New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
🐛 BUG: Daily.Dev widget overlay covers elements on some sites #967
Comments
|
Hi @bobbyiliev, Thanks a lot for the report! 🙏 |
|
Hi @idoshamun 👋 I am eager to pick this one up as my first contribution to your awesome project. Just wanted to confirm first if it's still an issue? |
|
@Powell-v2 thanks a lot!! We still don't have designs for that. Let me check if we can squeeze that into the design backlog |
|
We came up with the idea of having the widget be movable, hopefully, with this change, we can solve the primary concern as the placement is going to be dynamic. The key change here would be making the https://www.sketch.com/s/2549ccf9-b98c-413f-96fb-81b05b59e65f |
|
Hi @sshanzel, Can I work on this issue? |
|
Hi @mrswapnilsahu, thank you again for your interest, we're in the middle of fixing the extension for local development. Once done, I will ping you here with a comment 🙌 |
What went wrong? 🤔
The Daily.Dev widget overlaps with the elements on some websites.
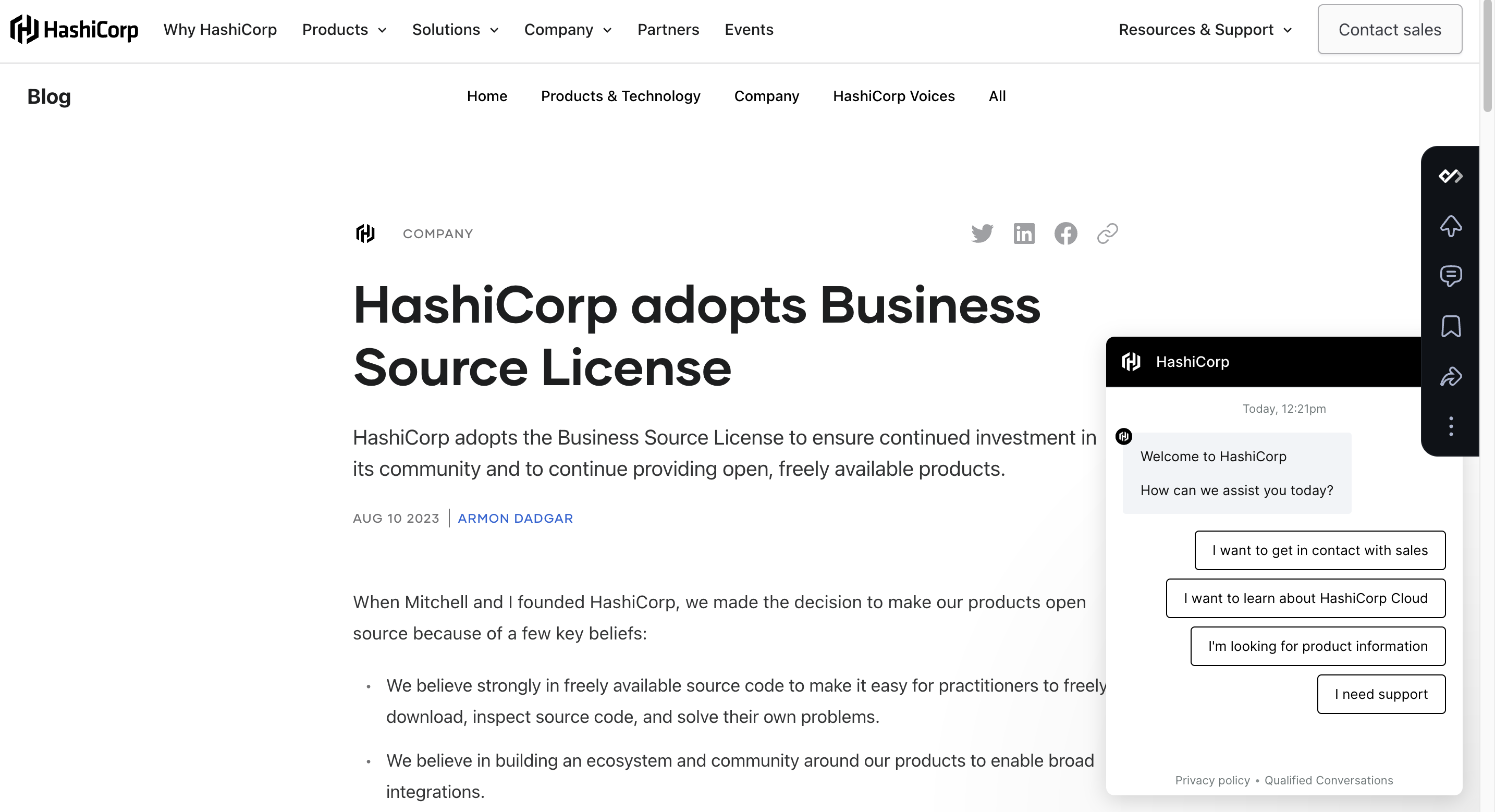
For example, on this Hashicorp post here, there is a live-chat like widget that can not be closed as the Daily.Dev widget is exactly on top of the close button.
It works if you visit it on a larger screen, but on a 13" laptop it seems to be an issue as shown in the screenshot.
Expected Behavior
Maybe add a quick hide button to hide the widget temporarily just for this current page/session.
Steps to Reproduce Issue
Solution Proposed
No response
Screenshots
Environment
MacOS Chrome
Browsers
Chrome
OS
Mac
Version of daily.dev
3.26.3
Additional Context
No response
Code of Conduct
The text was updated successfully, but these errors were encountered: