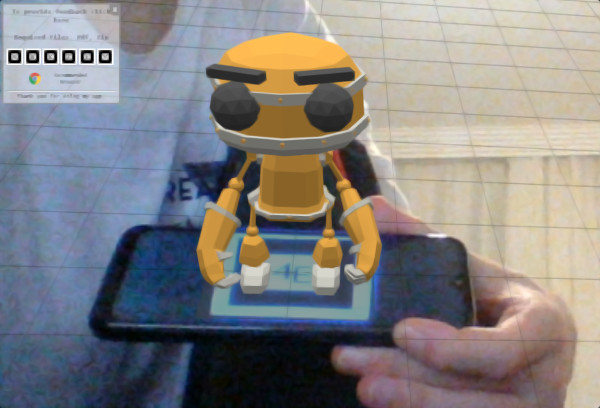
In this project, I demonstrated how AR works on a browser. I used jsartoolkit5 and this animated model on threejs.
You can try clicking right here. You need to give camera permission to the browser. Before using this demo you need some cards. Click here for downloading card file. After that, you need to print and cut four pieces and flip the left one for giving a command to the robot or just use two phones. One is for the standing robot and the other is for commanding the robot.
- 4E: Robot will be on this card. (4E stands for my group short name)
- B: When you show this card to the camera, the robot will be in standing mode.
- K: When you show this card to the camera, the robot will be in running mode.
- D: When you show this card to the camera, the robot will be in dancing mode.
- Z: When you show this card to the camera, the robot will jump.
- E: When you show this card to the camera, the robot will wave.
- Y: When you show this card to the camera, the robot will punch.
- Computer vision companies in the world. Jquery and Jqvmap were used in this project.
- Presentation File (just for archiving. This file is in the Turkish language)
- Point Counter android based and has a primitive algorithm. The algorithm is detecting dominant color (without black and white) and counting.