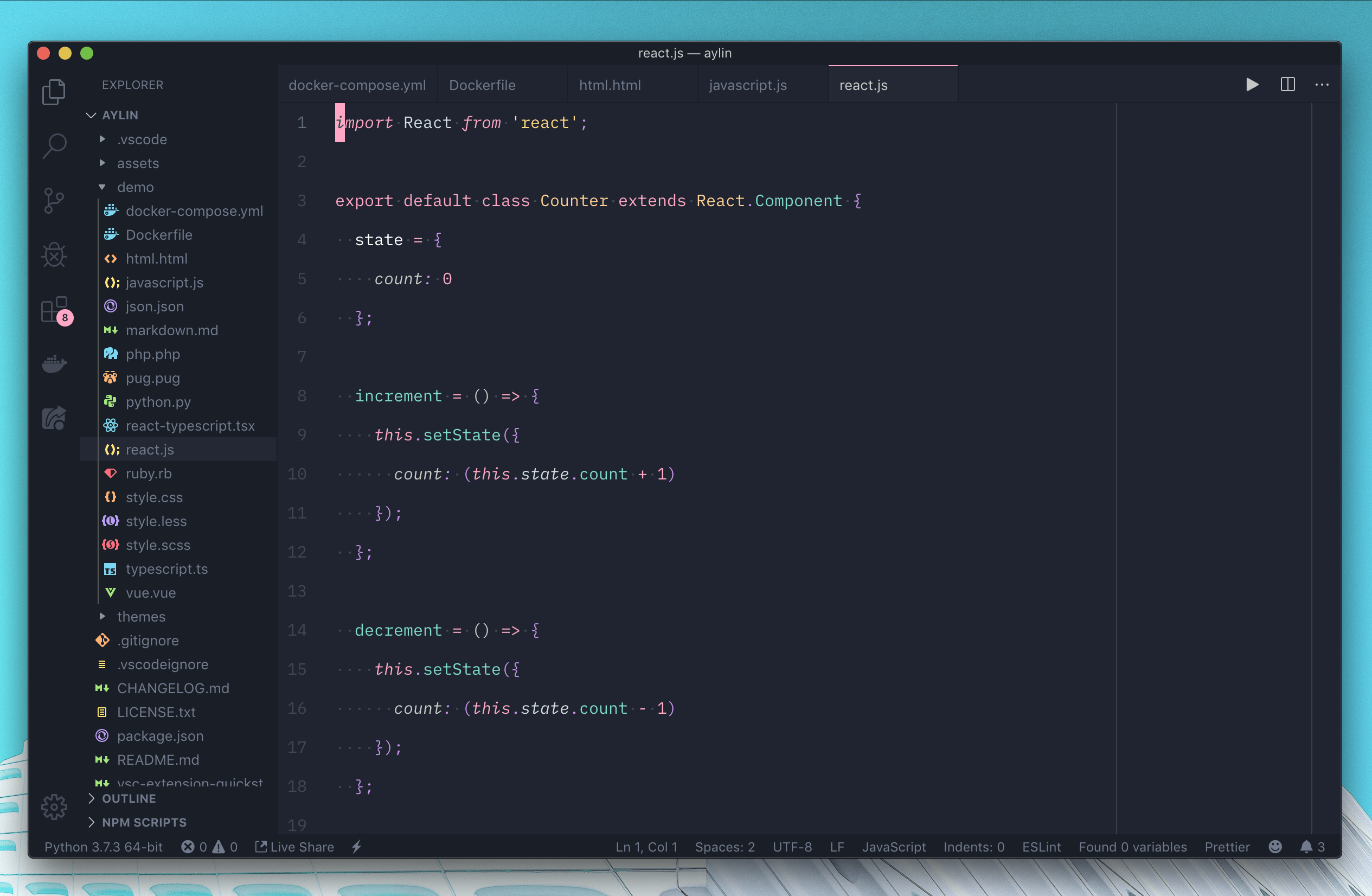
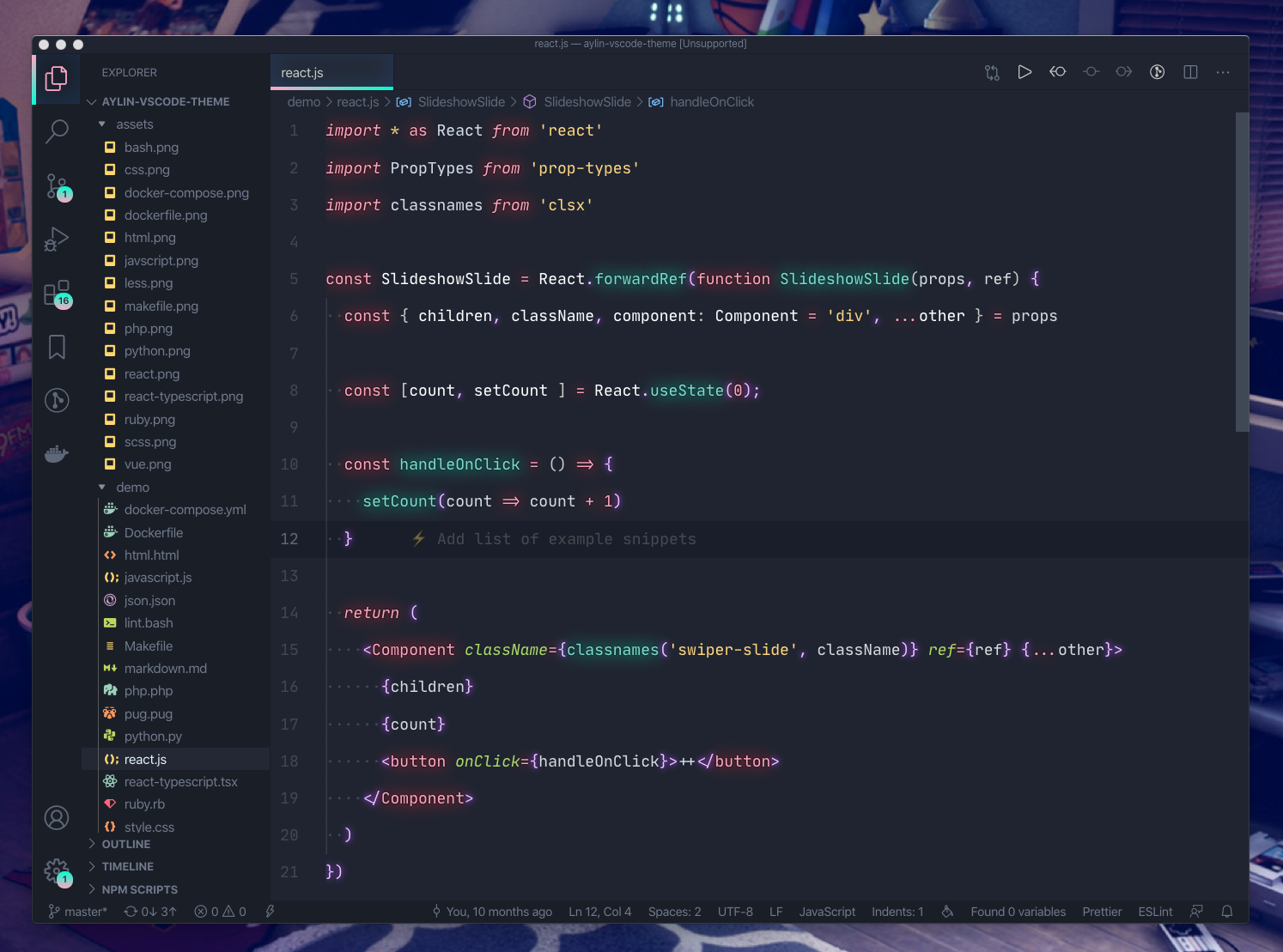
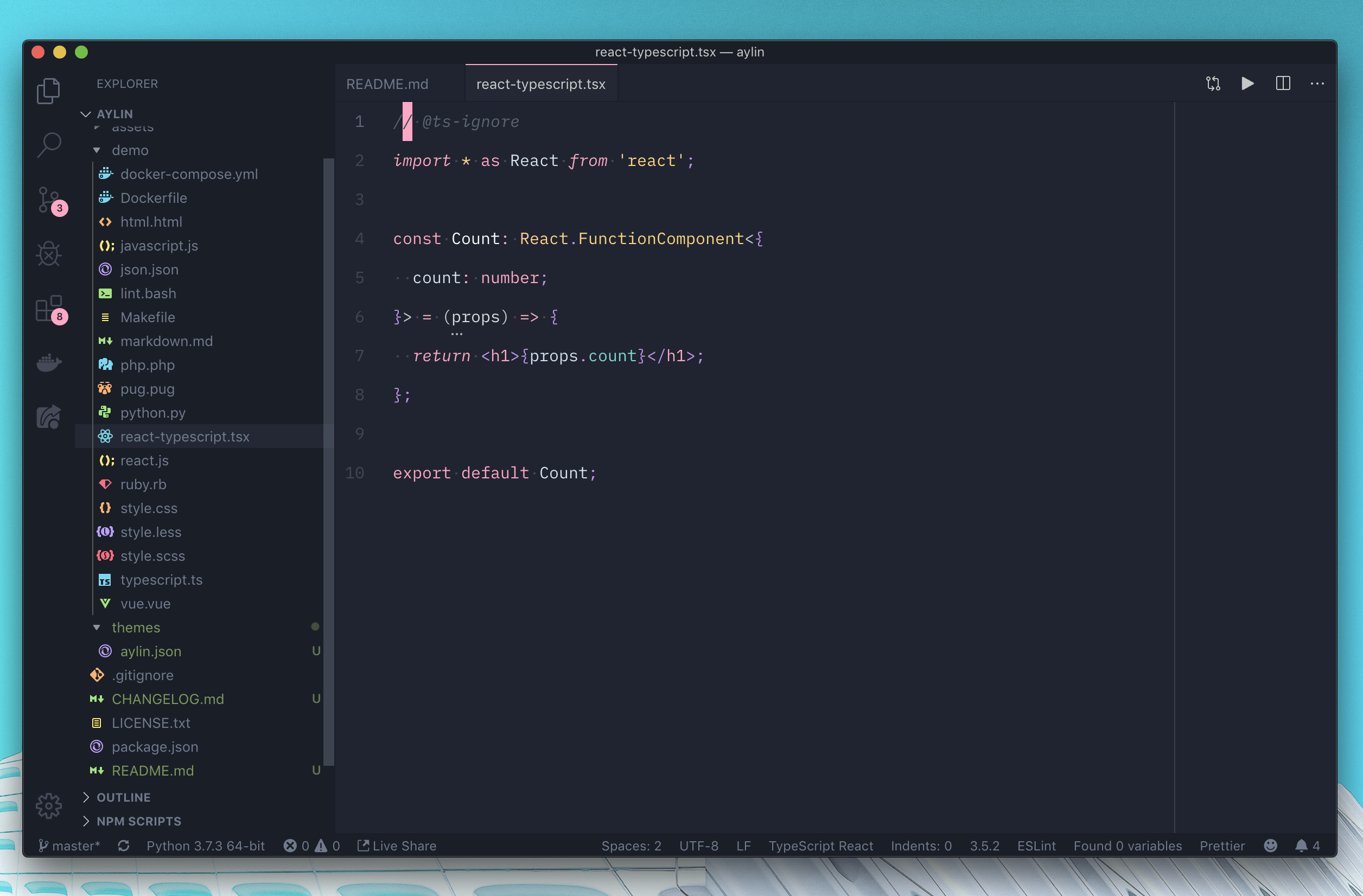
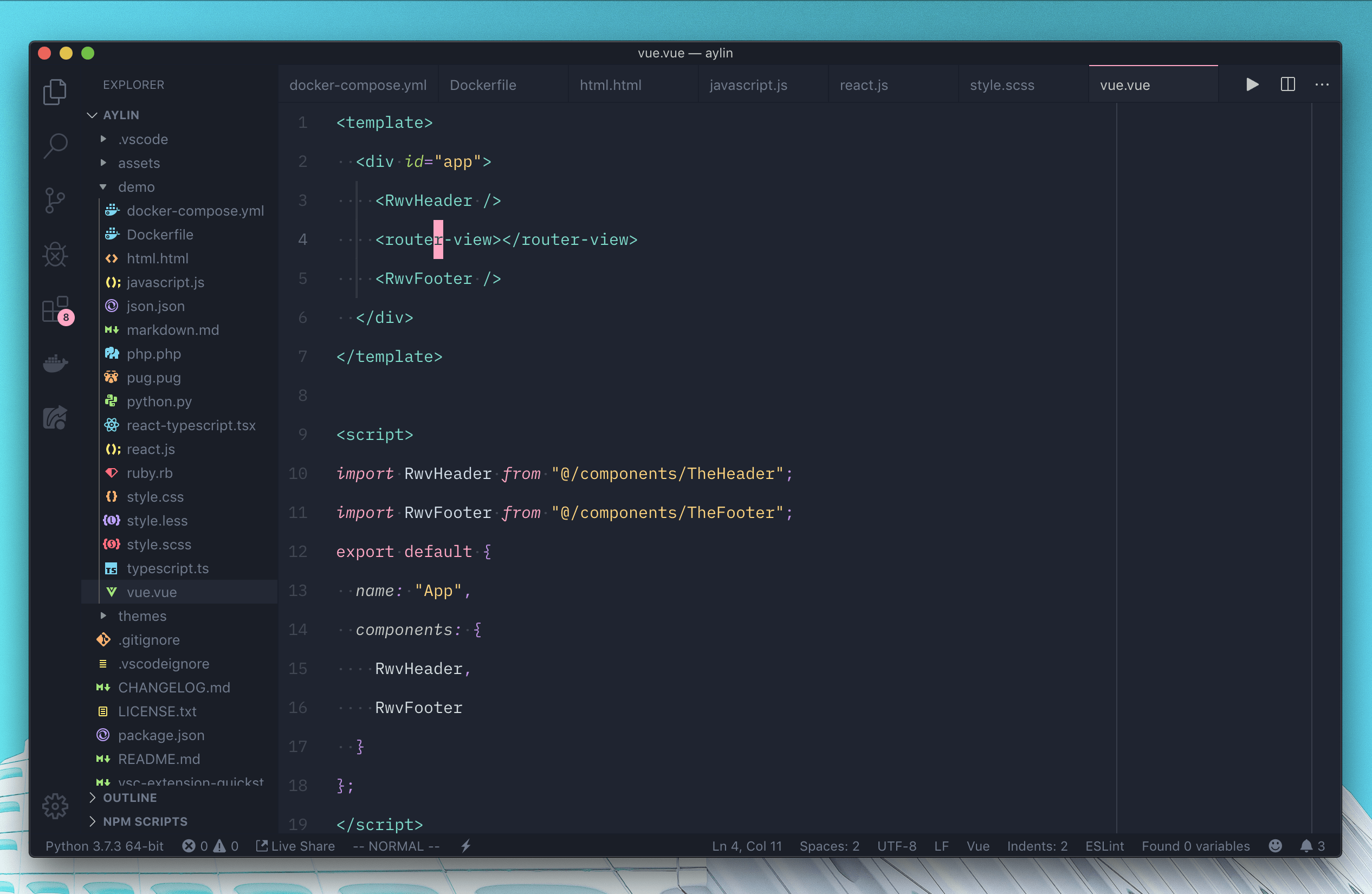
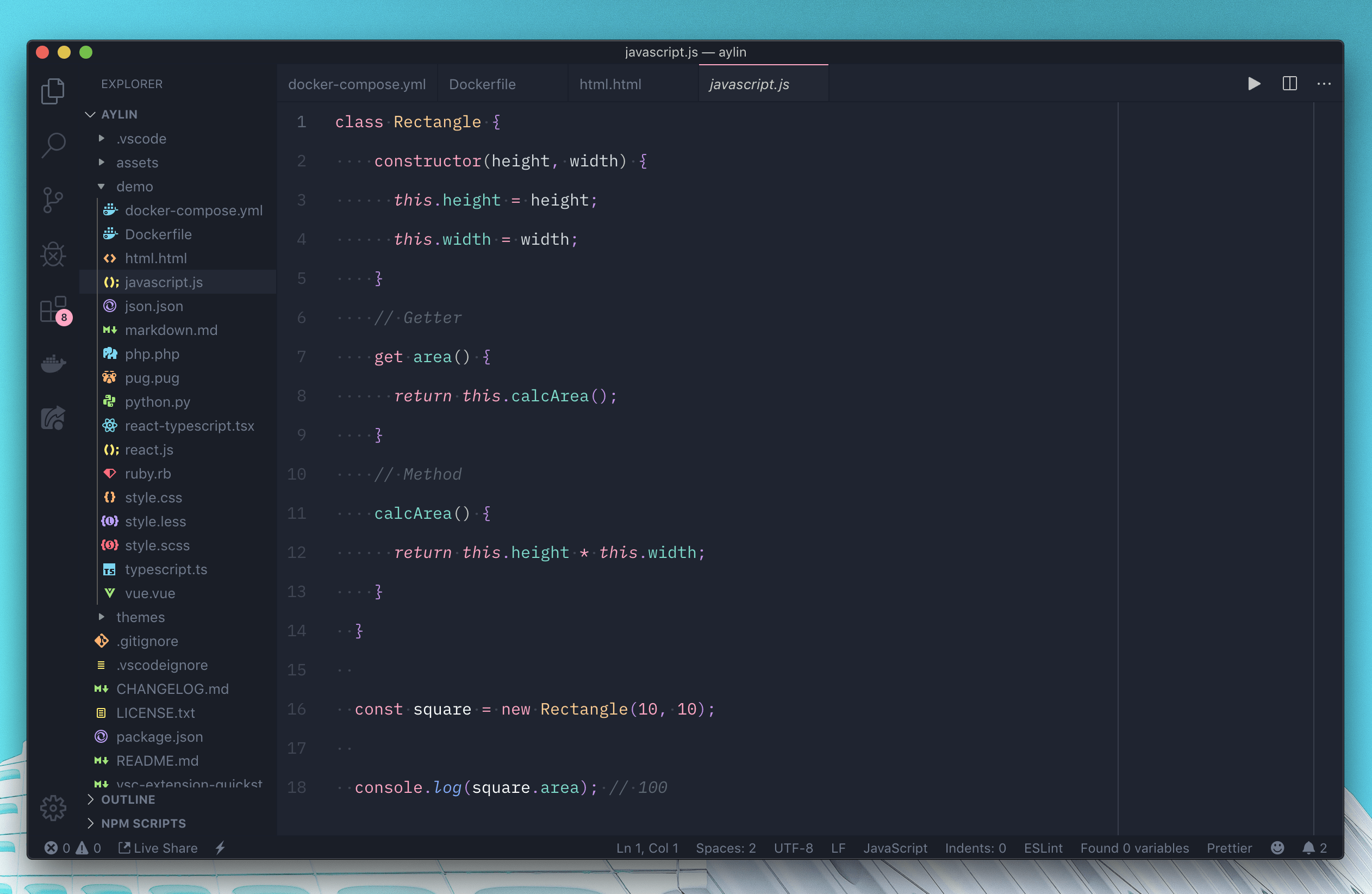
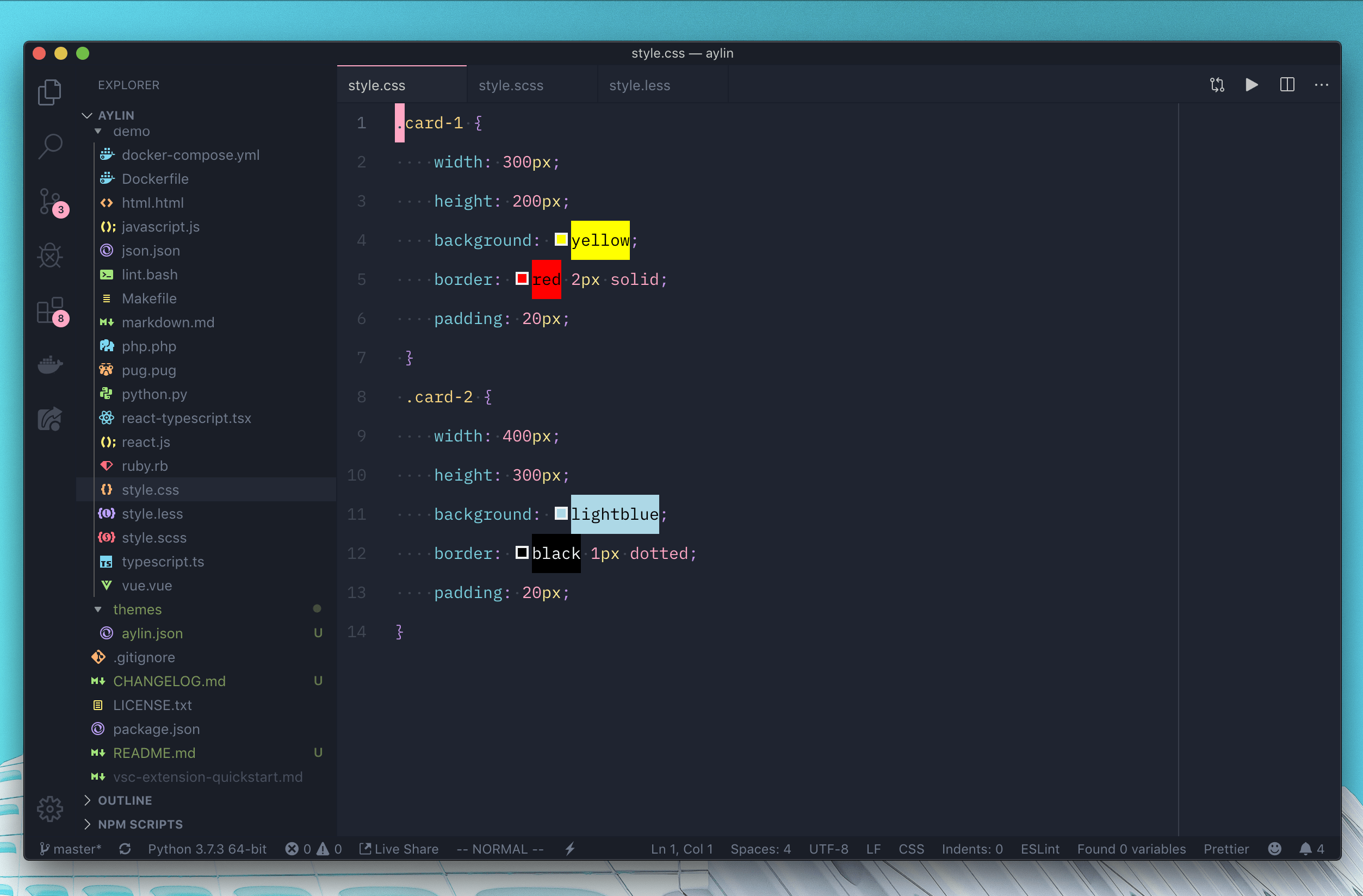
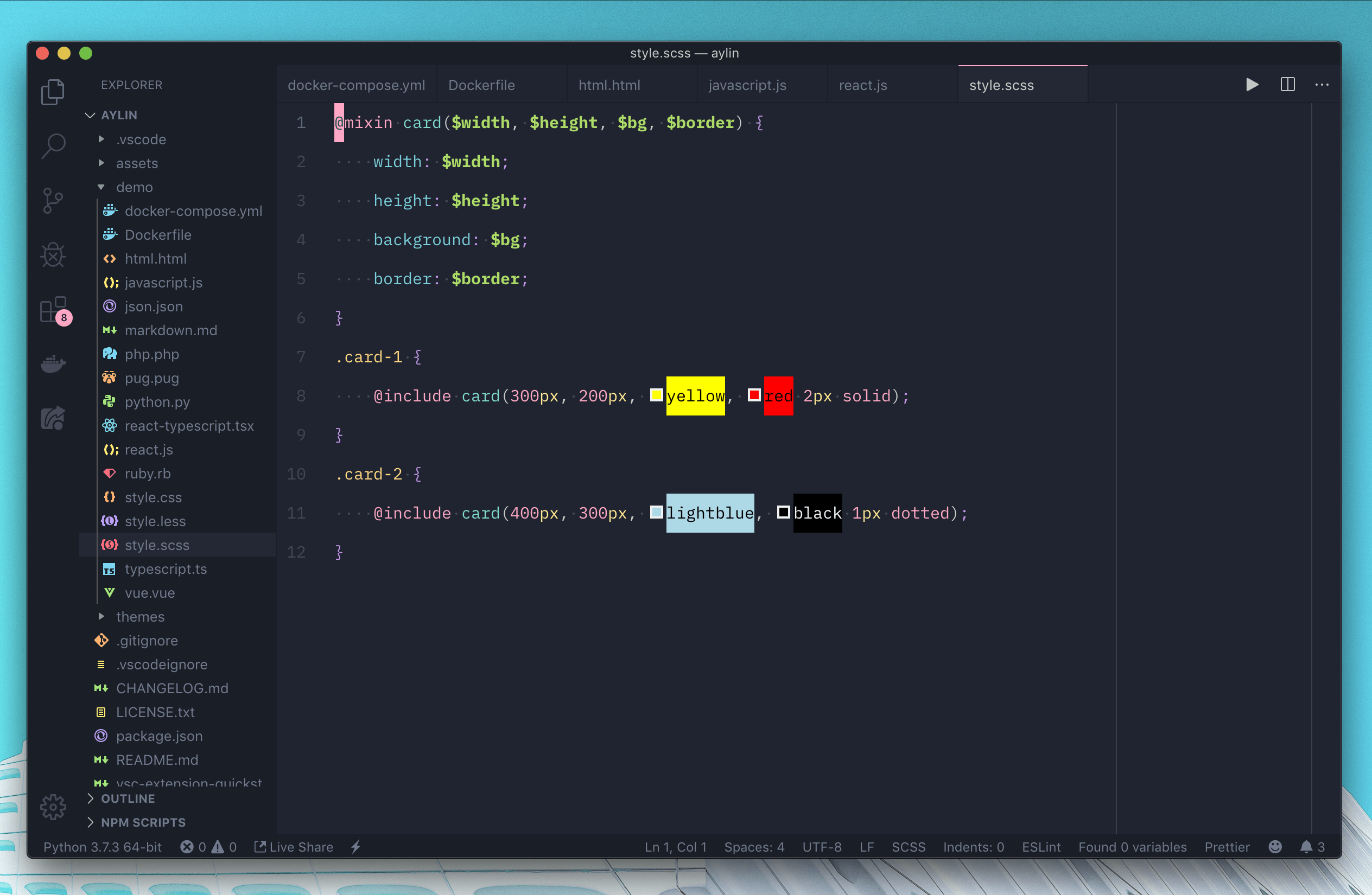
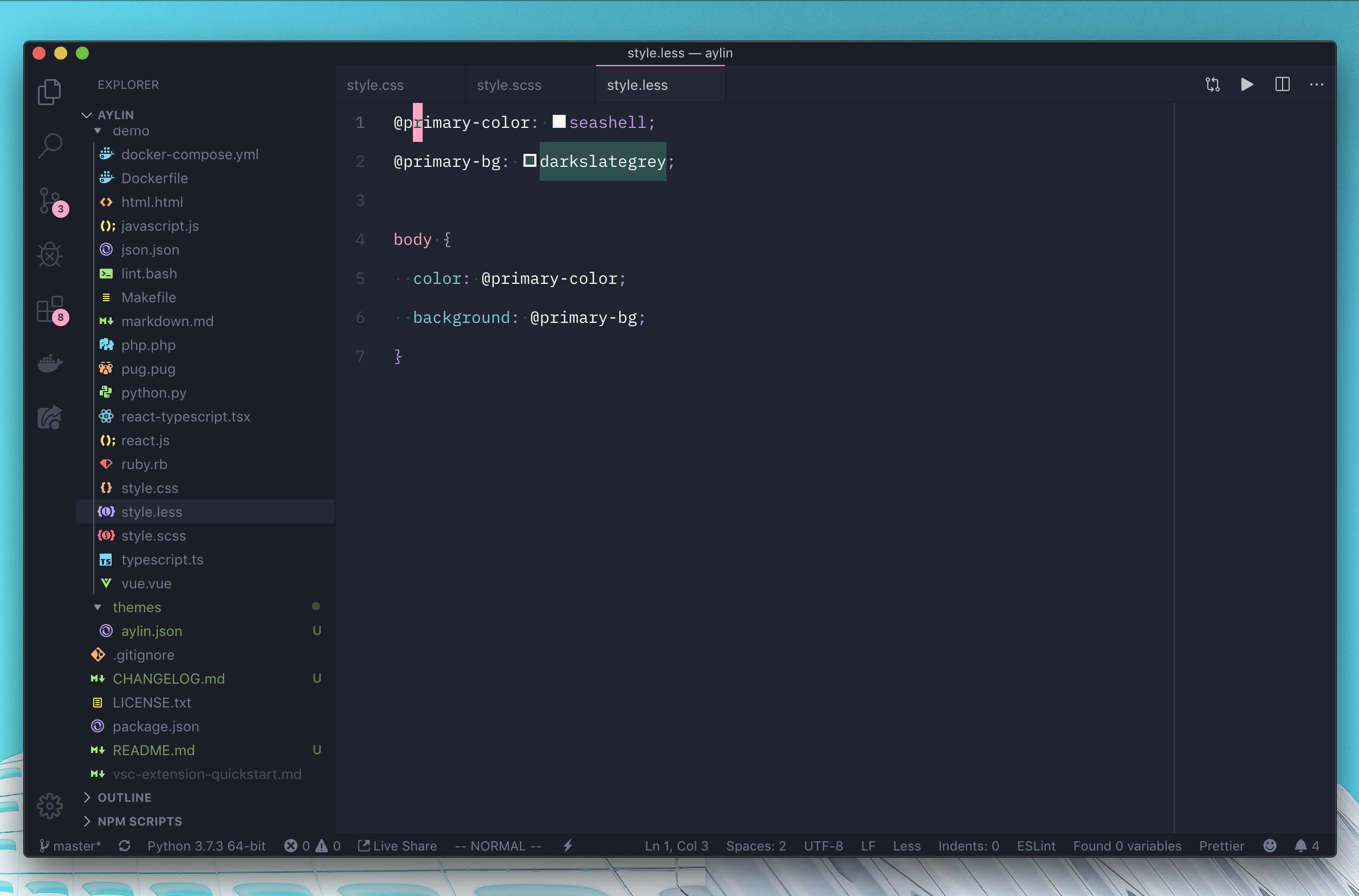
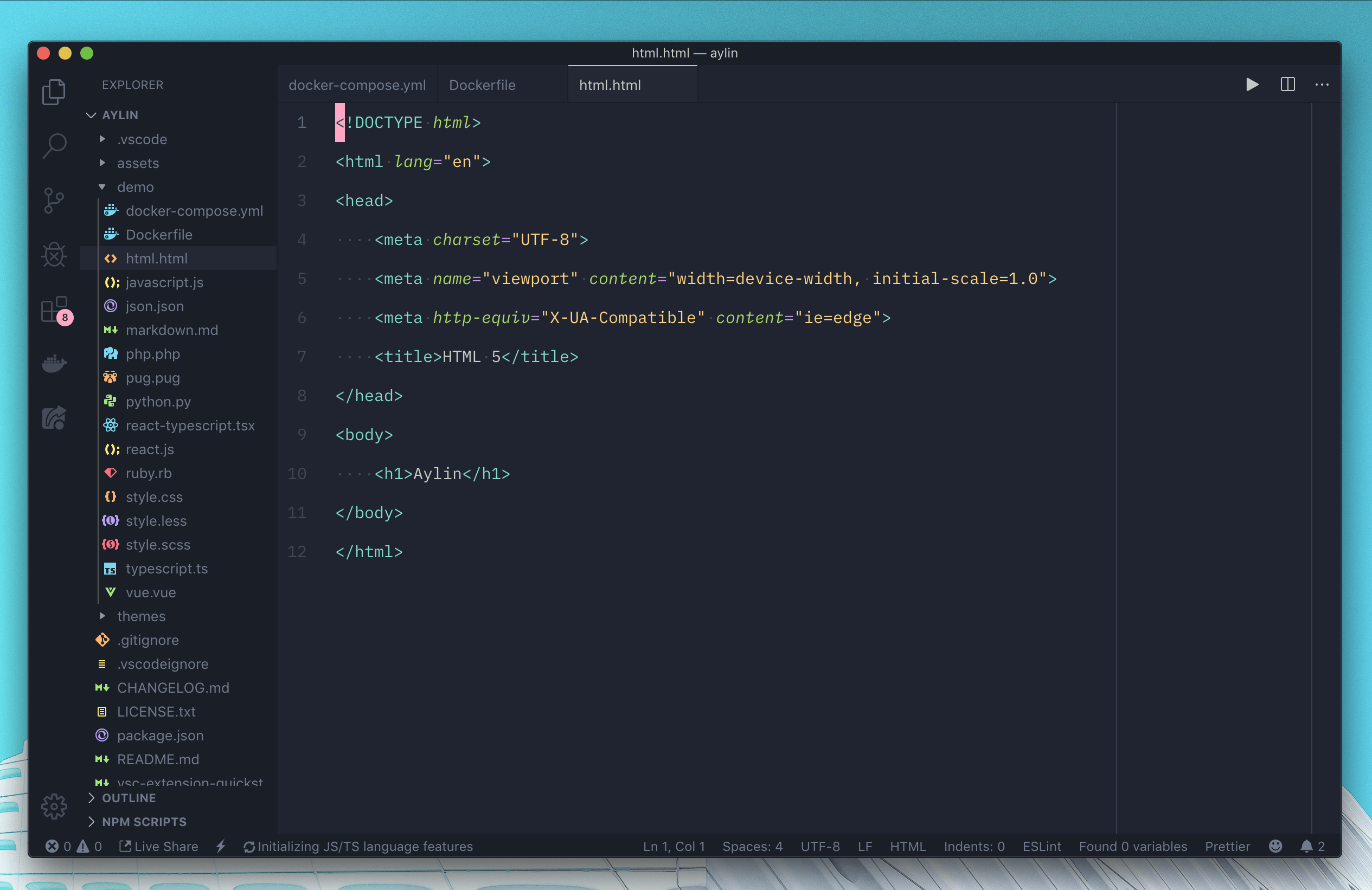
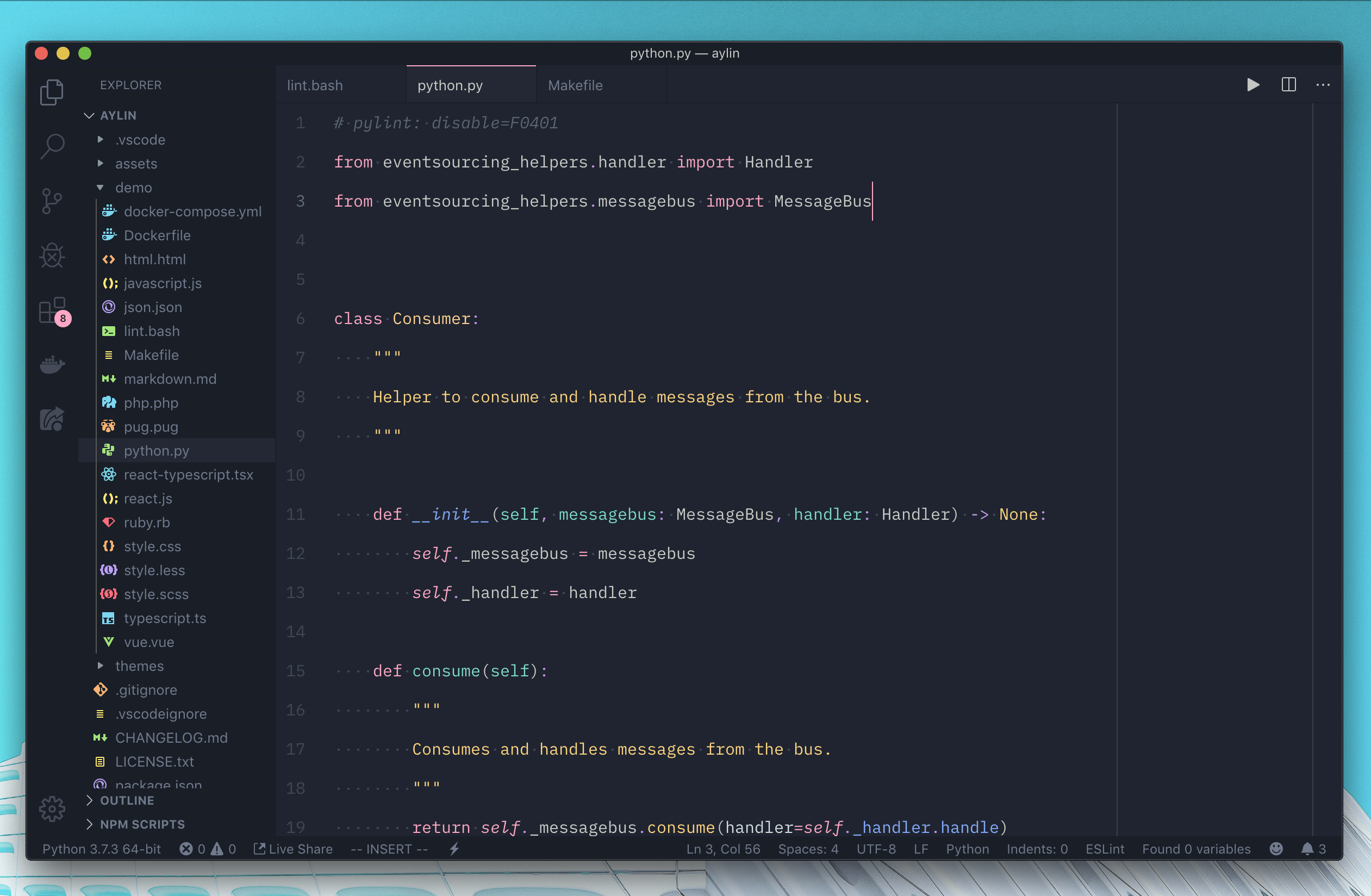
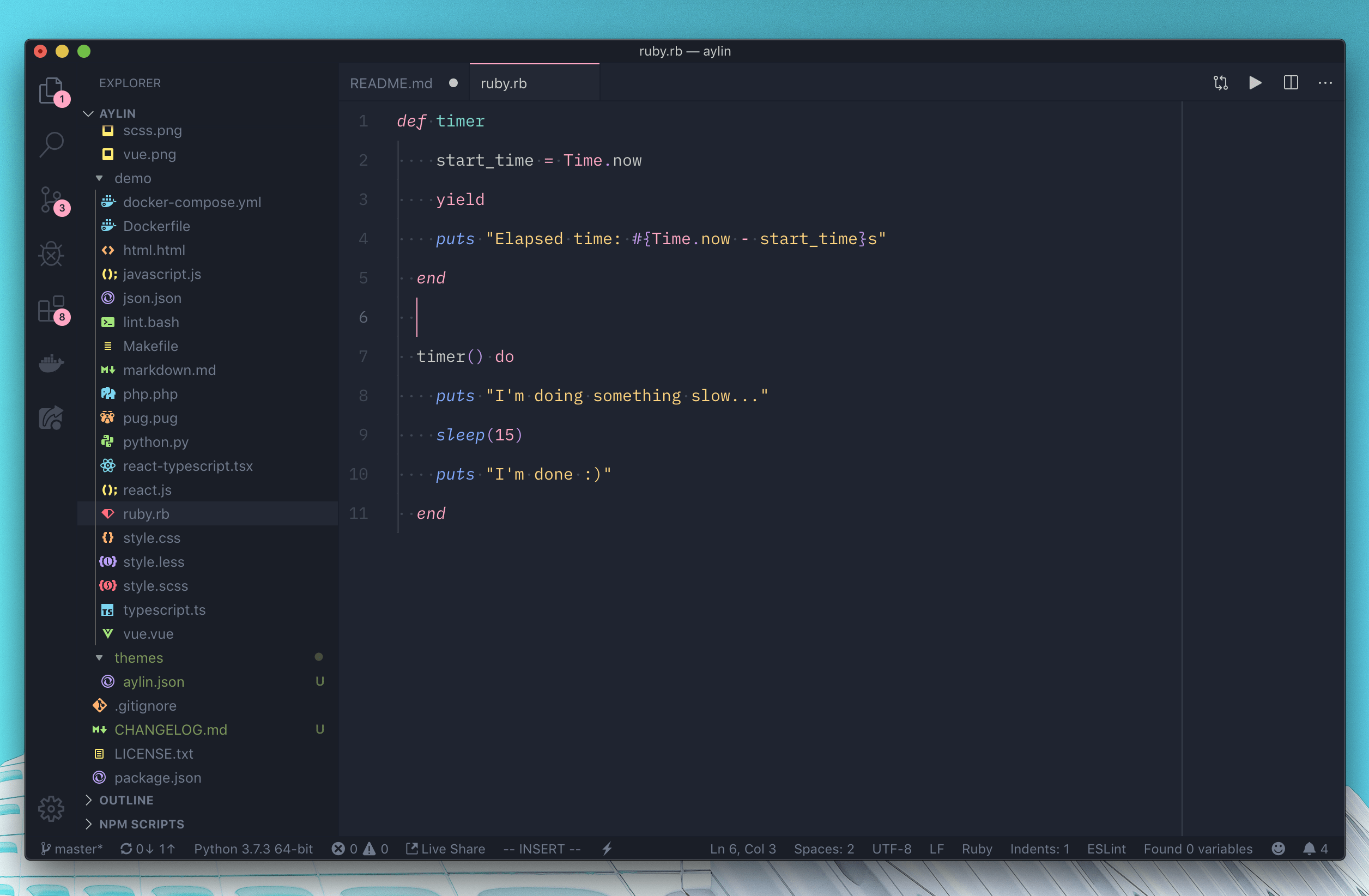
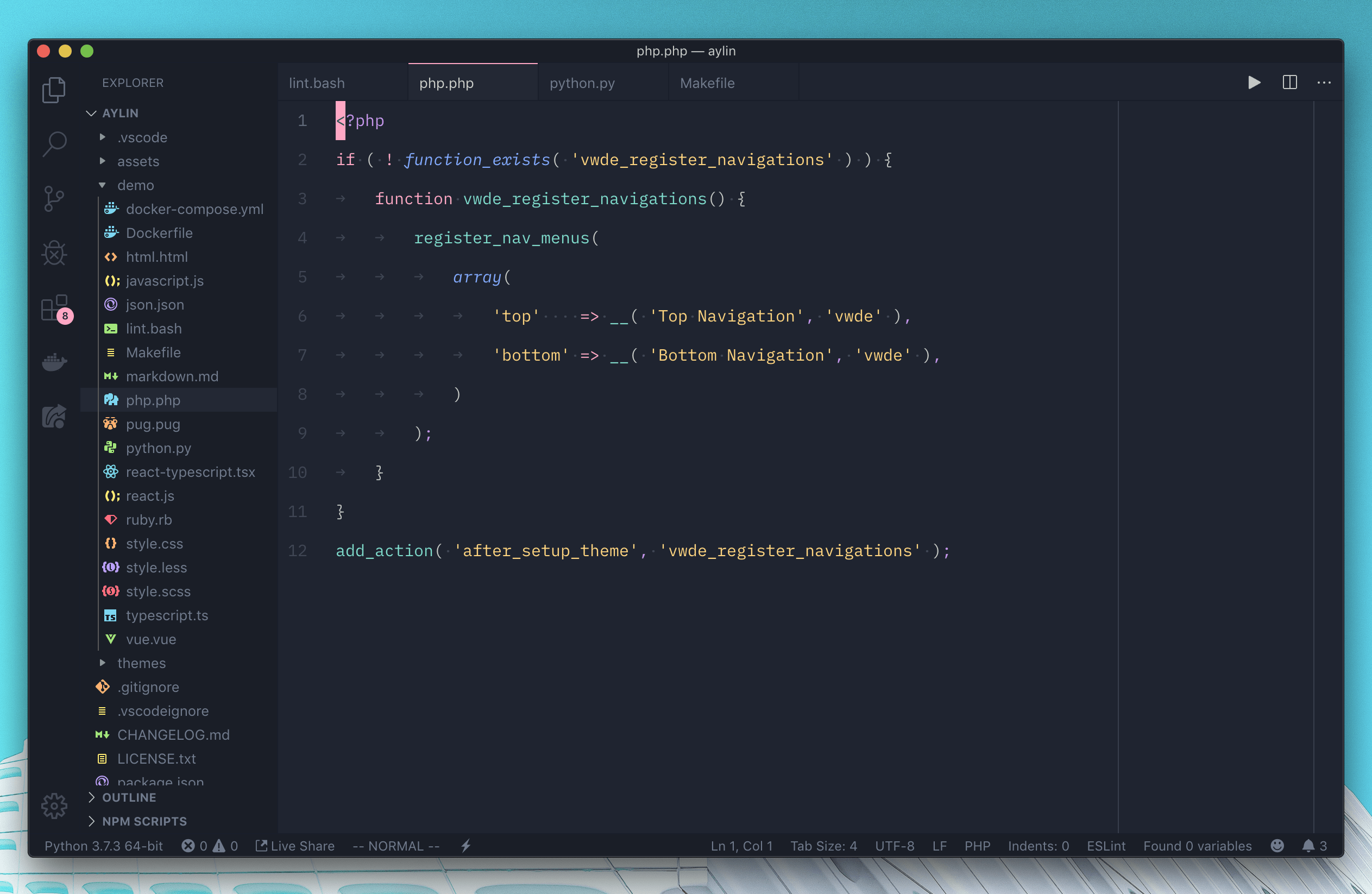
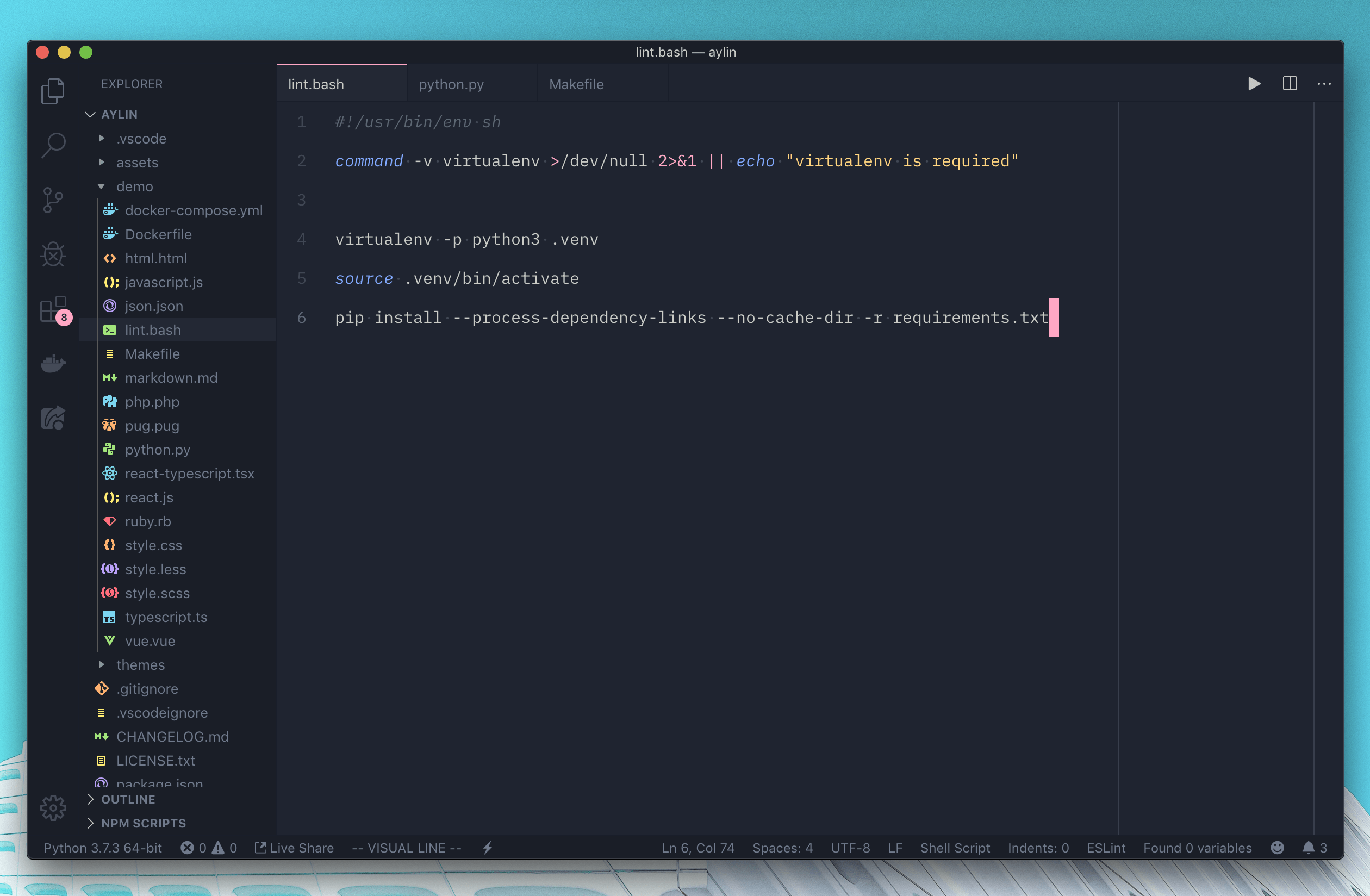
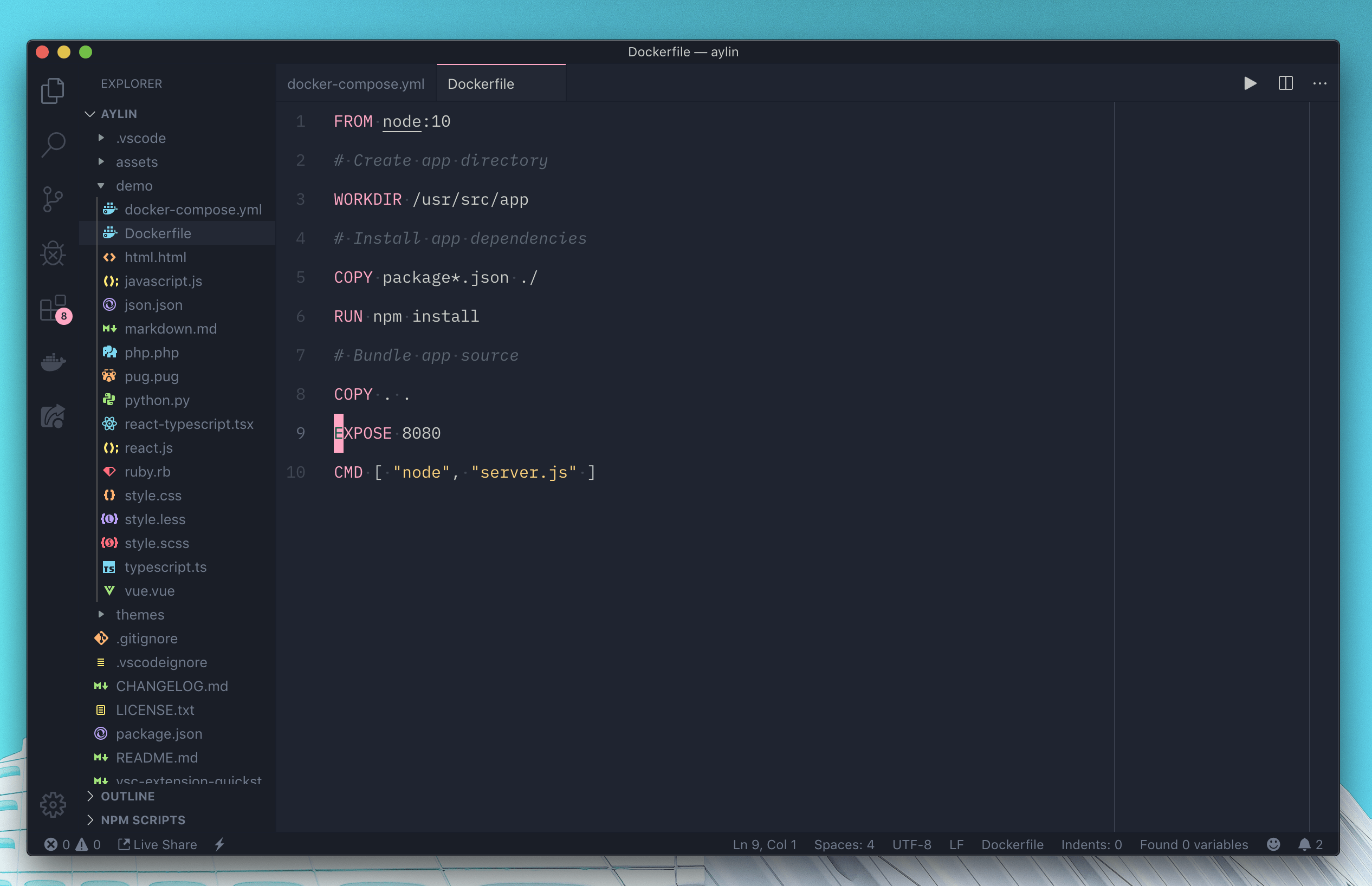
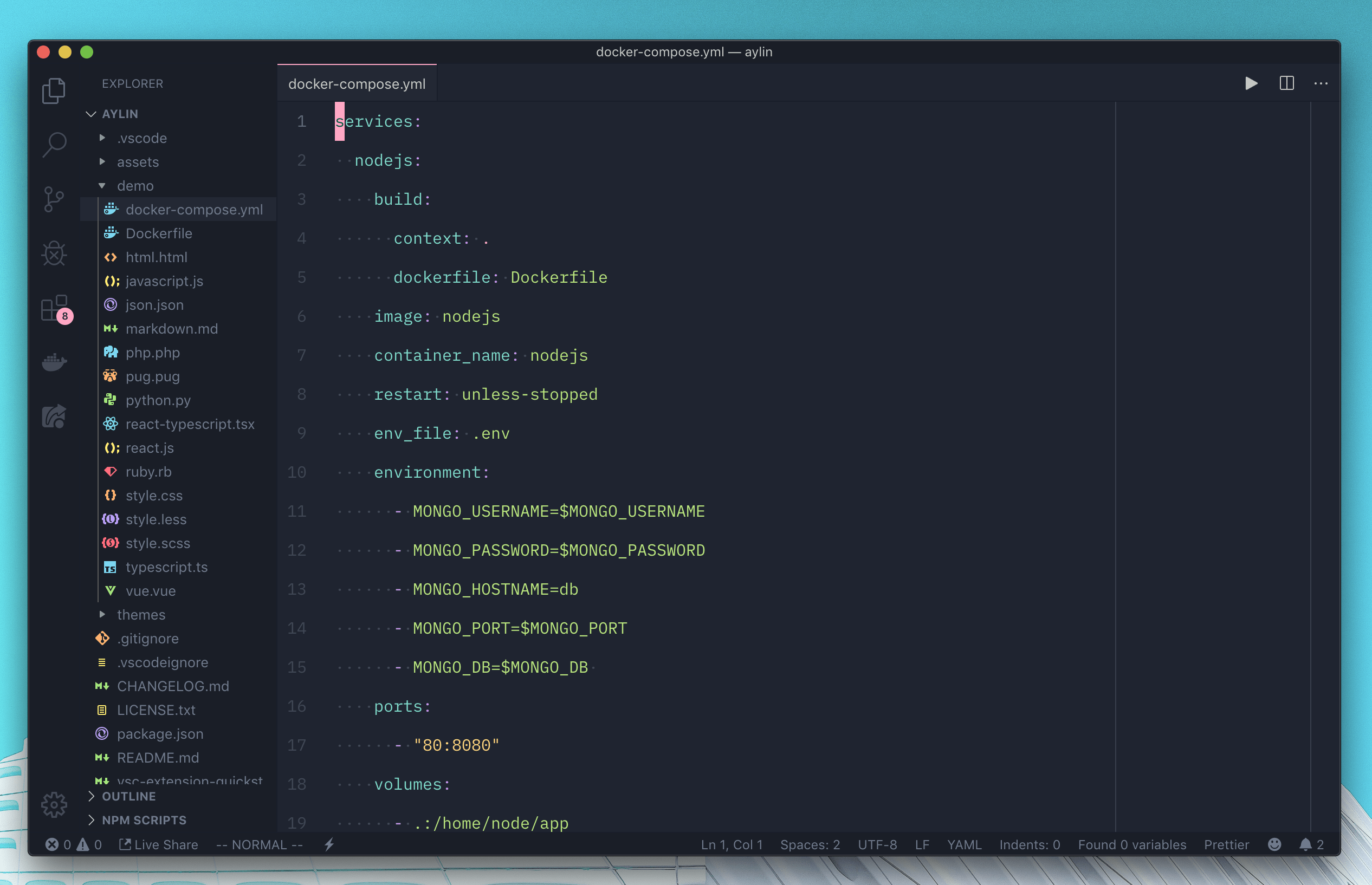
Aylin is a modern and minimal VS Code dark theme with bright colors. The theme is based on the great theme Ayu theme. See Credits for a detailed lineage.
- Install Visual Studio Code
- Launch Visual Studio Code
- Choose Extensions from menu
- Search for
aylin - Click Install to install it
- Click Reload to reload the Code
- From the menu bar click: Code > Preferences > Color Theme > Aylin
Install Custom CSS and JS Loader which allows you to load custom CSS and JS. Please carefully read the ReadMe regarding permission for that extension before continuing with this installation.
Locate aylin.css either in this extension's VS code install directory, or directly from the github repo.
Copy CSS file to a location on your machine, such as your user folder. Then, copy the file path and add it to your VS code settings.json.
On Mac:
{
"vscode_custom_css.imports": [
"file:///Users/{your username}/aylin.css"
]
}On Windows:
{
"vscode_custom_css.imports": [
"file:///C:/Users/{your username}/aylin.css"
]
}Important: Make sure you include the file protocol in the path i.e. file://
Then, open your command palette with Ctrl + Shift + P or Shift + ⌘ + P and choose "Enable custom CSS and JS". It will prompt you to restart, and when you do the lights should be on :)
At this point, VS Code may pop up a message to say that it is corrupted, this is caused by the Custom CSS & JS extension and not this theme. As their installation instructions say, you can click "Don't show again" to dismiss the popup.
Credit goes to the Ayu theme. I ended up changing colors and their mappings.
- VIM (by VSCodeVim)
- Material Icon Theme (by Monokai)
- IBM Plex Mono (by IBM).
- Color Highlight (by Sergii Naumov).
- Colorize (by Kamikillerto).
MIT