-
-
Notifications
You must be signed in to change notification settings - Fork 231
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
SDL Container <input> tag positioned incorrectly using table rows #108
Comments
|
Ok, I have managed to cobble together something based on the el_image tag which seems to work: It seems the render() function had to be implemented similarly to el_image, for the correct positions to be calculated: This is for the following HTML: |
|
Cool any progress on it? |



I am trying to use the input tag with the SDL Container written by bnolan here(https://gist.github.com/bnolan/436dd93893a6067406ce1a0b9e2dc0f3). I am rendering just the widget borders for now.
This is the code:
https://github.com/abhijitnandy2011/SDL-Browser-litehtml/tree/master/SDLBrowser/src
I tried to render this file:
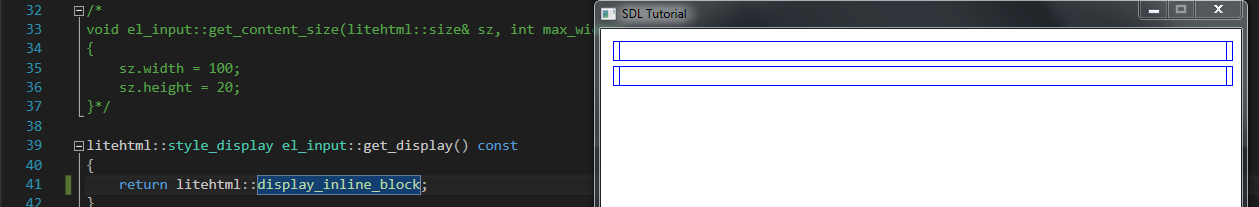
Two input tags in 2 different rows. The one in the bottom is positioned incorrectly:

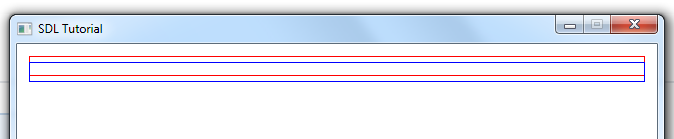
If I have some text in the row above it, then the first input tag positions correctly:
Also text positioning works perfectly in the row and column direction. I am trying to figure out what I am missing in the implementation of the el_input:
https://github.com/abhijitnandy2011/SDL-Browser-litehtml/blob/master/SDLBrowser/src/el_input.cpp
and tried comparing it to el_text in the litehtml library code:
https://github.com/abhijitnandy2011/SDL-Browser-litehtml/blob/master/SDLBrowser/libs/litehtml/src/el_text.cpp
No luck yet, though it seems to me that the height of the first input tag is not set correctly as any text after it renders almost on it too:
The text was updated successfully, but these errors were encountered: