-
Notifications
You must be signed in to change notification settings - Fork 229
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
绑定元素控制显示 #33
Labels
操作说明
介绍设计器如何使用
Comments
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
因为对绑定的数据显示控制通常只发生在“文本”上,比如需要把数字显示成千分位、时间戳显示成友好的时间格式等,以下仅说明
“文本”的显示格式操作。其它元素的数据绑定,后期如果需要对数据源进一步加工,则会增加钩子的形式来进行二次处理。
首先添加支持显示“文本”格式及数据绑定的元素,如数据分组下的“单元格”元素,添加到设计区。
以下是设计区添加“单元格”元素并对某个格子绑定“报表字段测试”中某个字段后的效果
可以看到我们对第一行第二列单元格绑定了“报表字段测试”中的“点击量”这个字段,右下角“文本”图标指示当前格子中数据最终会以文本的内容方式显示。你可以在属性面板中根据需要,修改成图片,二维码等其它最终需要显示的内容。
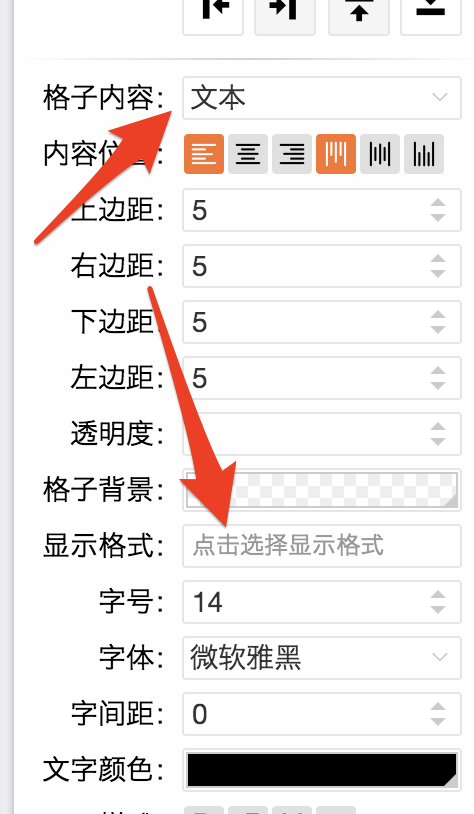
在格子内容是“文本”的情况下,在下方有一个“显示格式”的属性,如下图

根据提示,点击后弹出“显示格式”的对话框
可以根据数据源是什么样的数据,如数字、时间、货币等,选择自己喜欢的格式控制,点击应用即可,比如我们选择数据中,整数部分使用千分位格式。
最后点右上角的打印,来到打印前使用真实数据填充的页面,可以看到真实的数据根据千分位的格式要求,展示如下
在显示格式里,如果没有自己想要的格式,可以进行定制,把常用格式内置进去。
也可以使用自定义,自定义是一个函数,可以完成任何需要的格式,自行体会。
The text was updated successfully, but these errors were encountered: