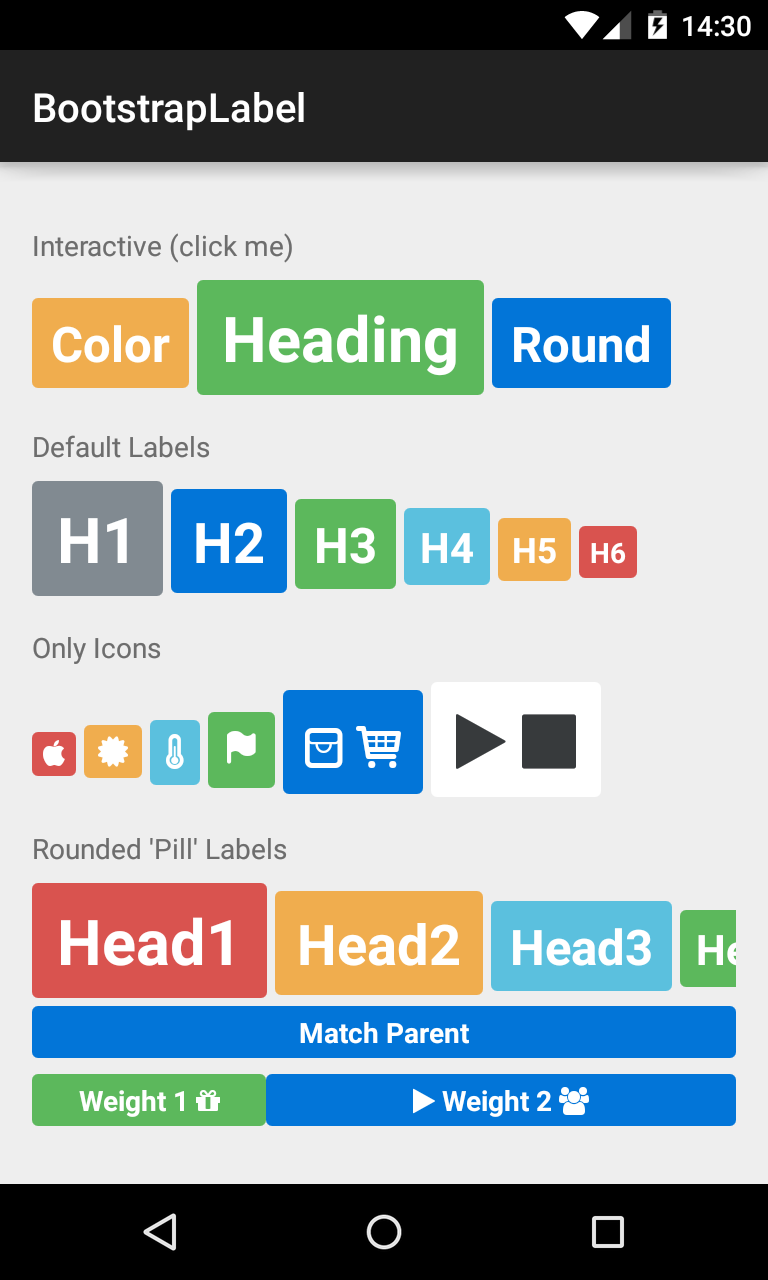
###BootstrapLabel See the sample code.
This view displays non-clickable text in a widget similar to the BootstrapButton.
<com.beardedhen.androidbootstrap.BootstrapLabel
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:bootstrapBrand="primary"
app:bootstrapHeading="h3"
app:roundedCorners="true"
android:text="Bootstrap Label"
/>Attributes allow the color, whether corners should be rounded, and the size of the element (H1-H6) to be defined, as in the XML above. Setters are also available on the view class.
BootstrapLabel label = new BootstrapLabel(context);
label.setRounded(true);