| category | tag | title | shortTitle | |||
|---|---|---|---|---|---|---|
|
|
编程喵🐱实战项目如何在云服务器上跑起来? |
一键部署编程喵到生产环境 |
我们需要一台云服务器,我之前白嫖过一台丐版的,1 核1G 内存,并且已经安装了宝塔面板(安装教程戳链接🔗)。
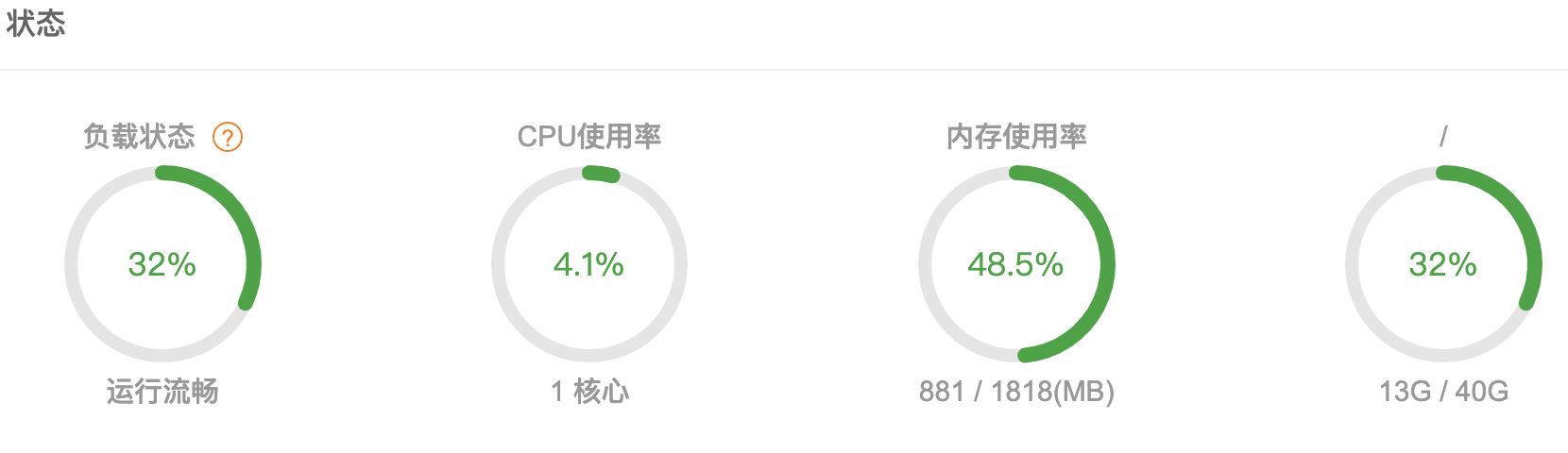
这是从宝塔面板首页看到的服务器配置详情。
马上 618 了,阿里云服务器也开始整活了,需要白嫖的小伙伴可以先加群。
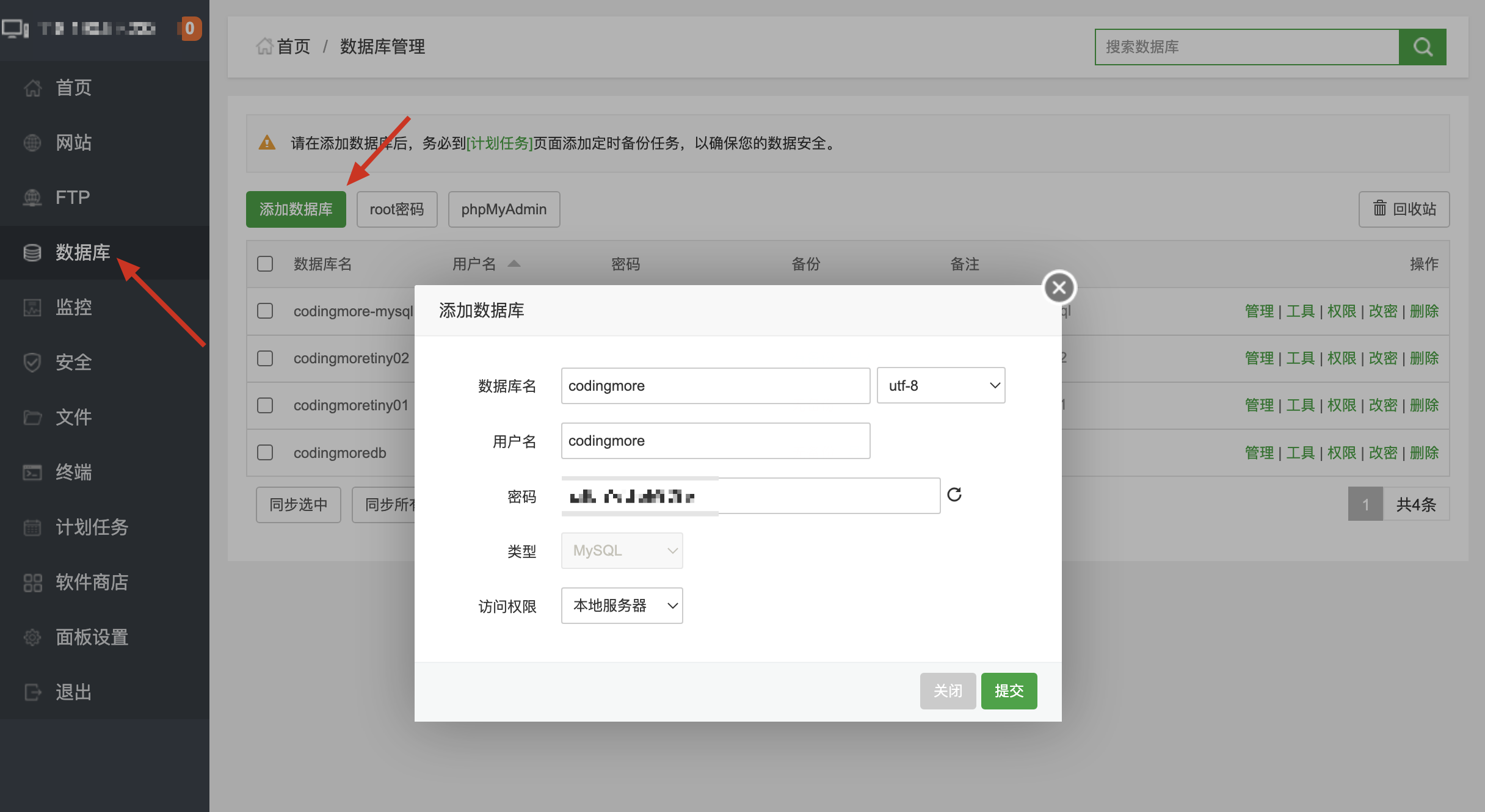
登录宝塔面板,点击「数据库」→「添加数据库」,填写数据库名,宝塔面板会自动帮我们创建一个和数据库同名的账号,注意访问权限选择「本地服务器」。
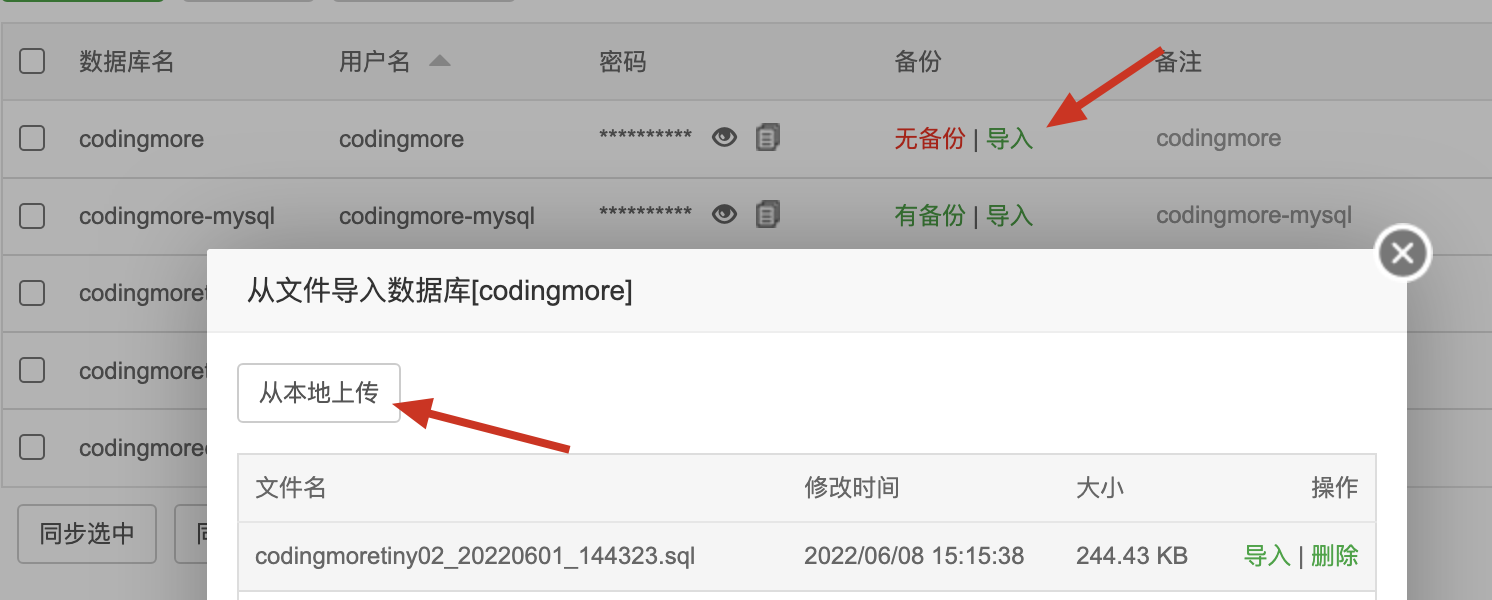
在 codingmore 栏目中点击「导入」「从本地上传」编程喵的数据库文件。上传完成后点击导入。
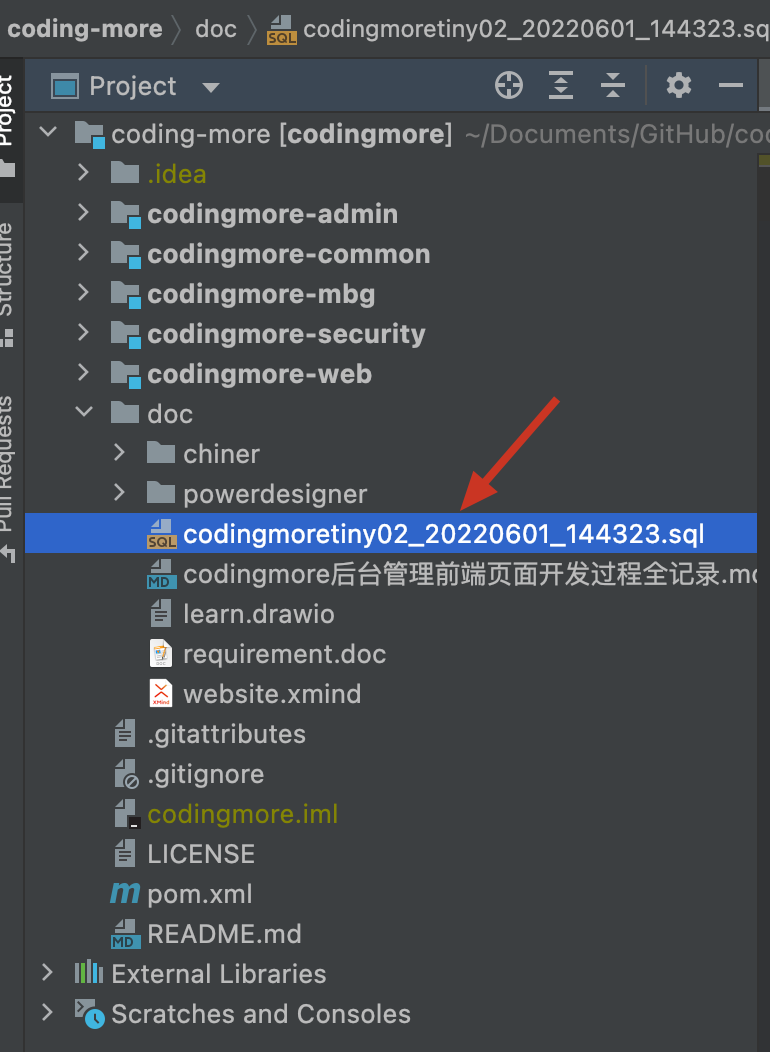
DB 文件放在 coding-more/doc 目录下。
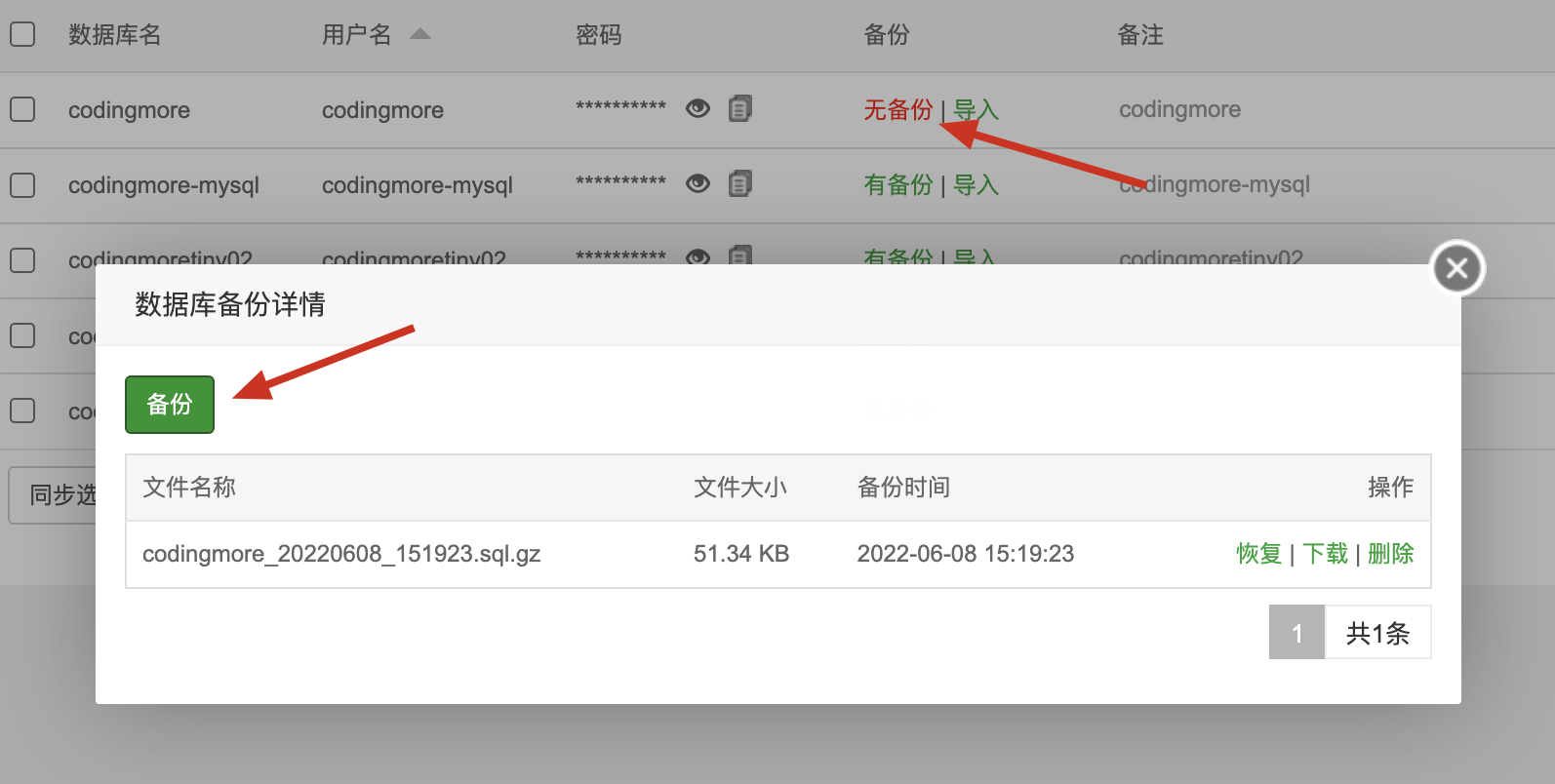
建议先做一次备份,点击「无备份」「备份」就可以将我们的数据库文件备份下来了,如果后面想恢复的话,直接点击「恢复」就可以了。
记住用户名,并复制密码,然后在数据库条目中点击「管理」
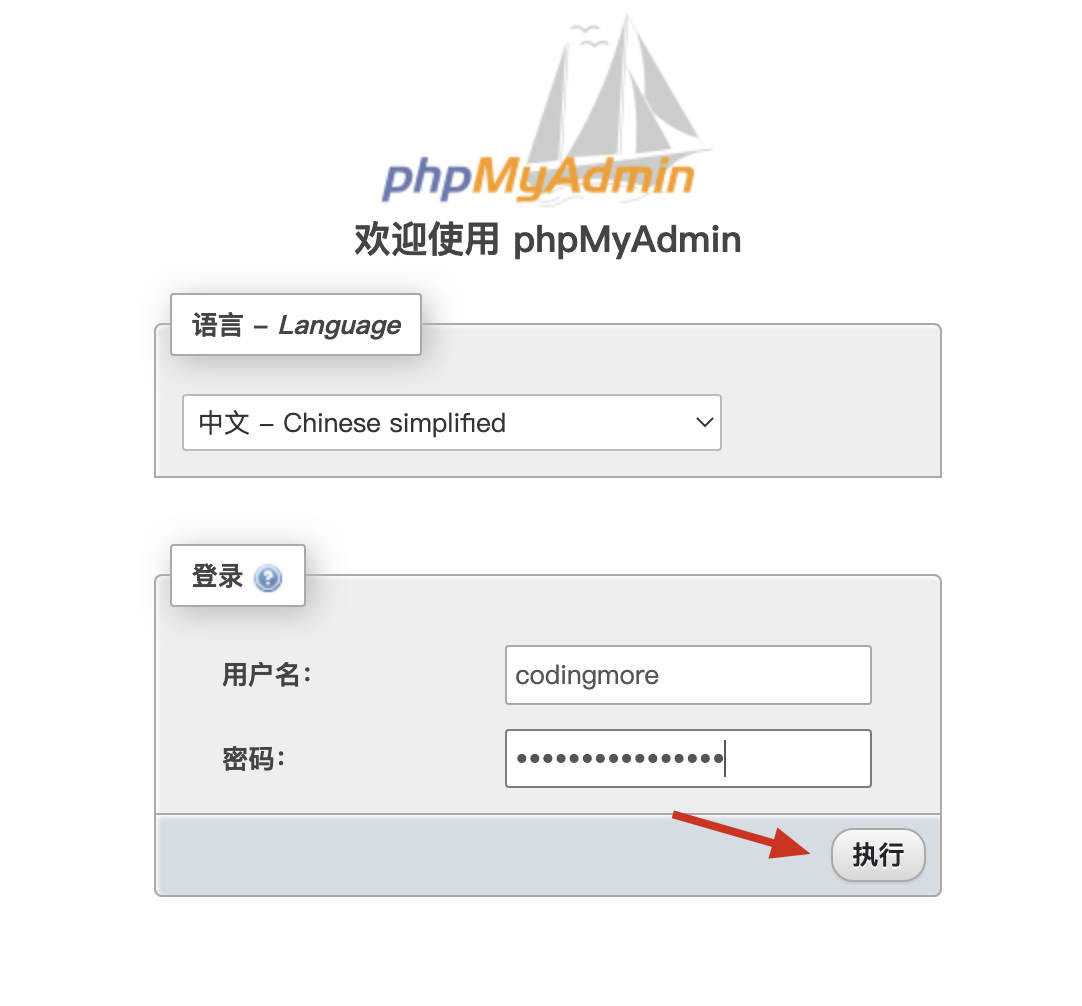
填写用户名和密码后,点击执行。
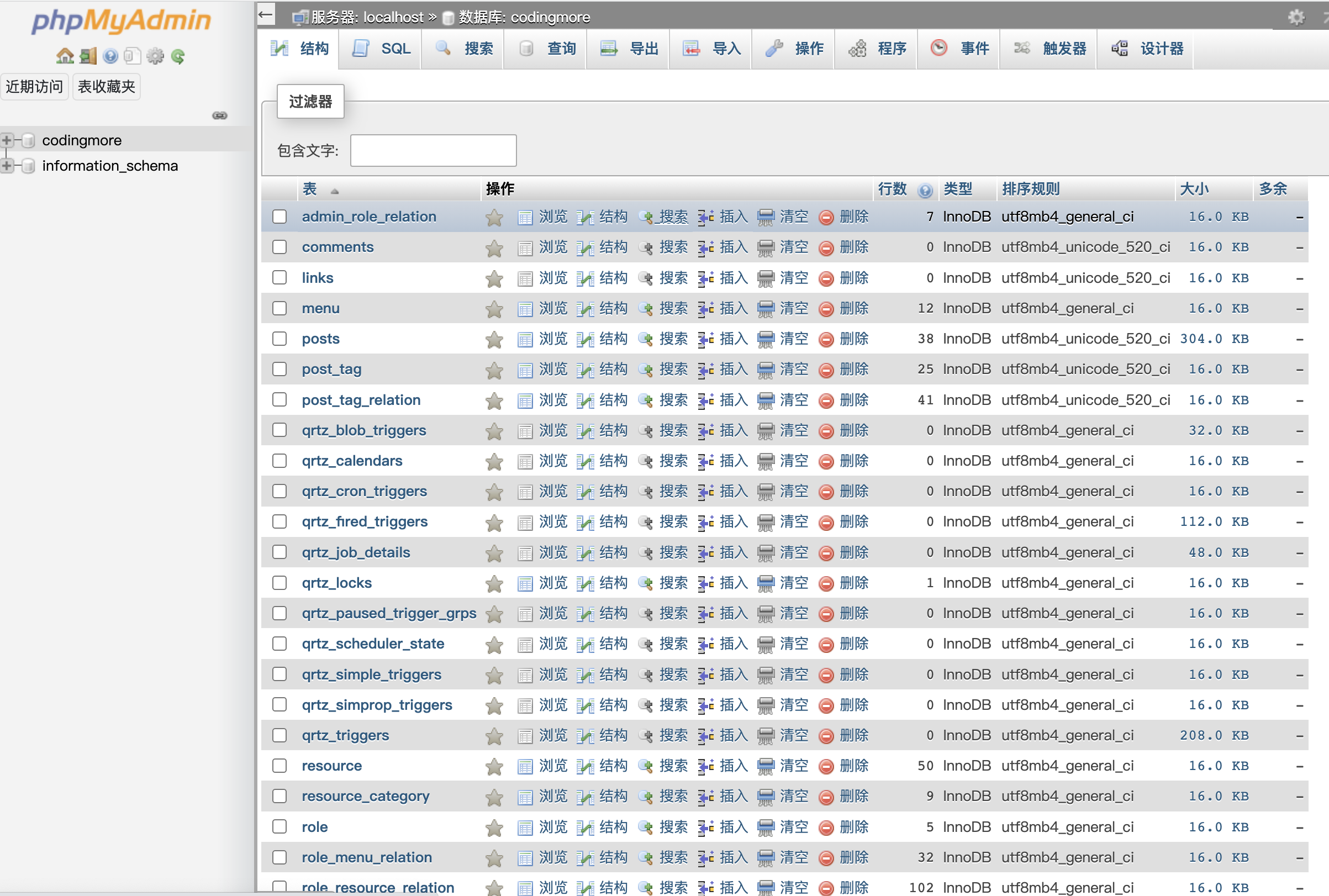
就可以看到编程喵的数据库文件了。
Nginx 是一个高性能的 HTTP 和反向代理 Web 服务器,基本上就变成了一个服务器必须安装的前置条件之一。
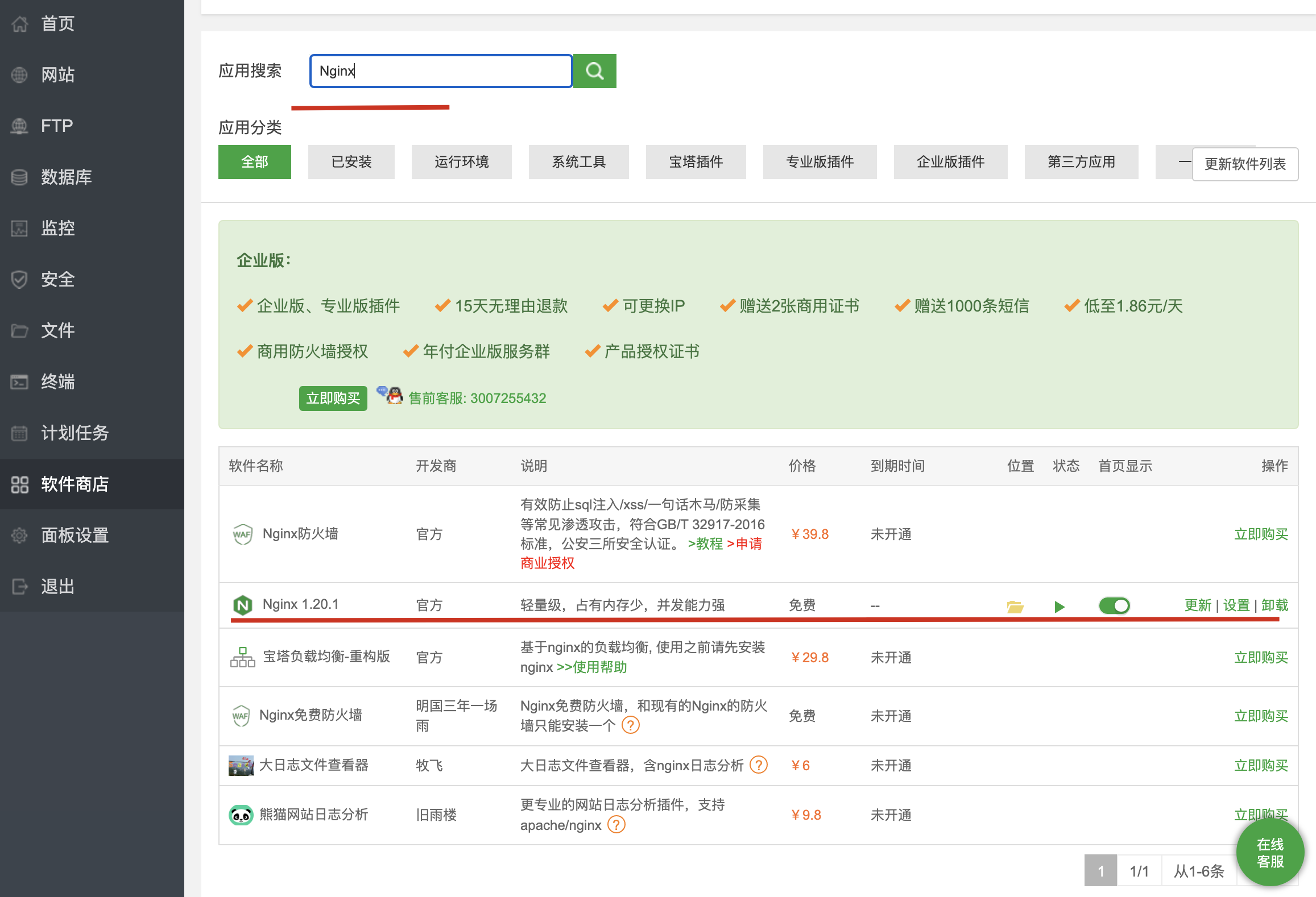
宝塔面板中安装 Nginx 比较简单,直接在软件商店中搜「Nginx」就可以点击安装了。
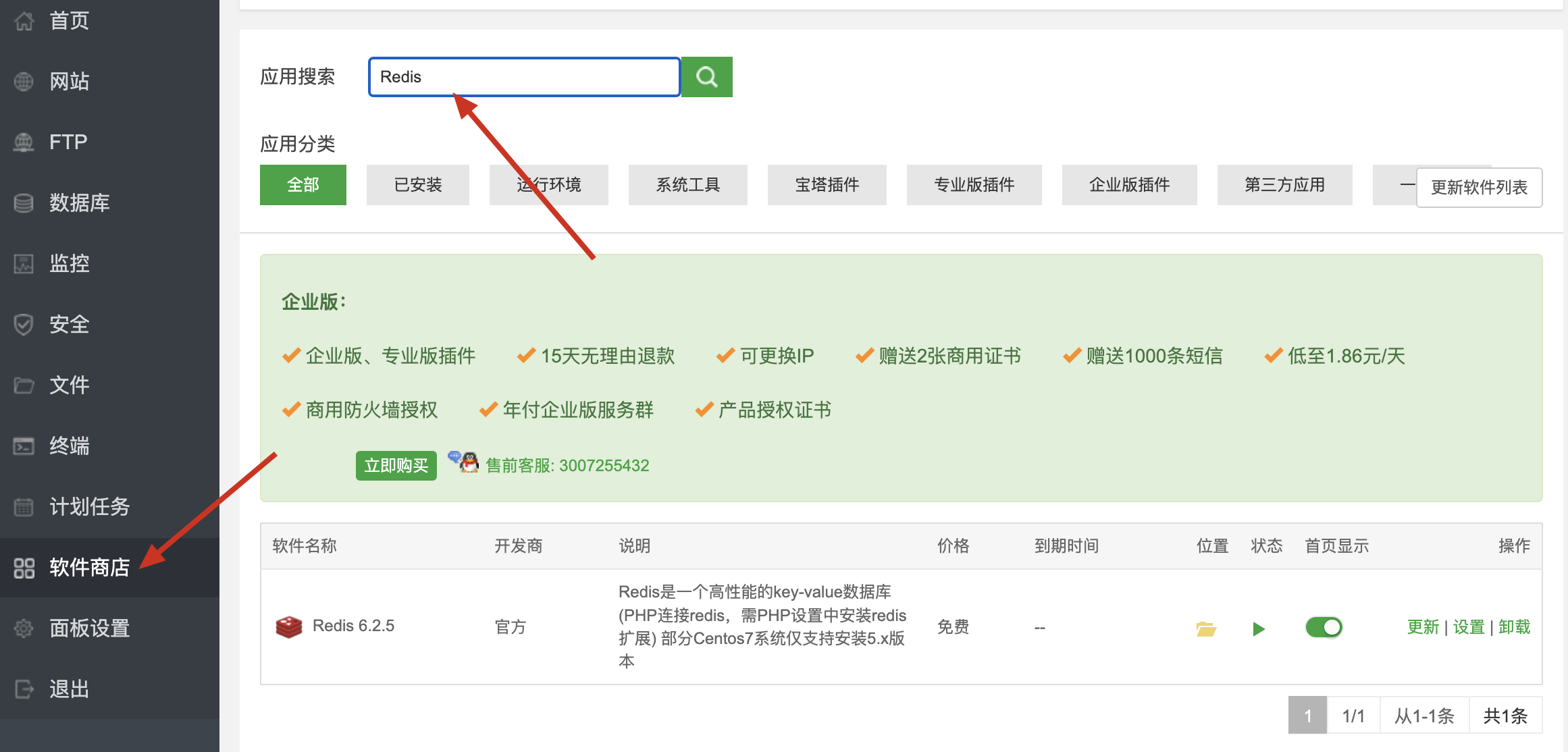
宝塔面板中安装 Redis 也比较简单,直接在软件商店中搜「Redis」就可以点击安装了。
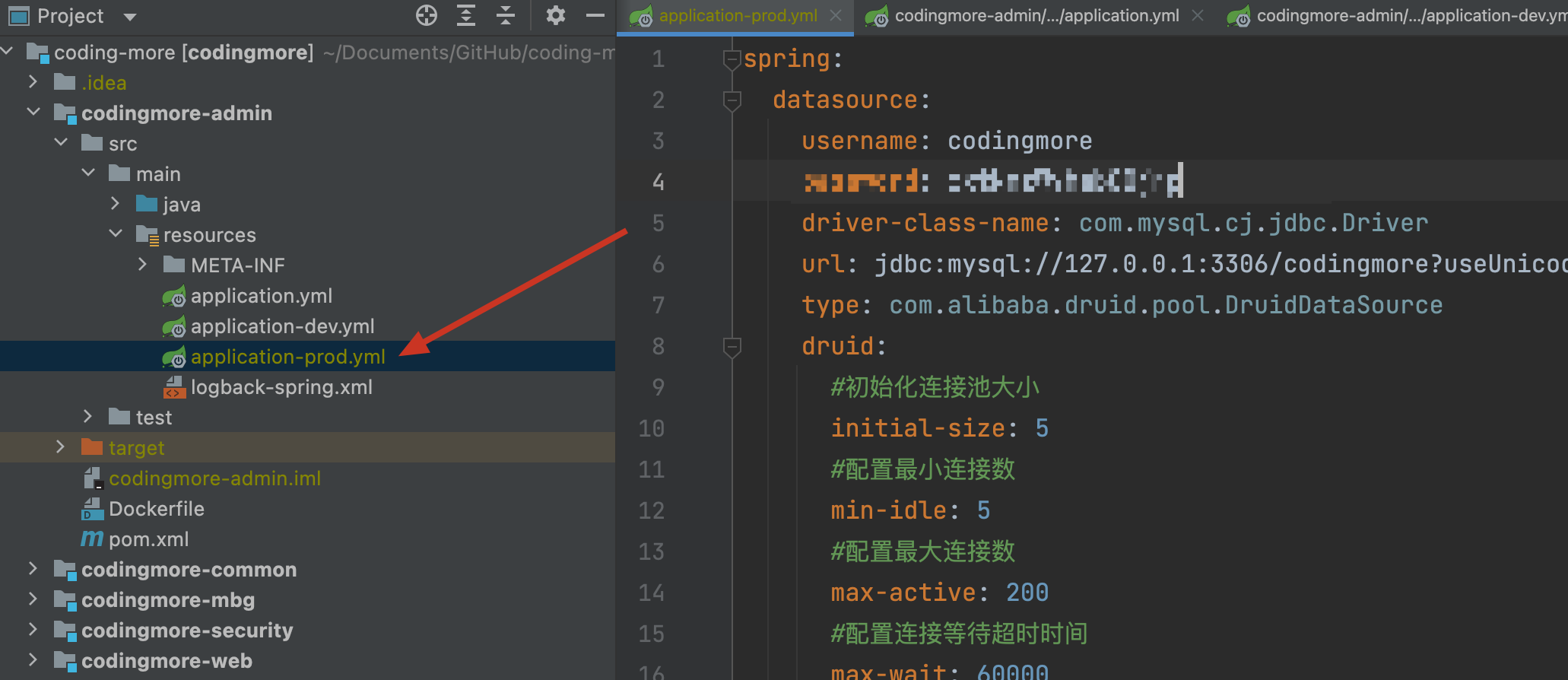
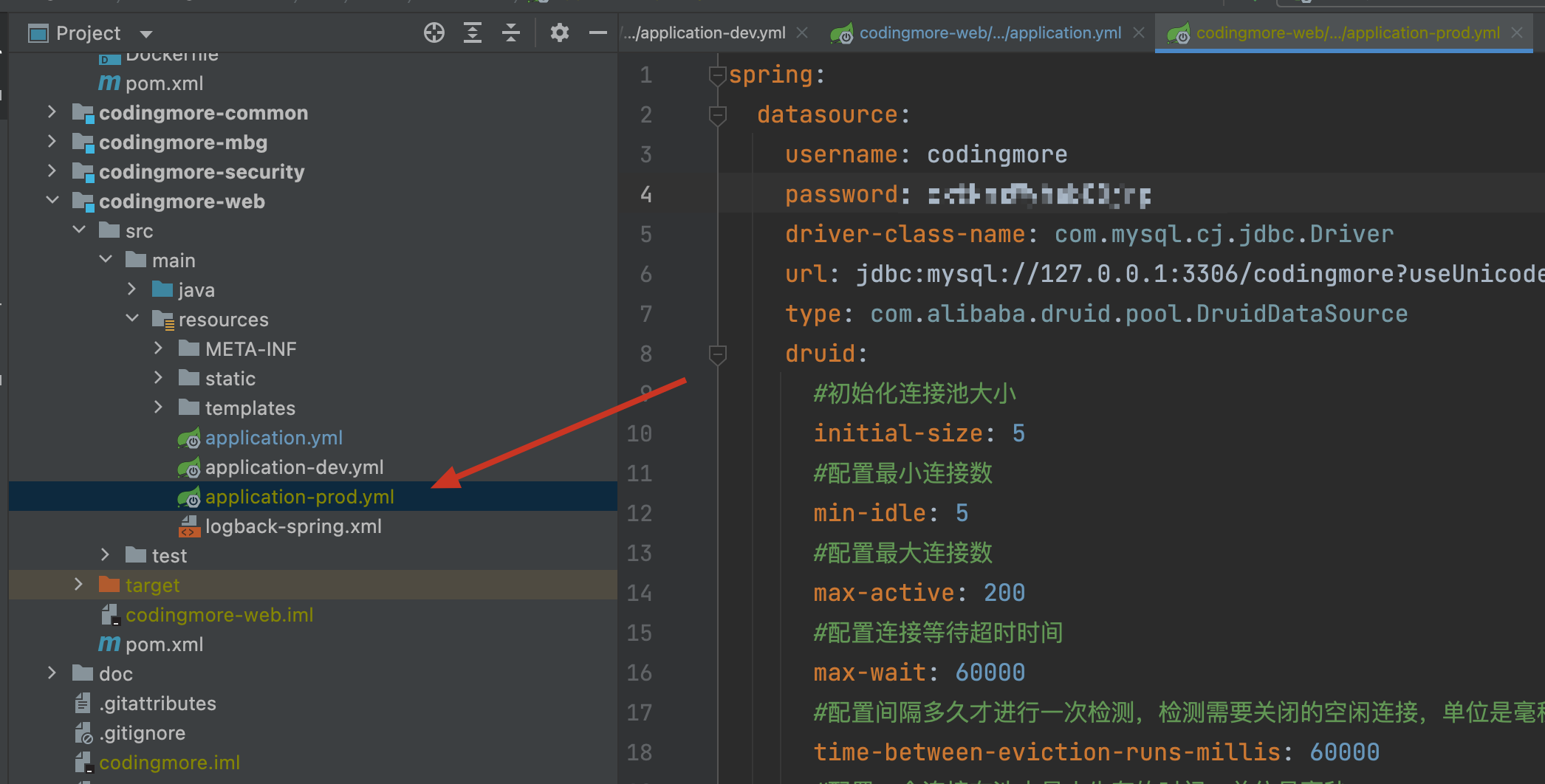
编程喵的管理后端,注意修改生产环境下的 MySQL 用户名和密码,在 application-prod.yml 文件中。
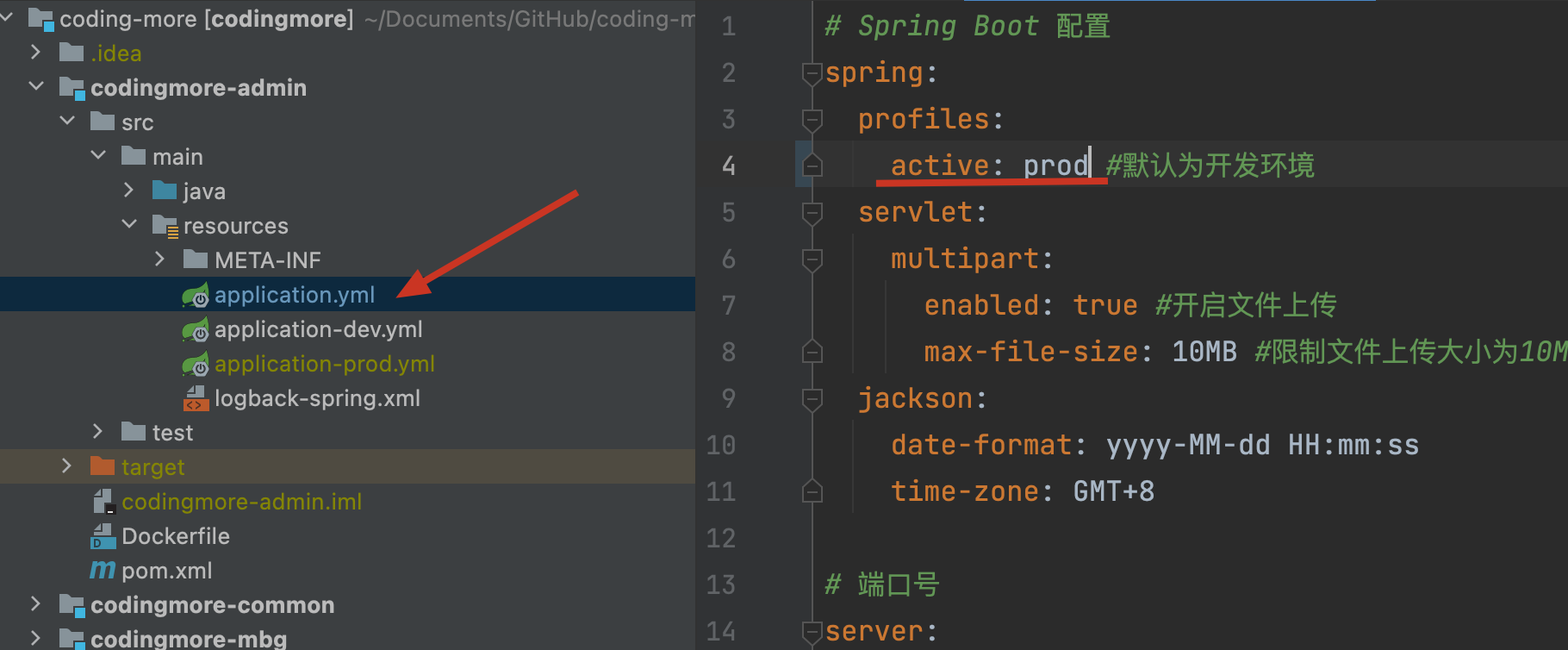
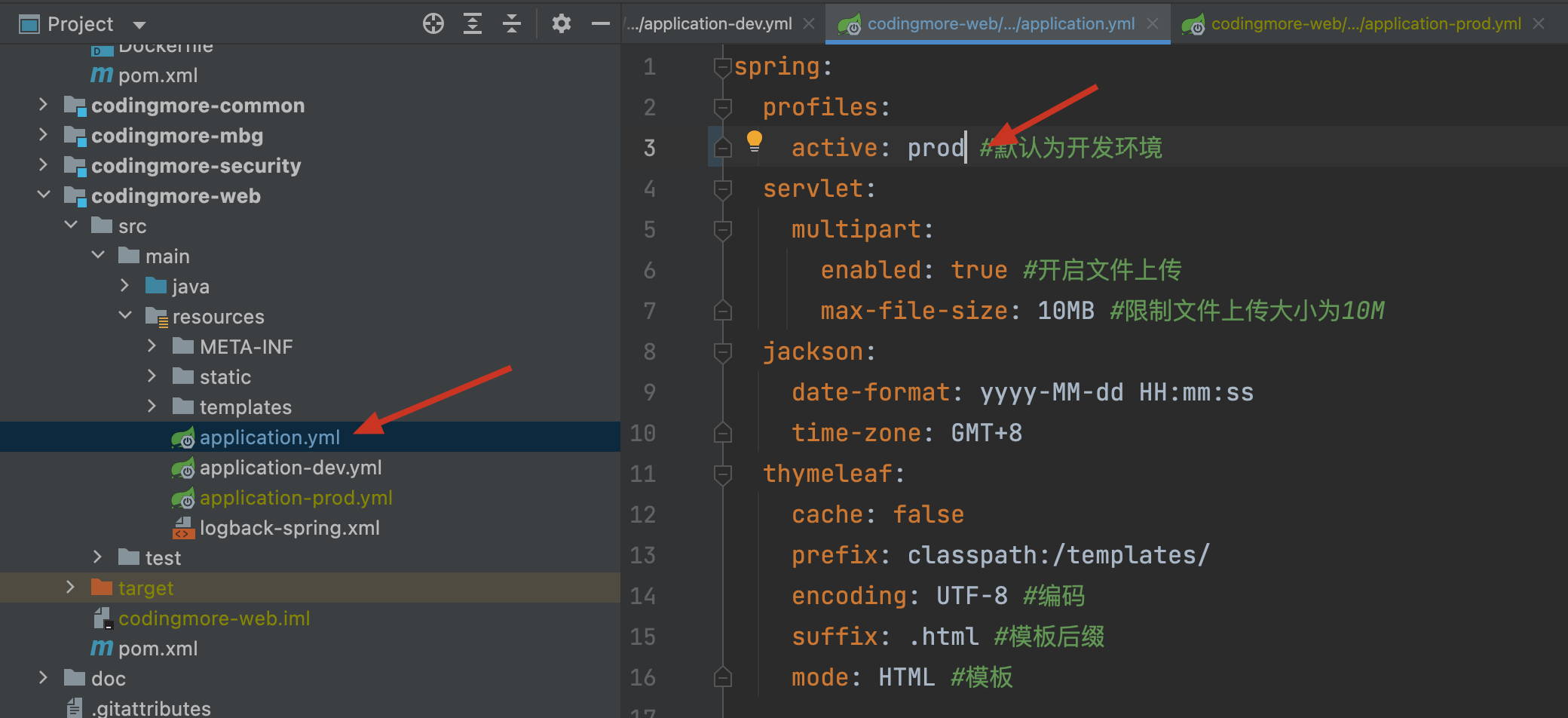
然后把 application.yml 文件中的 active 修改为 prod 生产环境。
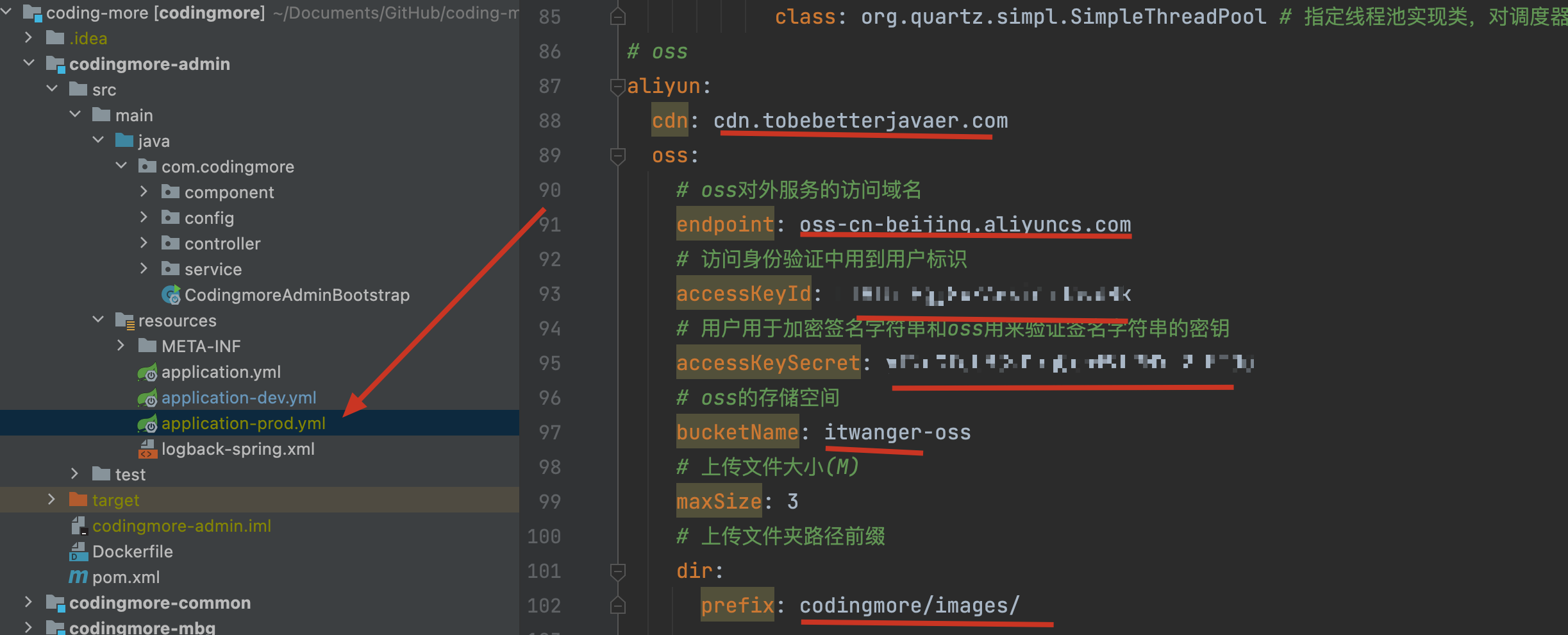
替换 OSS 配置。
编程喵的 Web 前端(网站门户、文章展示/文章详情等),注意修改生产环境下的 MySQL 用户名和密码,在 application-prod.yml 文件中。
然后把 application.yml 文件中的 active 修改为 prod 生产环境。
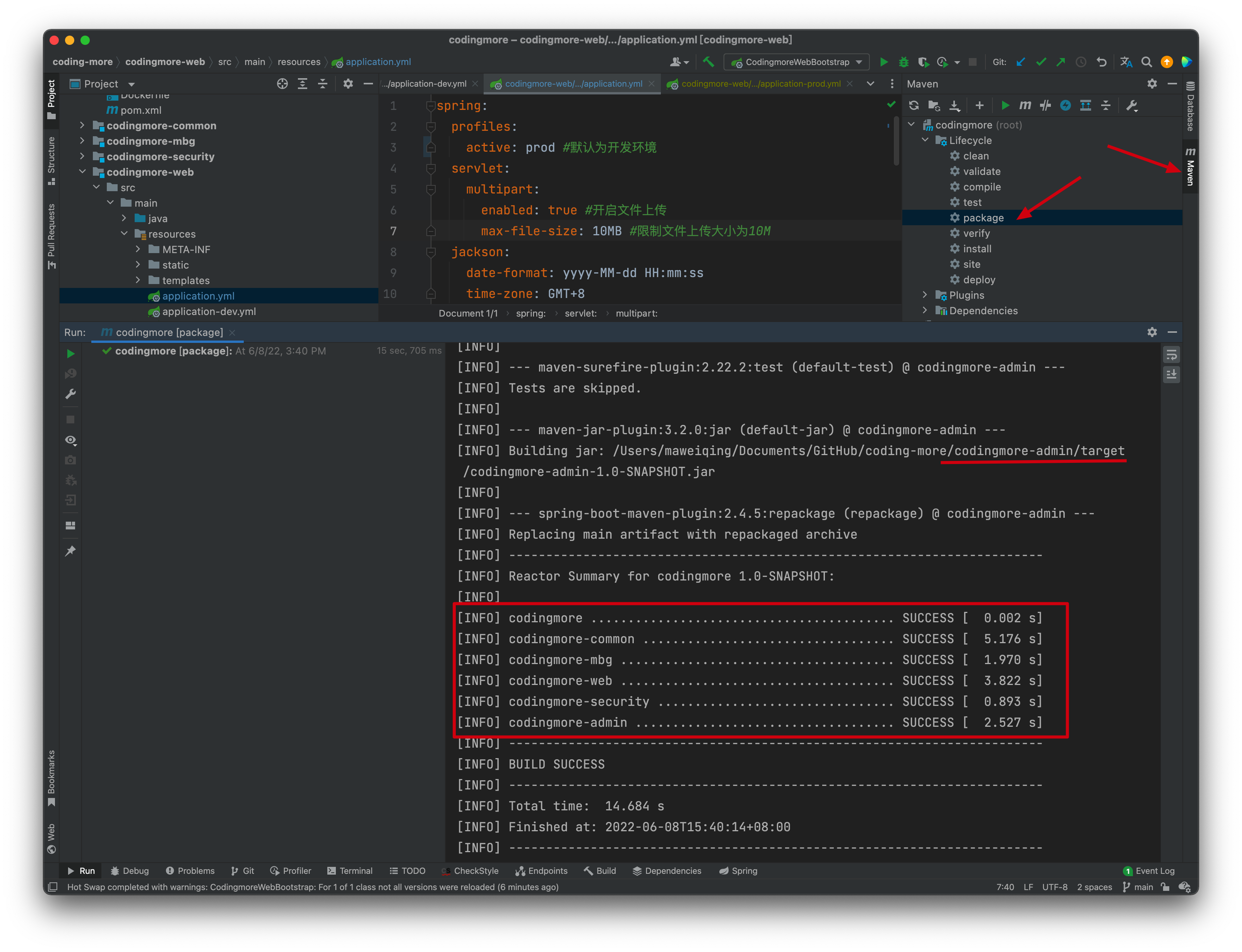
然后就可以双击 Maven 的 package 打包了。
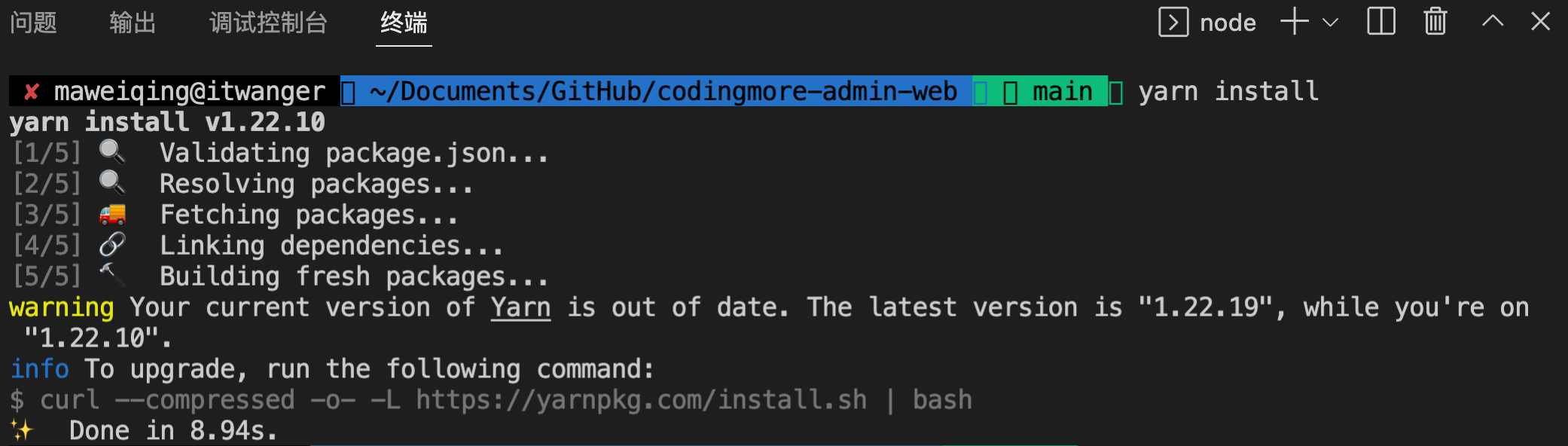
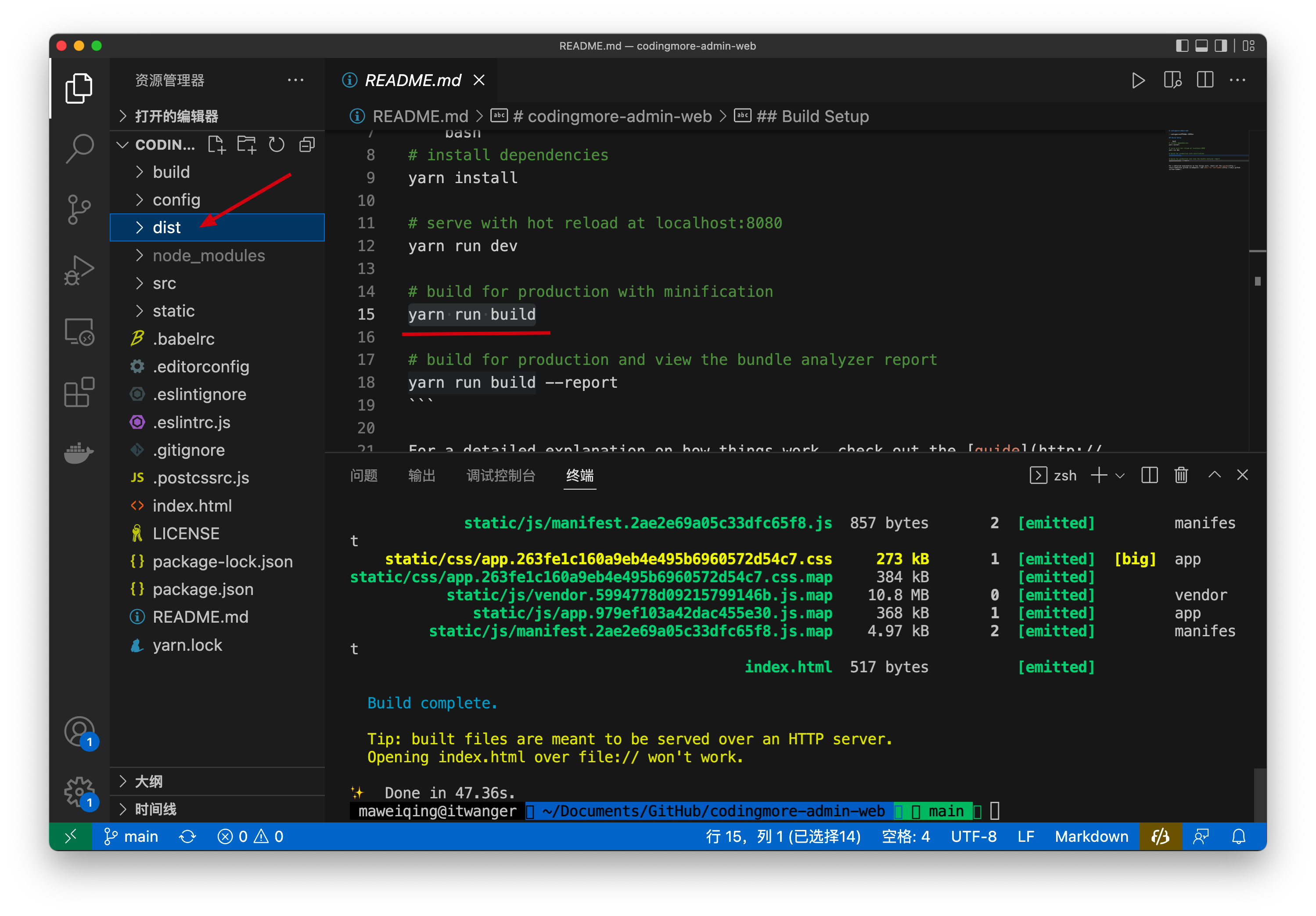
admin 管理端的前端界面。在 Visual Studio Code 中,现在终端中执行 yarn install 安装项目的依赖插件。
再执行 yarn run build 就可以构建 codingmore-admin-web 的静态页面了。
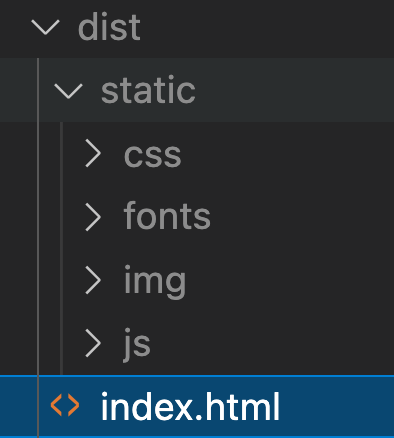
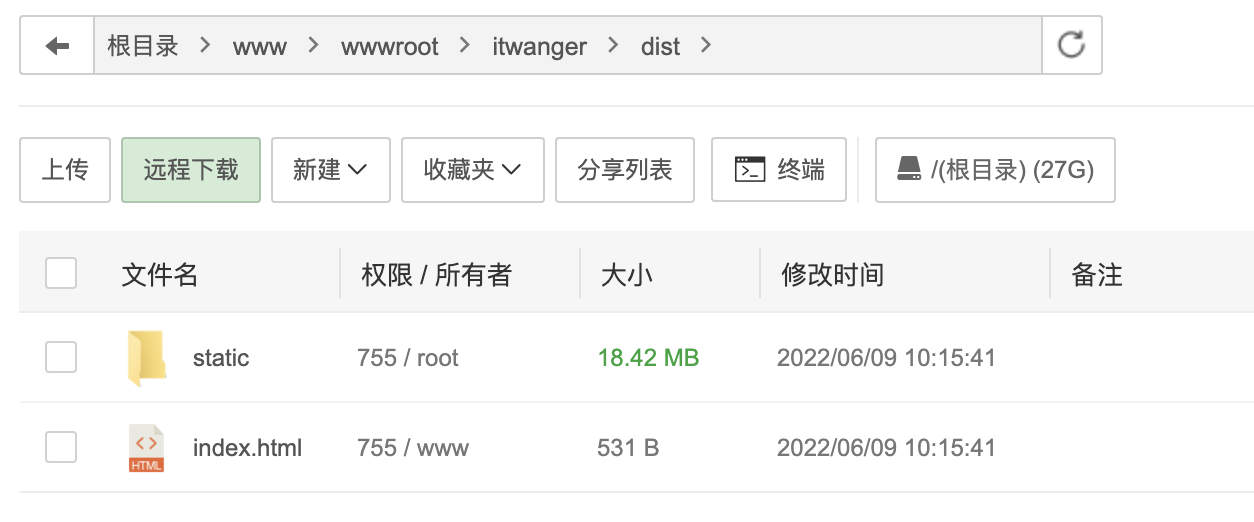
会在项目的根目录中生成一个 dist 目录,里面就是打包好的管理端静态页面。
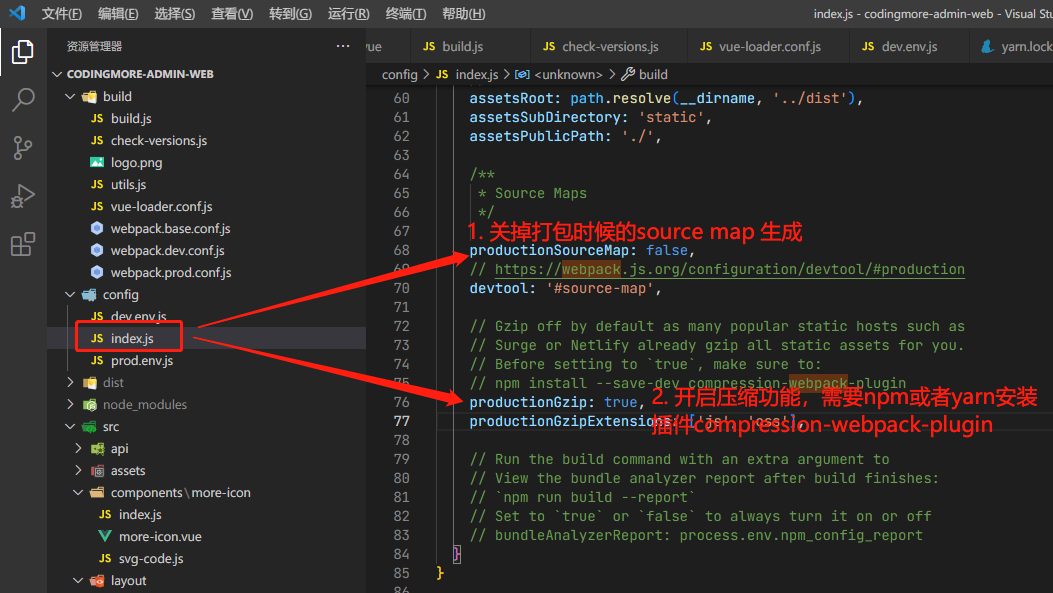
打包的时候有两个要点要补充下,在 config 目录下有三个配置文件,dev.env.js 是开发环境下的一些配置,index.js 是主配置,prod.env.js 是生产环境下的配置。
为了提高网站的性能,我们需要关闭 source map,设置 productionSourceMap: false,同时开启 js 和 css 的文件压缩功能。
这样打包后的文件大小就会小很多,放到服务器上也能减少网络请求的响应时间。
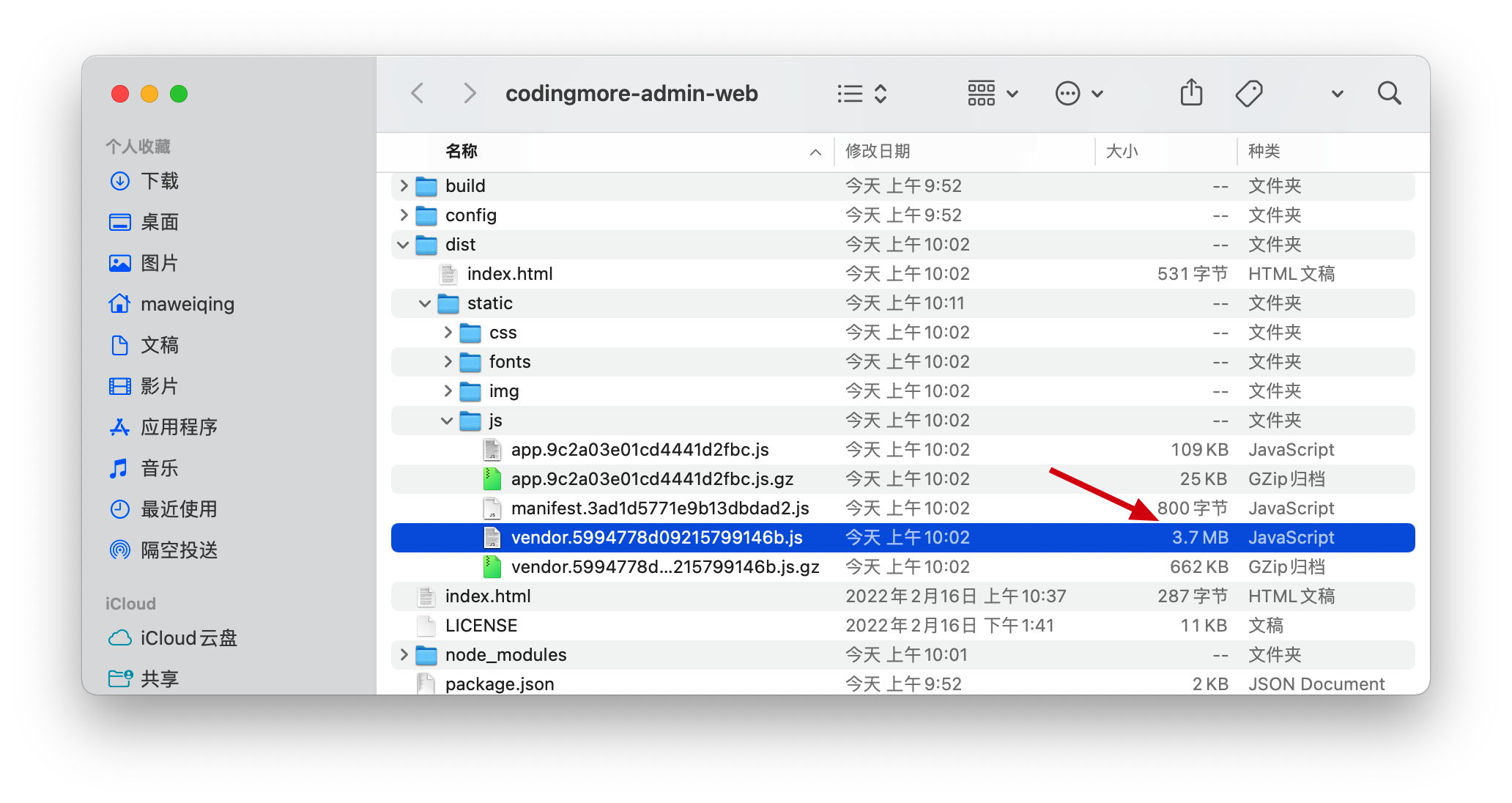
可以看得出,最大的一个 js 文件为 3.7M,压缩版只有 662kb,体积缩小了五倍。
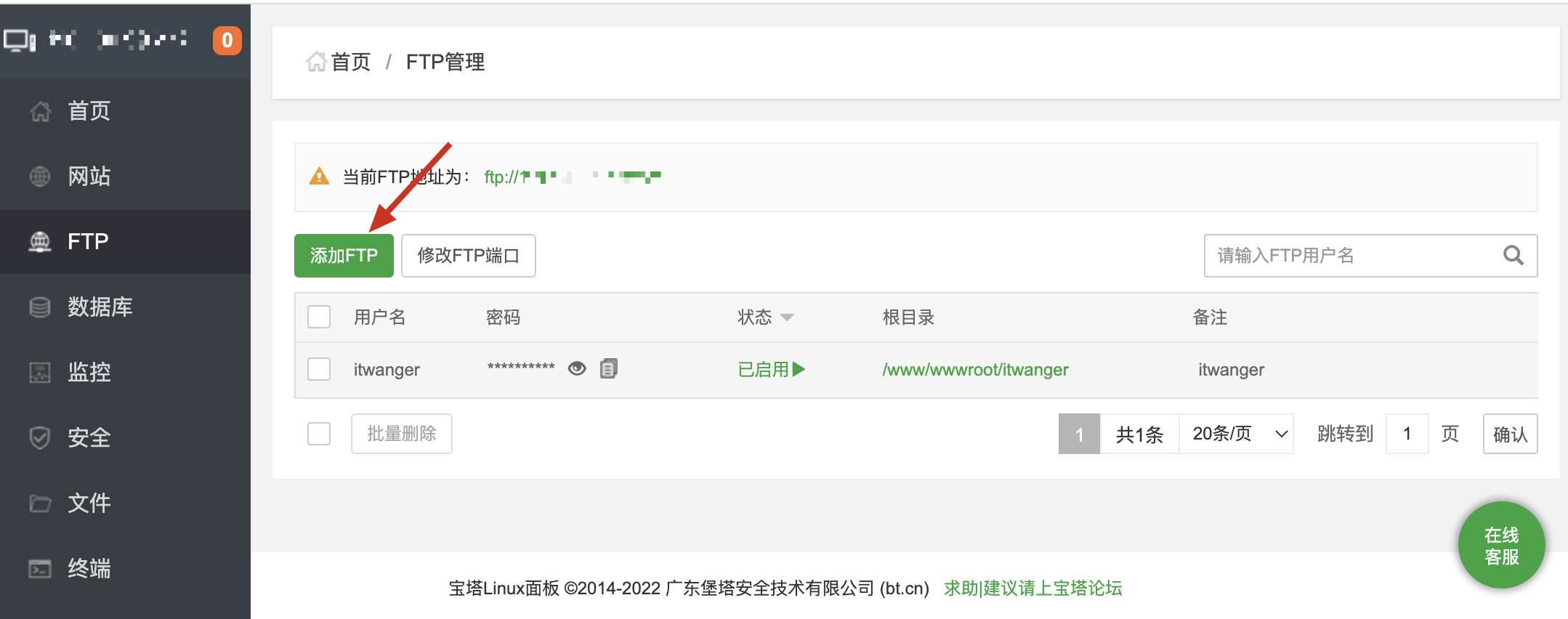
在宝塔面板中点击「FTP」「添加 FTP」。
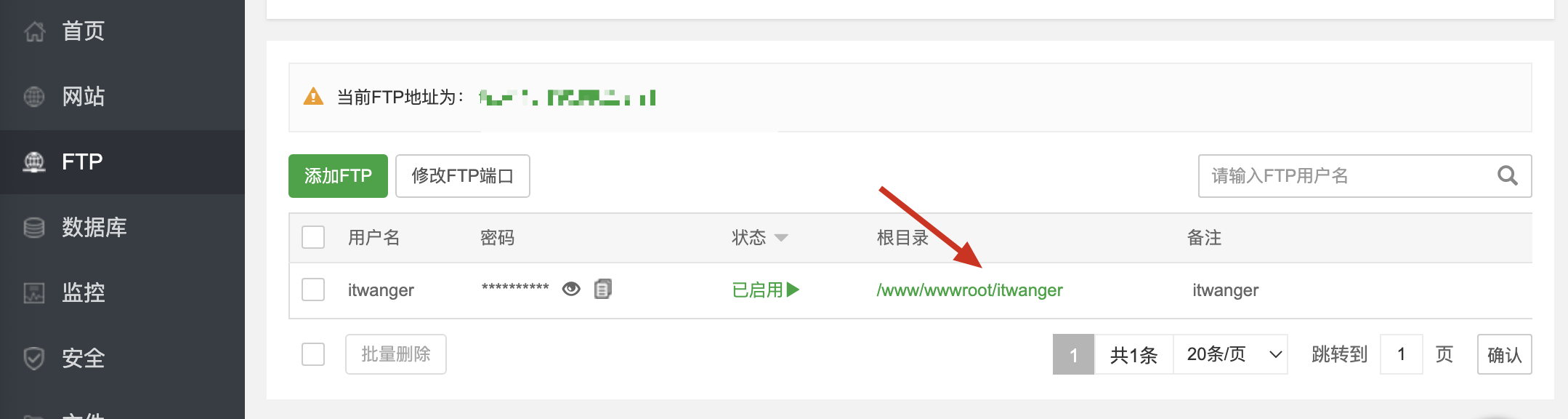
点击「根目录」
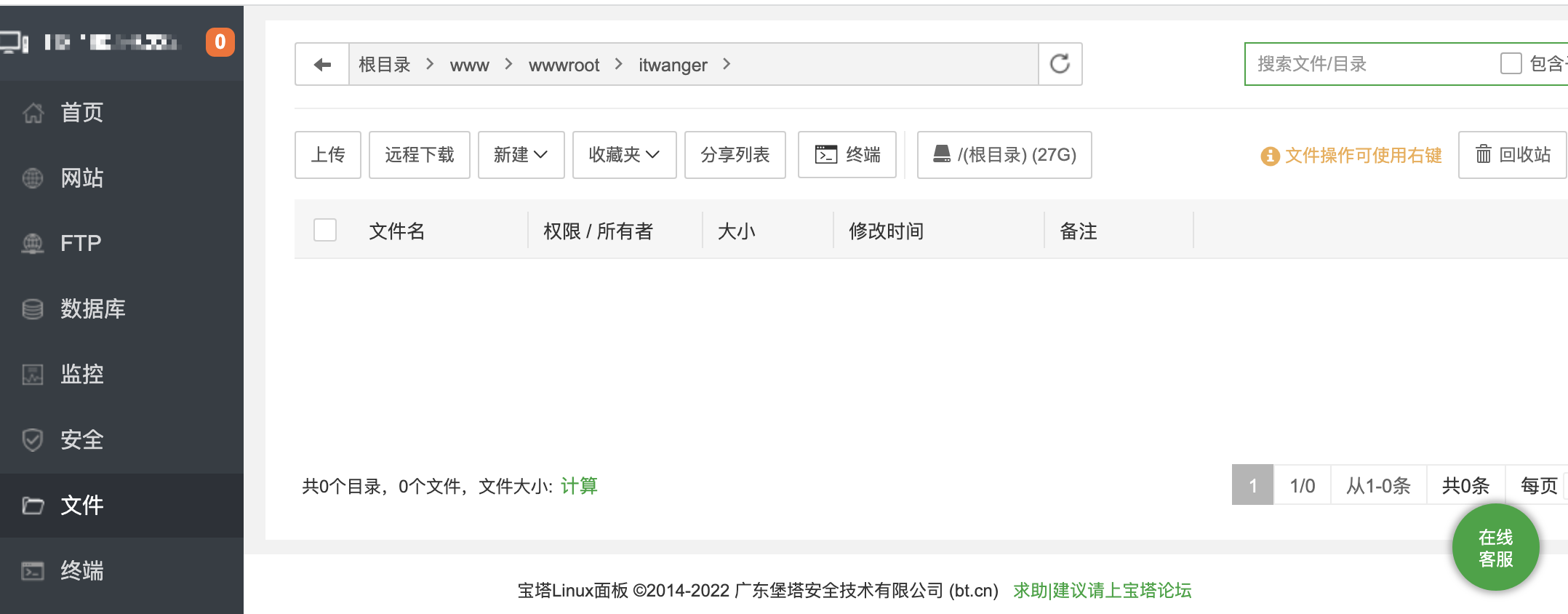
跳转到文件页。
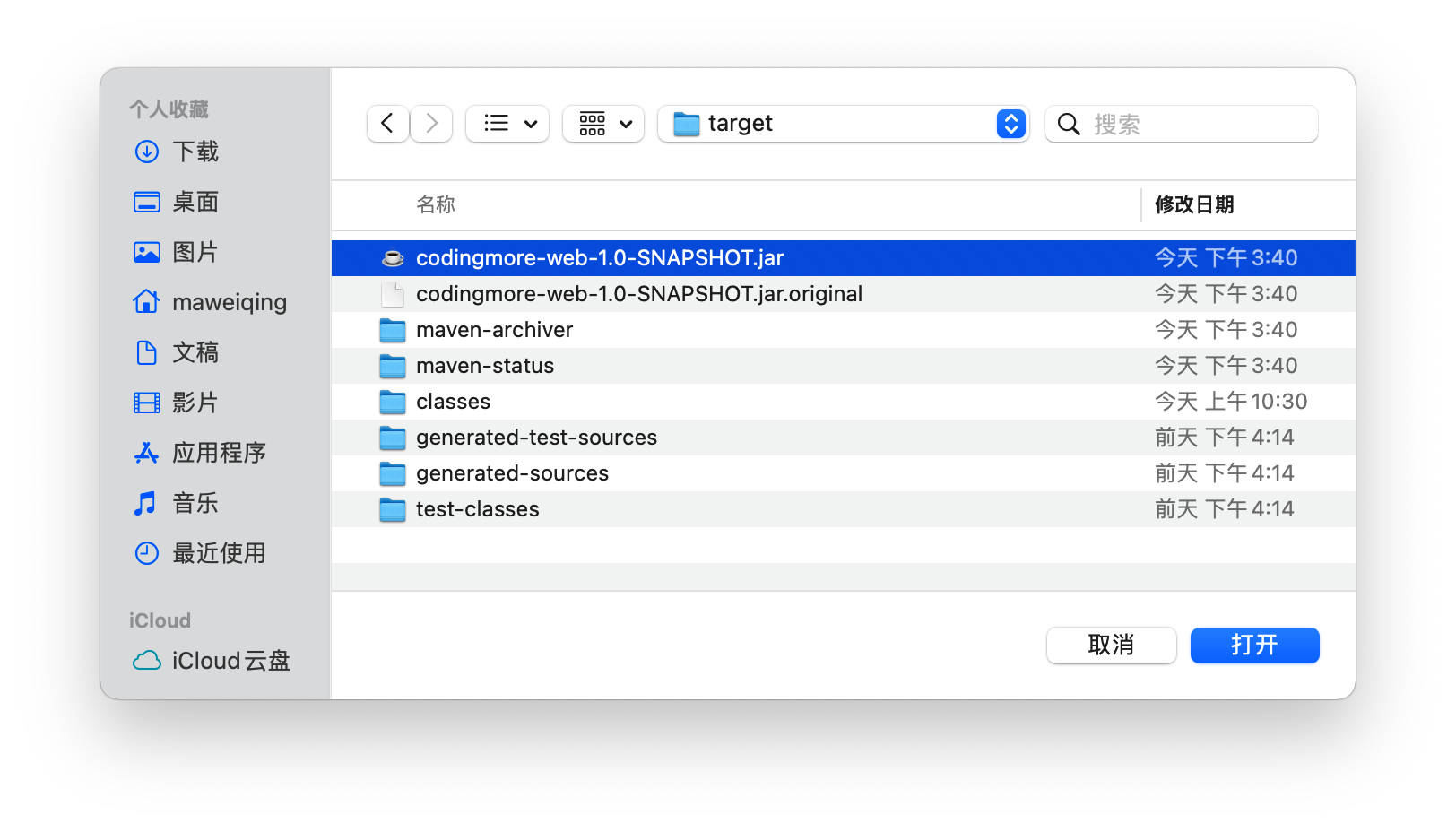
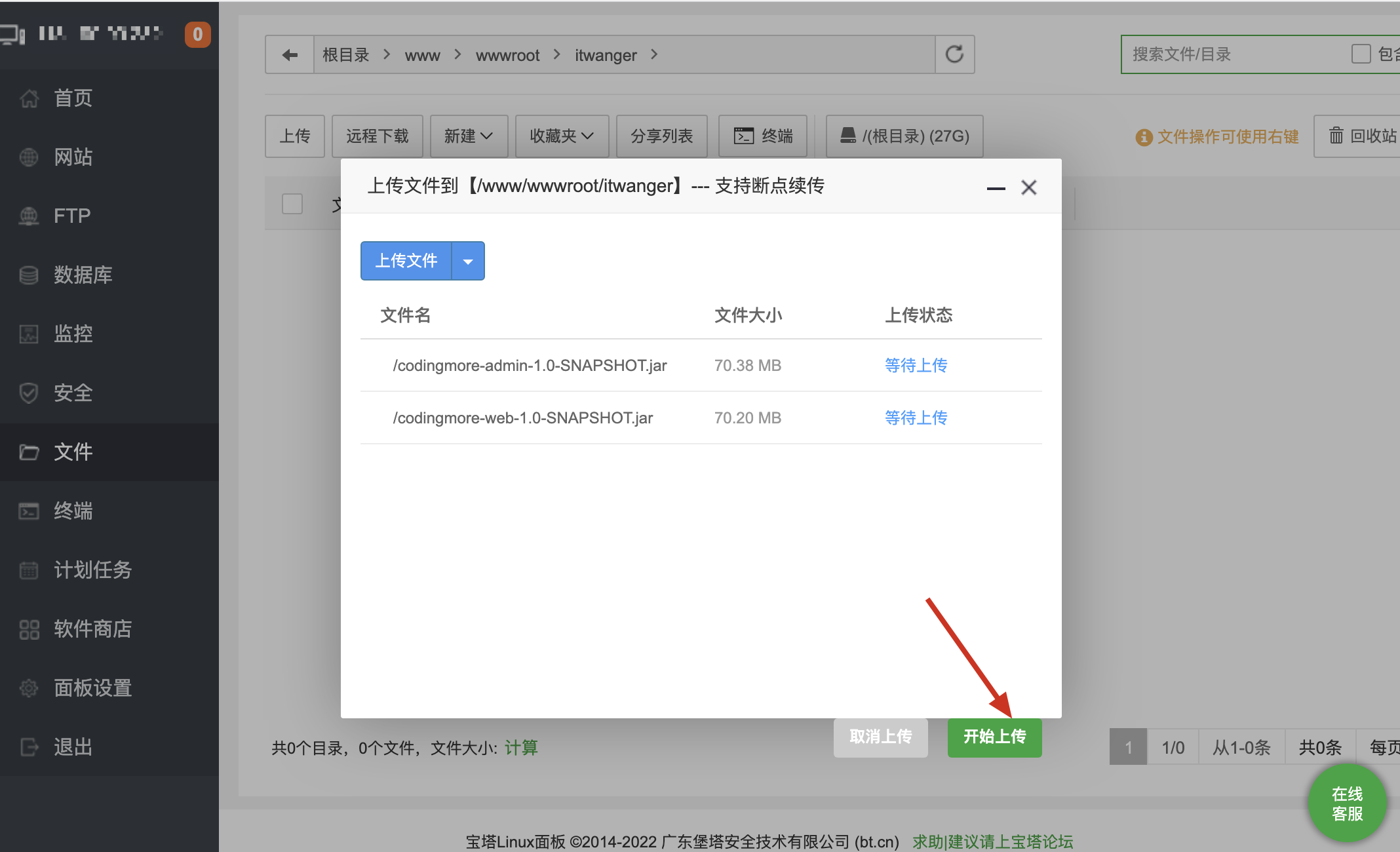
点击上传,在 target 目录下选择上传的两个 jar 包,admin 和 web。
点击「开始上传」
还有 codingmore-admin-web 的静态文件。
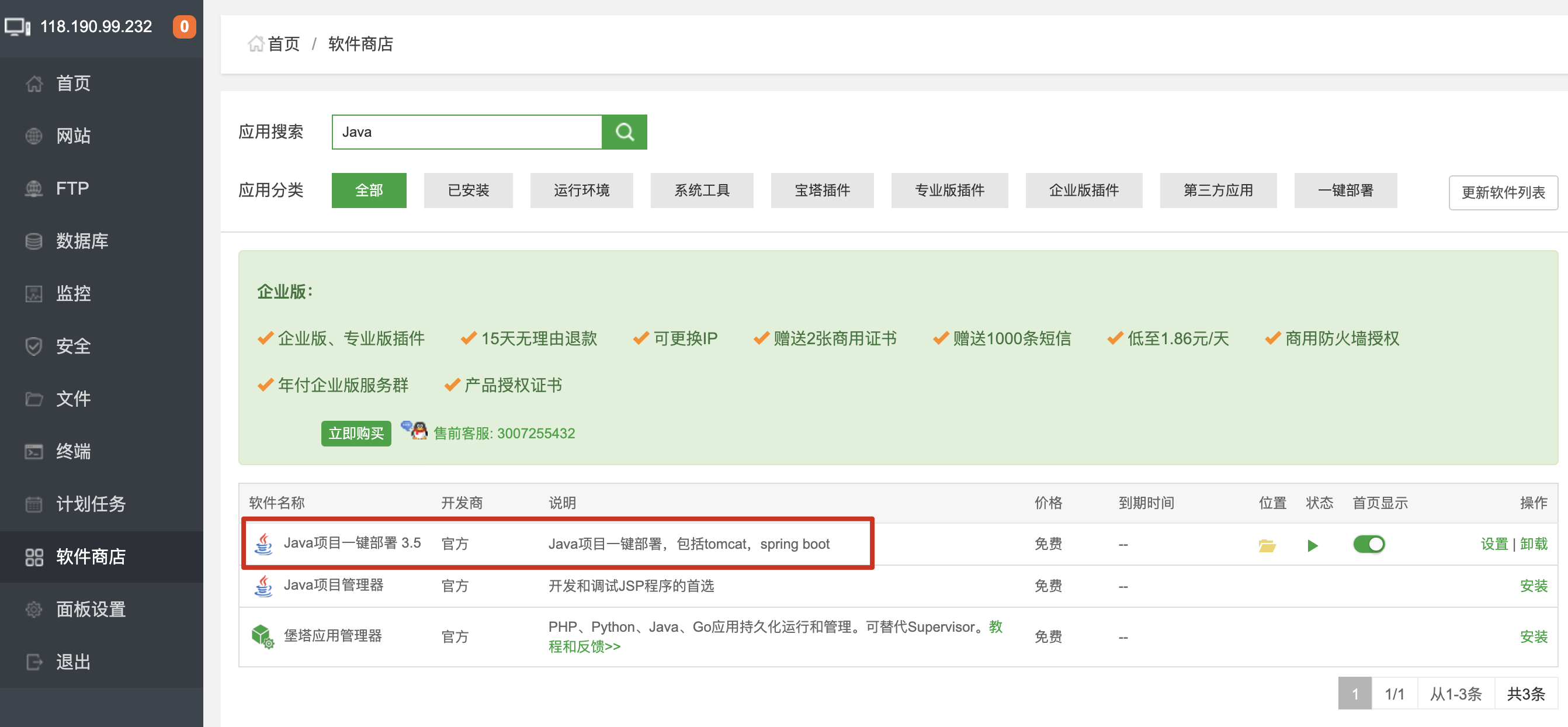
在软件商店里搜「Java」关键字,可以看到一个「Java 项目一键部署 3.5」的插件,安装它。
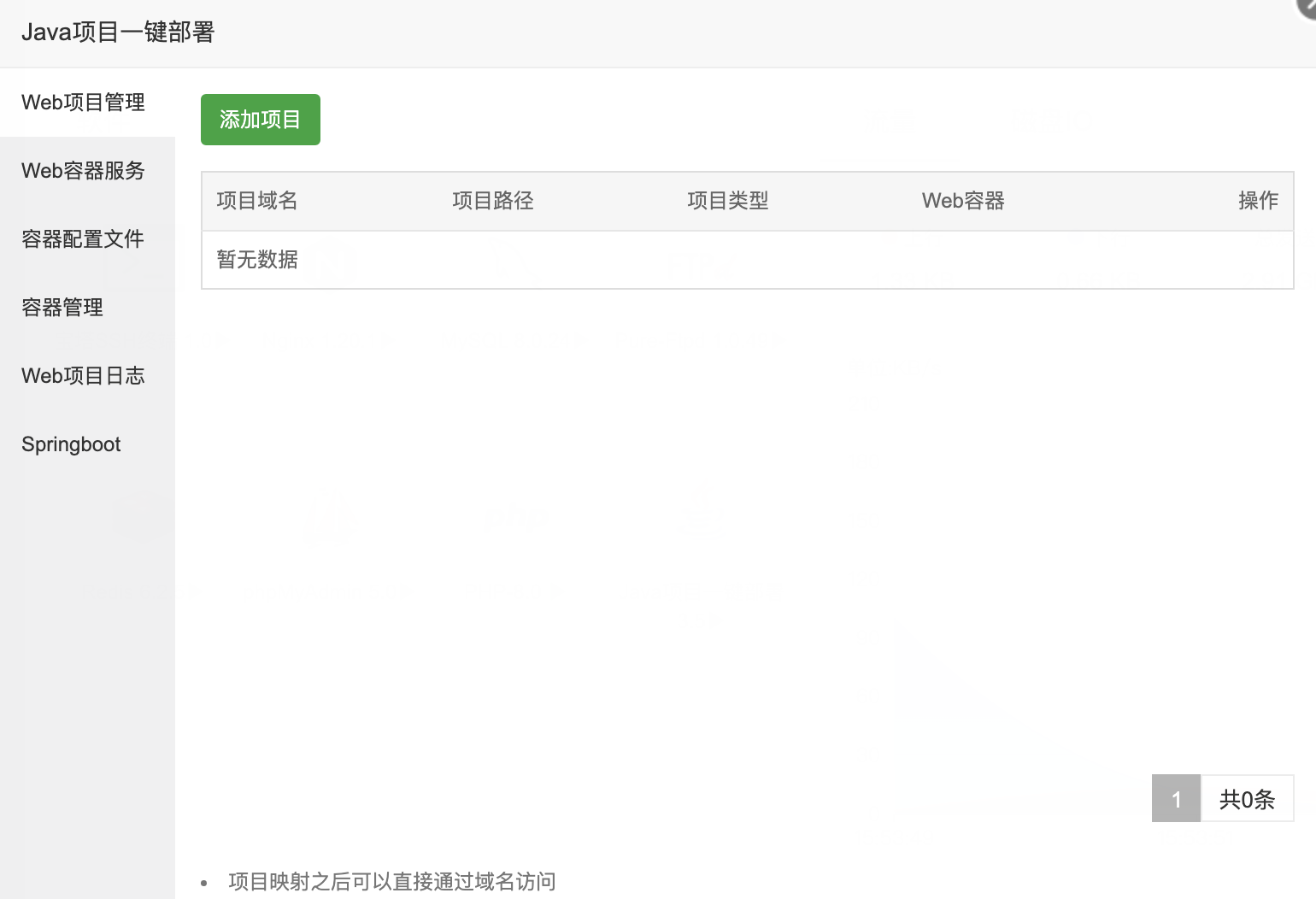
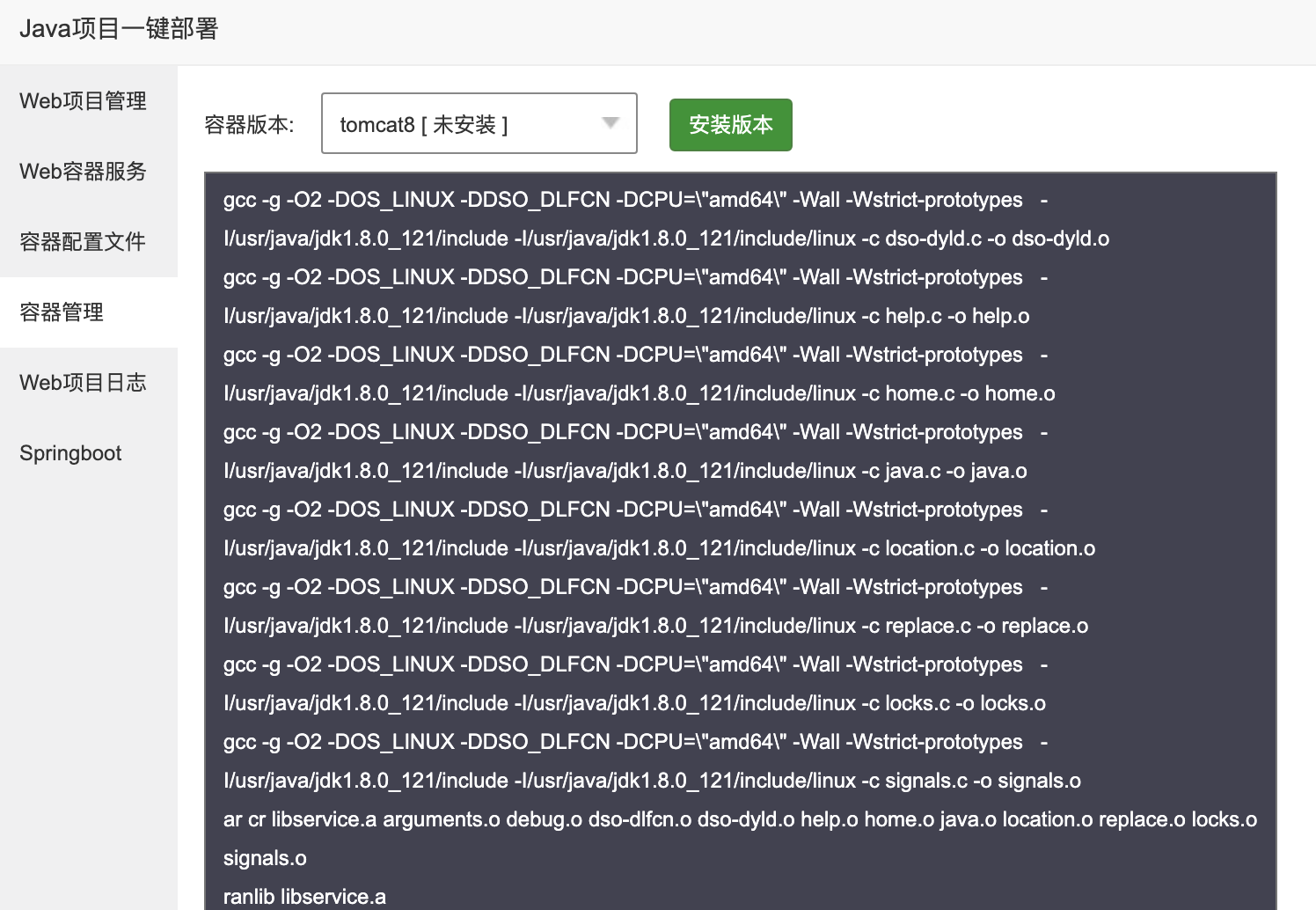
进入「Java 项目一键部署」面板。
可以在「容器管理」面板中选择 Tomcat 8 安装下,如果没有安装 JDK,在安装 Tomcat 8 的时候会默认安装一个 JDK 1.8。
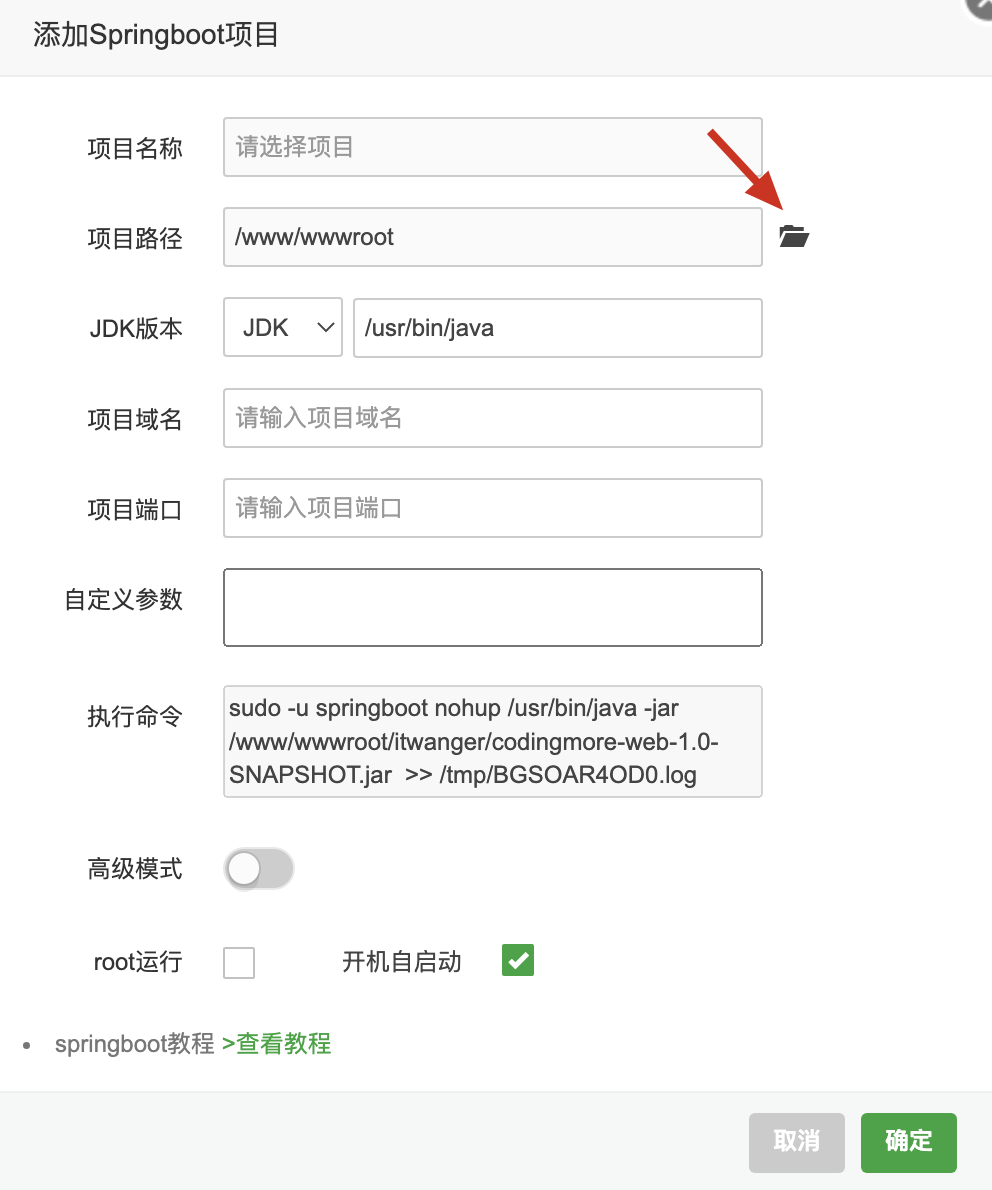
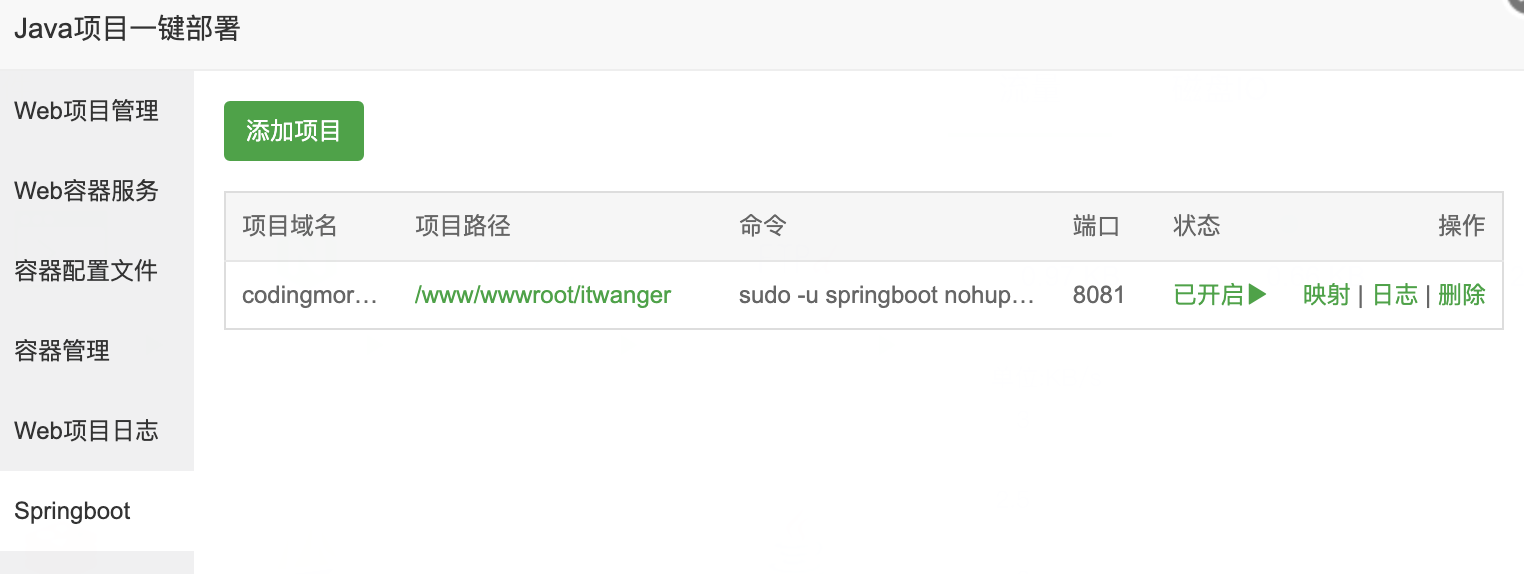
进入 Spring Boot 面板,点击「添加项目」,点击「项目路径」右侧的文件夹图标,就可以上传部署我们的 Spring Boot 项目了。
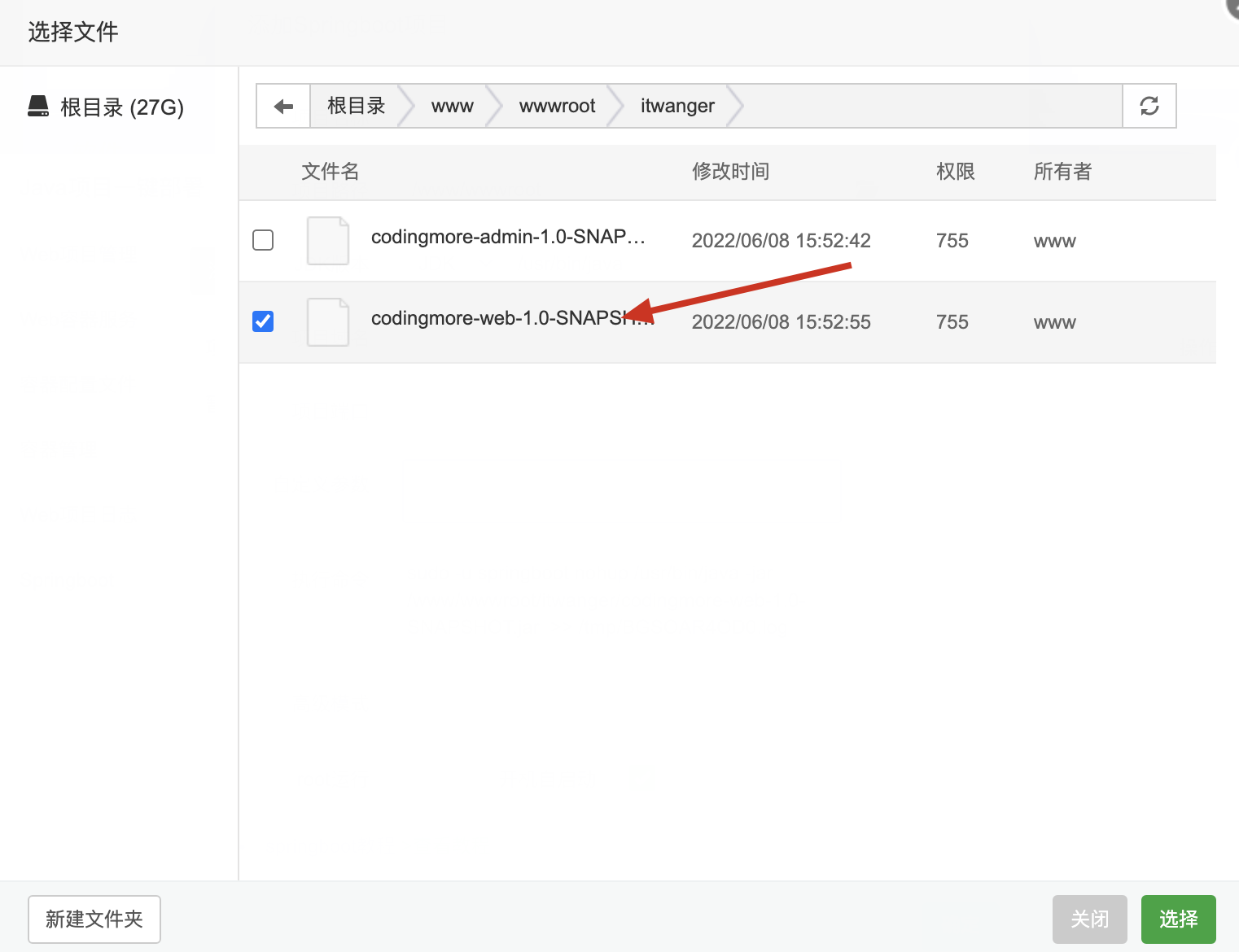
先选择 codingmore-web。
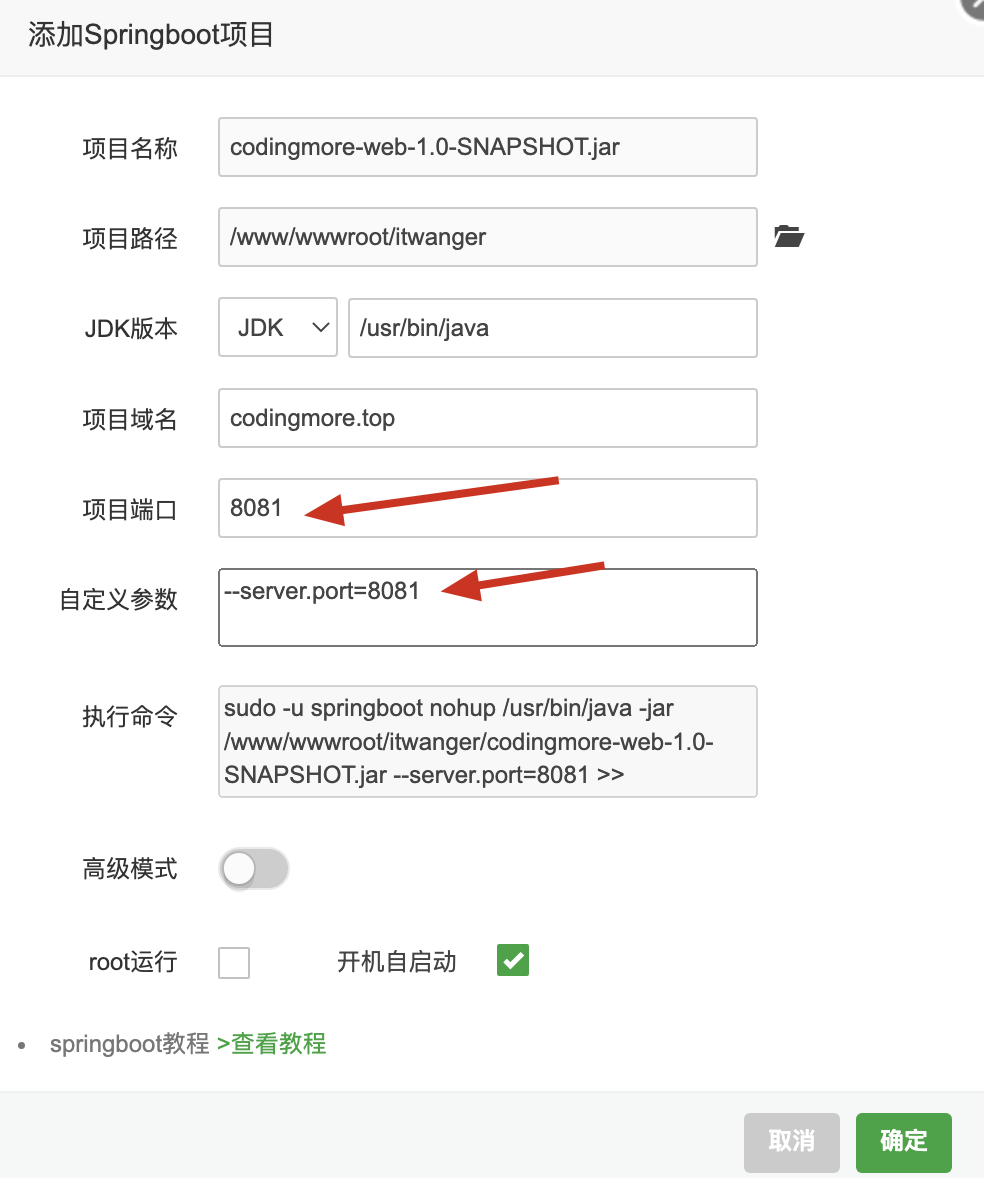
填写域名(编程喵的域名为 codingmore.top),修改端口号为 8081,application.yml 文件中定义的。
点击确定。
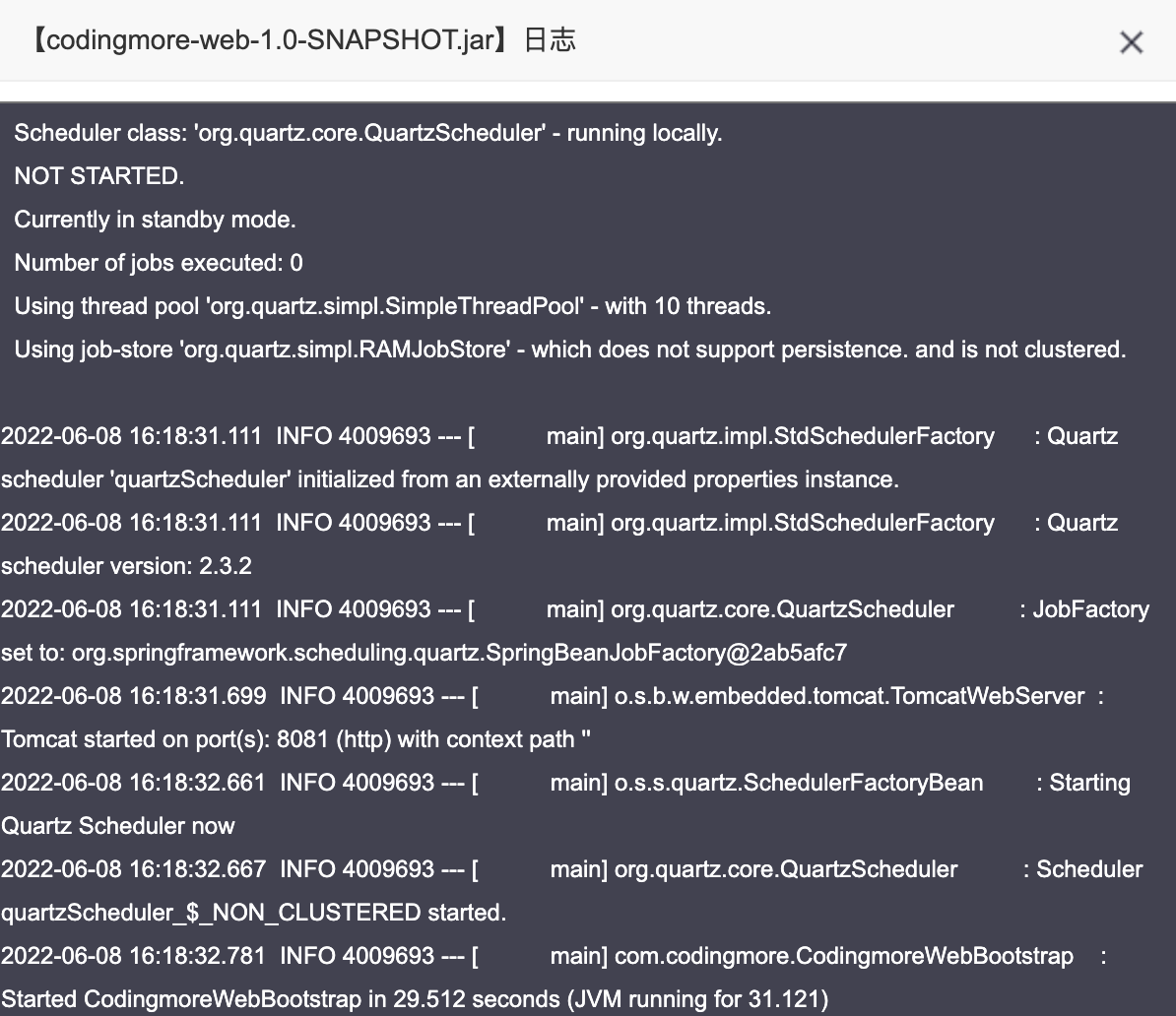
可以看到服务已经在启动了,点「日志」看一下。
没问题。
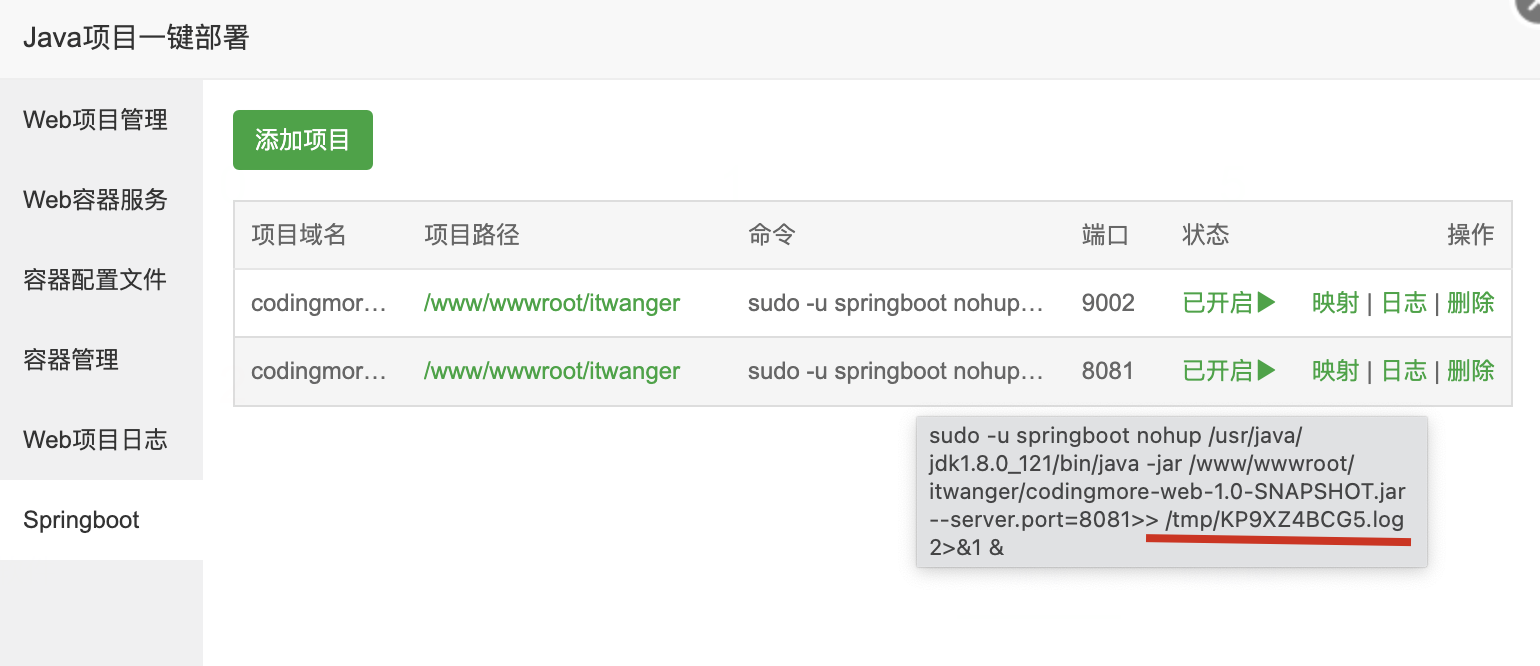
也可以在这个路径下使用终端工具看日志。
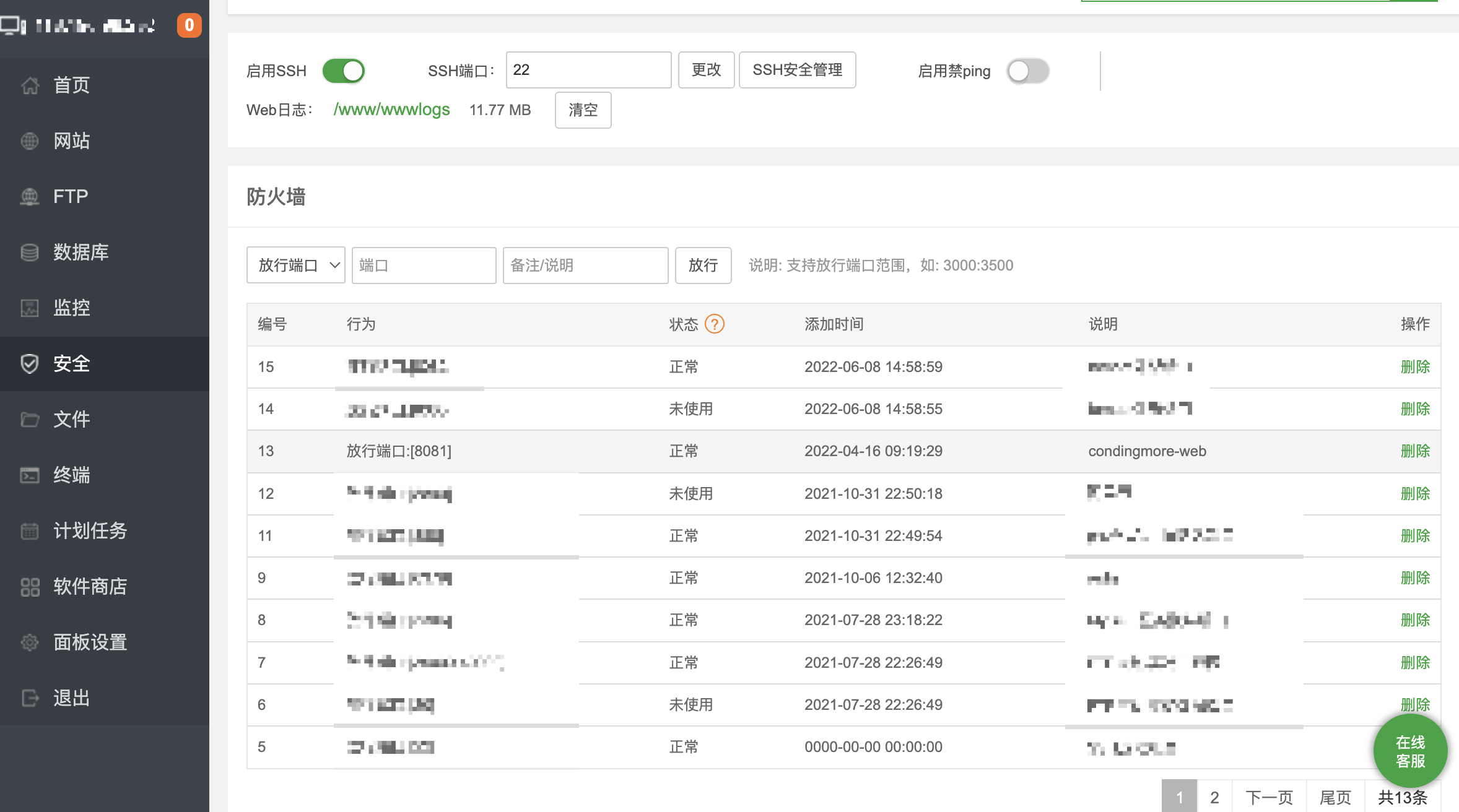
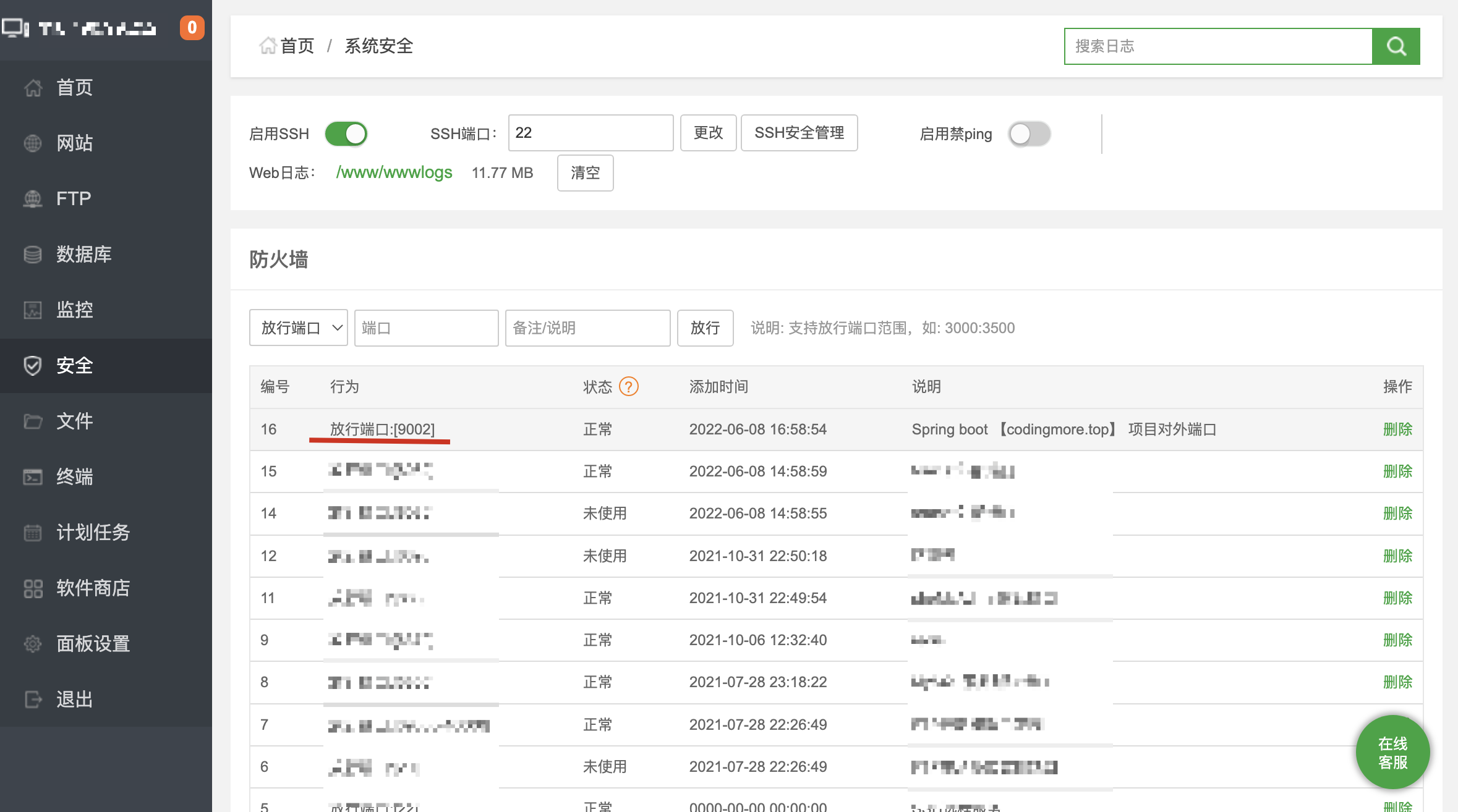
在安全面板里确认一下 8081 端口是否放开。
确认放开后,打开 Chrome 浏览器的无痕模式,输入 IP+端口号。
通过域名+端口号的形式也可以访问到。
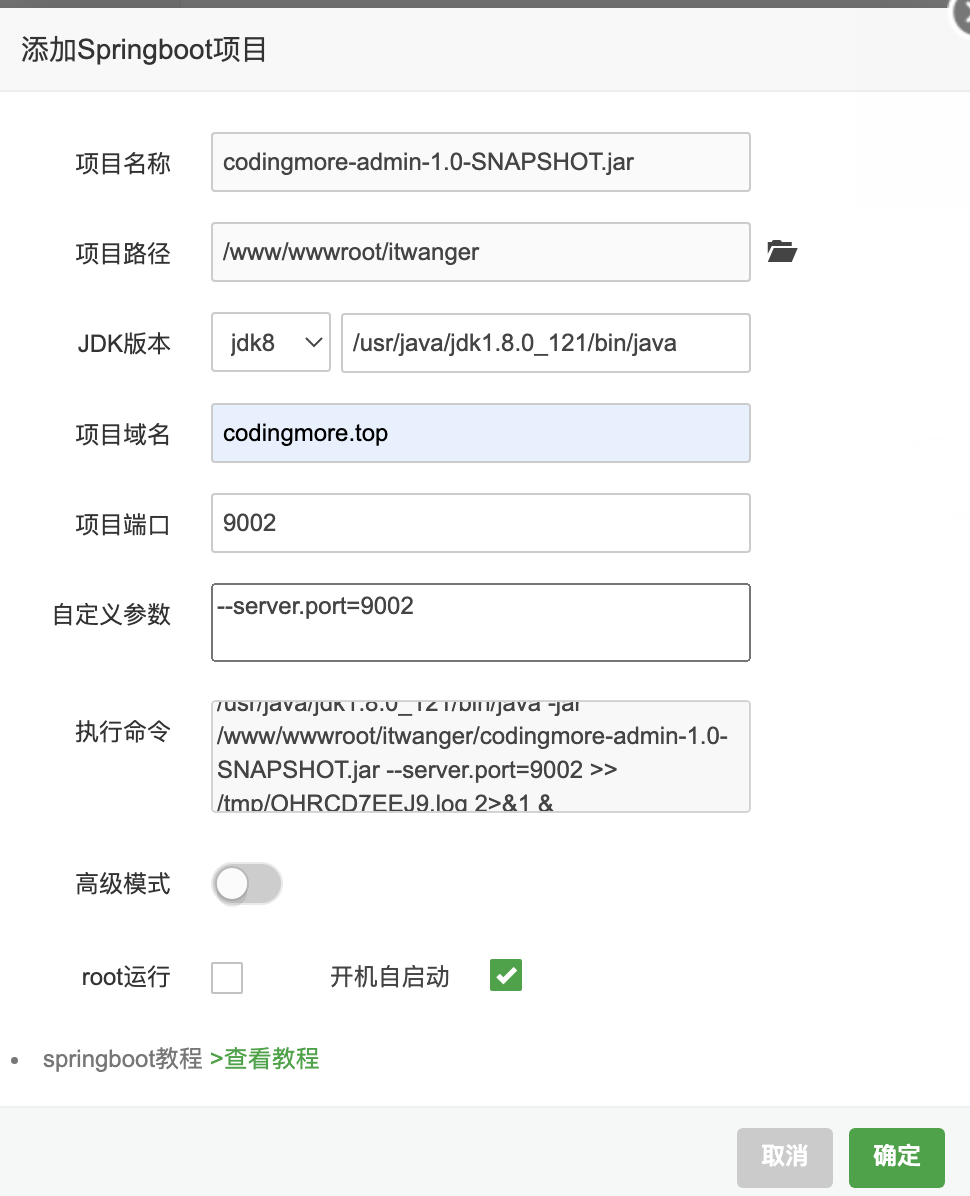
再次进入 「Java 项目一键部署」Spring Boot 面板中,添加 codingmore-admin 项目。
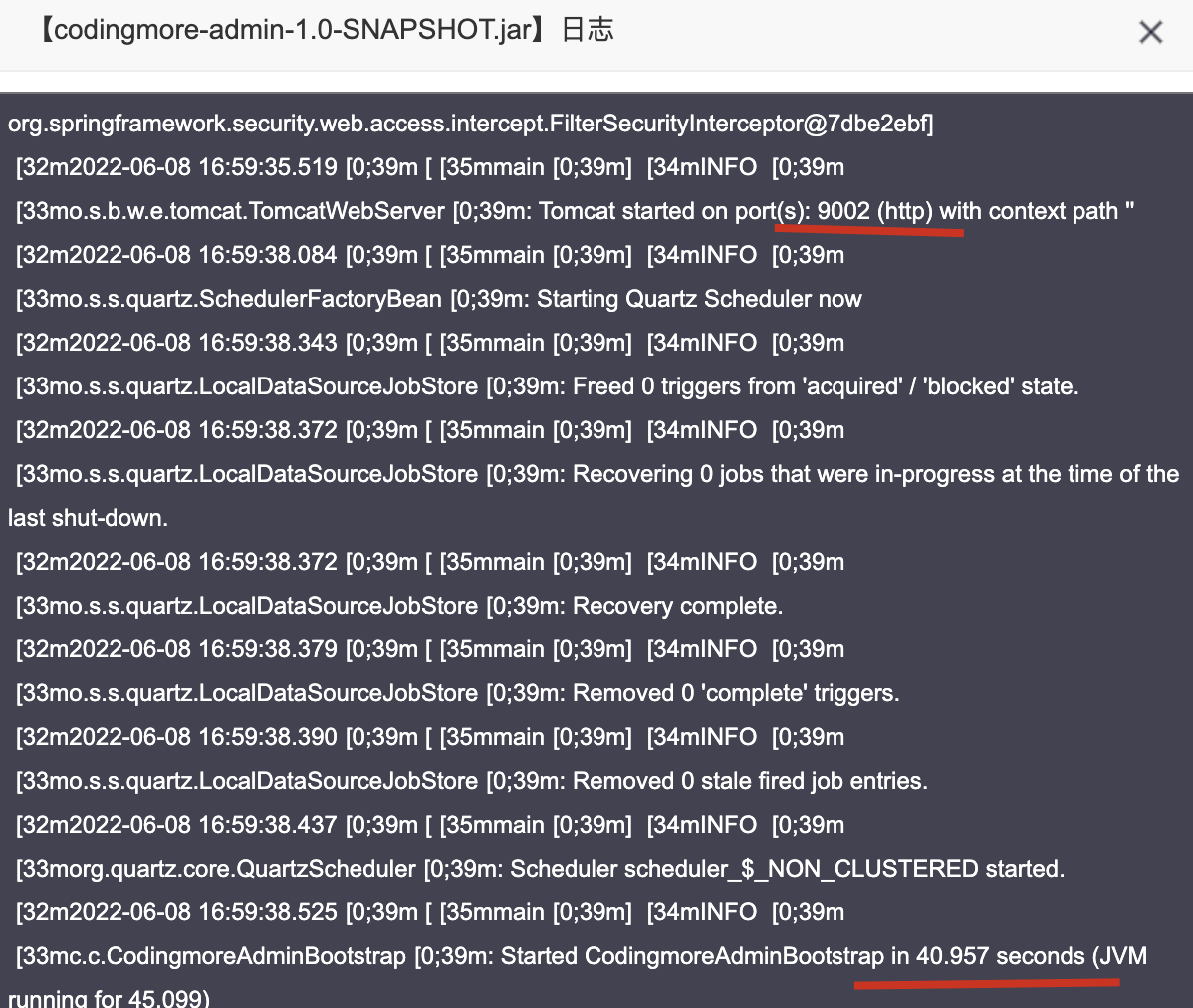
稍等片刻,来看一下日志。
启动没问题。
codingmore-admin 只是一个后端服务,界面是用 vue 完成的,所以我们此时可以通过 Swagger 来确认一下接口是否可以正常访问。
先放行 9002 端口。
在浏览器地址栏里输入 http://www.codingmore.top:9002/doc.html,可以看到我们用 Knife4j+Swagger 生成的 API 文档接口。
OK,这样就可以验证我们的 admin 端服务也正确运行了。
随后,为了减少服务器被攻击的可能性,我们关掉 9002 的端口。
域名+端口号虽然可以访问,但不够优雅,我们想直接访问域名 codingmore.top,该怎么办呢?
可以使用 Nginx 进行端口转发。
Nginx 的实现原理是,用 Nginx 监听 80 端口,当有 HTTP 请求到来时,将 HTTP 请求的 HOST 等信息与配置文件进行匹配并转发给对应的端口。
比如说,当用户访问 codingmore.top 时,Nginx 从配置文件中得知这是一个 HTTP 请求,于是将此请求转发给 8081 端口的应用处理。
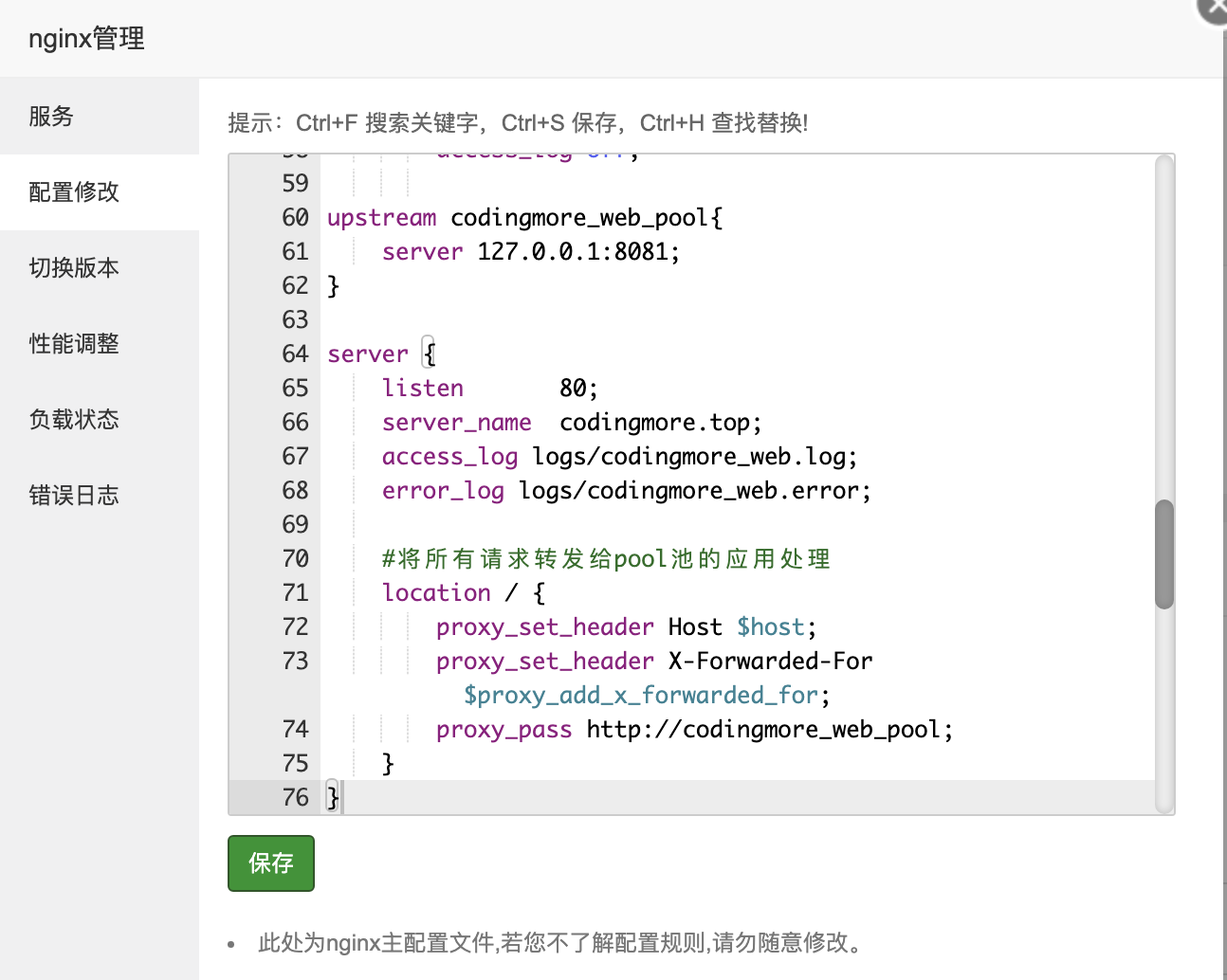
upstream codingmore_web_pool{
server 127.0.0.1:8081;
}
server {
listen 80;
server_name codingmore.top;
access_log logs/codingmore_web.log;
error_log logs/codingmore_web.error;
#将所有请求转发给pool池的应用处理
location / {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://codingmore_web_pool;
}
}
这就是所谓的端口转发,由软件统一监听某个域名上的某个端口(一般是80端口),当访问服务器的域名和端口符合要求时,就按照配置转发给指定的 Tomcat 服务器处理。我们常用的 Nginx 也有端口转发功能。
OK,原理了解完后,我们把这段配置复制到宝塔面板中的 Nginx 配置中。
点击「保存」。
再在浏览器中访问 codingmore.top 就可以请求到内容了。
既然如此,我们顺带把 8081 端口给关掉,减少一个服务器被攻击的可能性。
OK,这样我们就完成了 codingmore-web 也就是编程喵🐱前端的服务部署了。
codingmore-admin-web 打包后的文件是静态的,所以我们只需要在 Nginx 里添加 admin 的配置路径就 OK 了。
upstream codingmore_web_pool{
server 127.0.0.1:8081;
}
server {
listen 80;
server_name codingmore.top;
access_log /home/www/codingmore_web.log;
error_log /home/www/codingmore_web.error;
location /admin {
alias /www/wwwroot/itwanger/dist/; # 根目录
index index.html;
}
#将所有请求转发给pool池的应用处理
location / {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://codingmore_web_pool;
}
}
我们在 server 中增加了一个 admin 的 location,也就是说,当我们访问 codingmore.top/admin 的时候,就去请求 /www/wwwroot/itwanger/dist/ 目录下的静态文件。
这里讲一下 root 和 alias 的区别:
- root:实际访问的地址前缀是 root + 请求的 path路径,即
admin => /www/wwwroot/itwanger/dist/admin - alias: 实际访问的就是
/www/wwwroot/itwanger/dist
注意两者的区别。我们来访问下codingmore.top/admin:
OK。
编程喵🐱是一个前后端分离项目,前端的请求如何访问后端的 API 接口呢?简单聊一下。
打开 codingmore-admin-web/config/prod.env.js 文件,里面有一个 VUE_APP_BASE_API 属性,它的值为 /api,也就意味着前端的请求会发送到 /api 这个前缀路径下。
'use strict'
module.exports = {
NODE_ENV: '"production"',
VUE_APP_BASE_API: '"/api"'
}
那我们的 codingmore-admin 后端服务是跑在 9002 端口下的,这就意味着,我们需要在 Nginx 中增加一个路径,将 api 前缀的请求转发到 9002 下。
OK,来看一下完整的配置内容。
upstream codingmore_web_pool{
server 127.0.0.1:8081;
}
upstream codingmore_admin_pool{
server 127.0.0.1:9002/;
}
server {
listen 80;
server_name codingmore.top;
access_log /home/www/codingmore_web.log;
error_log /home/www/codingmore_web.error;
location /admin {
alias /www/wwwroot/itwanger/dist/; # 根目录
index index.html;
}
location /api/ {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://codingmore_admin_pool;
}
#将所有请求转发给pool池的应用处理
location / {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://codingmore_web_pool;
}
}
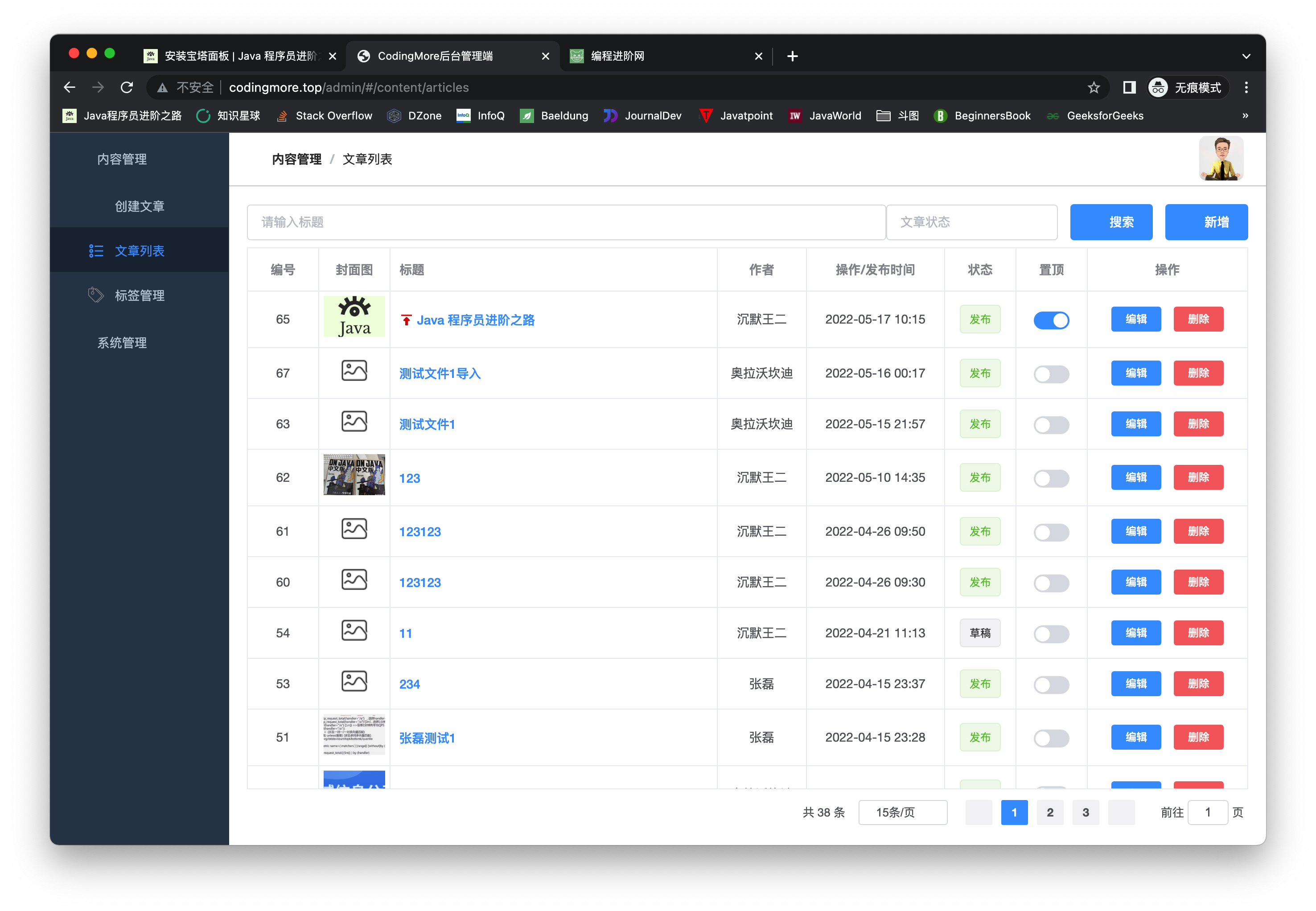
ok,登录 admin 端,可以看到我们的文章管理页面了。
- 编程喵 web 端:www.codingmore.top
- 编程喵 admin 端:www.codingmore.top/admin