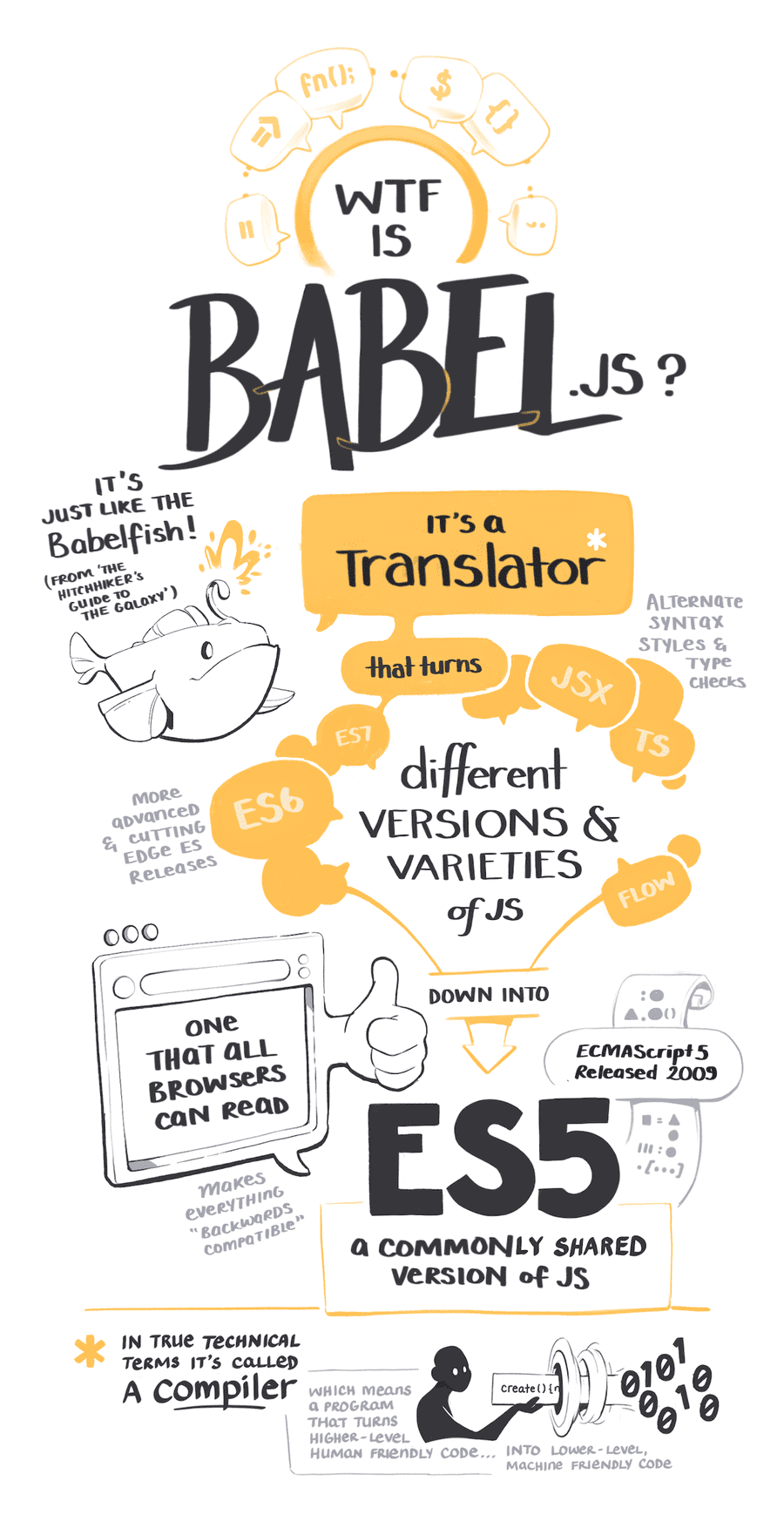
FE 기술들에 대한 근본적인 개념을 도식화해 설명해 주며, GraphQL, Babel, React Hooks 등에 대한 주제들이 포함되어 있다.
무료로 사용할 수 있는 다양한 기반 서비스(SaaS, PaaS, IaaS, etc.)들의 방대한 목록들을 제공한다.
ex) 메이저 클라우드 서비스 제공자들 목록:
무료로 제공되는 다양한 프로그래밍 서적, 리소스, 온라인 교육과정들에 대한 방대한 목록을 제공하며, 한글로 작성된 콘텐츠 목록도 다수 포함하고 있다.
한글 컨텐츠는 AWS, Docker, Git, JavaScript, LaTex, Python 등의 주제가 등록되어 있다. https://ebookfoundation.github.io/free-programming-books/free-programming-books-ko.html
지난 2월10일 구글 본사에서 진행된 웹어셈블리 개발자 써밋. 전체 발표 동영상은 아래 링크를 통해 확인할 수 있다.
IE의 렌더링 엔진 Trident의 지난 기록을 돌아보는 글로, 과거 IE가 도입했던 몇몇 혁신적인 기술적 내용들을 돌아본다.
- 과거 웹사이트들은 IE와 같이 특정 브라우저에서만 동작이 보장되는 경우가 많아, 다음과 같은 아이콘을 사이트에 노출하기도 했었다.
- 관련해서 HackerNews에서 이뤄지고 있는 다양하고 흥미 있는 의견들도 함께 참고해 보기 바란다.
Web Almanac은 HTTP Archive를 통해 수집된 다양한 웹사이트 데이터에 연례 보고서로 전 세계 웹사이트들의 사용 현황(페이지 내의 JS 크기, 이미지 크기 등과 같은)을 살펴볼 수 있다.
큐레이션된 다양한 React Native 라이브러리들의 목록을 제공한다.
사용자의 스크롤 액션에 따라 뷰포트를 특정 요소 또는 위치에 잠금(lock) 되도록 만들 수 있는 'CSS Scroll Snap'의 다양한 실용적 사용 방법들을 소개한다.
CSS Scroll Snap는 CSS 만으로 다음과 같은 캐로셀 인터렉션을 쉽게 구현할 수 있다.
JavaScript로 테트리스를 구현해 가는 과정을 step-by-step 형식으로 설명한다.
TypeScript를 사용한 프로젝트의 테스트 커버리지를 출력을 설정하는 방법을 설명한다.
CSS로 작성된 인기 있는 레이아웃과 패턴들의 코드를 제공해, 초기 페이지 레이아웃 구성 시 참고해 빠르게 레이아웃을 구성할 수 있도록 도와준다.
인기 있는 OCR 엔진인 tesseract의 순수 JavaScript 포팅 버전으로 한국어도 지원된다.
Moment.js, Lodash, Redux, jQuery 등과 같은 도구/라이브러리/패턴들의 사용을 대체할 수 있는 방법(코드 예제)들이 제공된다.
ex) Underscore/Lodash의 _.dropRight()은 다음의 네이티브 코드로 대체할 수 있다.
_.dropRight([1, 2, 3]);
// => [1, 2]
_.dropRight([1, 2, 3], 2);
// => [1]
// Native
[1, 2, 3].slice(0, -1);
// => [1, 2]
[1, 2, 3].slice(0, -2);
// => [1]문제를 일으킬 수 있는 다양한 텍스트 입력값의 모음을 제공해 입력값 테스트 시 예외적 항목들을 테스트해 볼수 있다.
ex) 예제에 포함된 2 바이트 문자열 테스트 값은 다음과 같다.
# Two-Byte Characters
#
# Strings which contain two-byte characters: can cause rendering issues or character-length issues
田中さんにあげて下さい
パーティーへ行かないか
和製漢語
部落格
사회과학원 어학연구소
찦차를 타고 온 펲시맨과 쑛다리 똠방각하
社會科學院語學研究所
울란바토르
𠜎𠜱𠝹𠱓𠱸𠲖𠳏웹 개발에 사용할 수 있는 다양한 온라인 개발 도구들의 목록을 제공한다.
ex) 확인할 수 있는 몇가지 도구들은 다음과 같다.
- 0to255 밝거나 어두운 색상 컬러 코드를 쉽게 고를 수 있게 제공한다.
- AST explorer 다양한 파서들로부터 생성된 AST(Abstract Syntax Tree)를 탐색할 수 있게 한다.
Chromium 기반의 MS Edge 브라우저가 정식 발표된 이후, Edge만의 고유한 기능들이 하나둘씩 추가되고 있으며 MS Edge 80 개발자 도구에 추가된 새로운 업데이트 내용을 통해 몇몇 기능들을 소개하고 있다.
ex) 3D View 기능은 페이지의 DOM 또는 z-index stacking context 시각화를 3D로 제공해 디버깅 할수 있도록 한다.
jsonn 확장자를 갖는 데이터 템플릿팅 언어로 설정관련 데이터 등을 손쉽게 관리할 수 있게 한다. 결과물은 .json, .ini, .sh 등의 다양한 확장자로 출력할 수 있다.
ex) 아래의 .jsonnet 파일을 통해
// example.jsonnet
local Person(name='Alice') = {
name: name,
welcome: 'Hello ' + name + '!',
};
{
person1: Person(),
person2: Person('Bob'),
}다음의 .json 파일을 출력한다.
// output.json
{
"person1": {
"name": "Alice",
"welcome": "Hello Alice!"
},
"person2": {
"name": "Bob",
"welcome": "Hello Bob!"
}
}- Forge Viewer: Get Fragment Properties
유명한 3D 설계 프로그램을 개발하는 AutoDesk에서 제공하는 클라우드 기반의 도구인 Forge를 사용해 구현한 뷰어 데모 - Infinite draggable webgl slider.: WebGL로 shader 프로그래밍 해서 캐로셀 전환 효과를 구현한 데모
- Button Collection: 버튼에 적용할 수 있는 다양한 애니메이션 전환 효과 데모
- Sweaterize Yo'self: 화상 카메라를 통해 촬영된 실시간 이미지에 니팅 패턴을 적용하는 데모
- 3D carousel: 3차원 캐로셀 구현 데모
- The Cube: three.js로 구현한 인터랙티브 큐브 게임