Circular progress and progress loading prop #2133
Answered
by
waptik
ashwinKumar0505
asked this question in
General
-
|
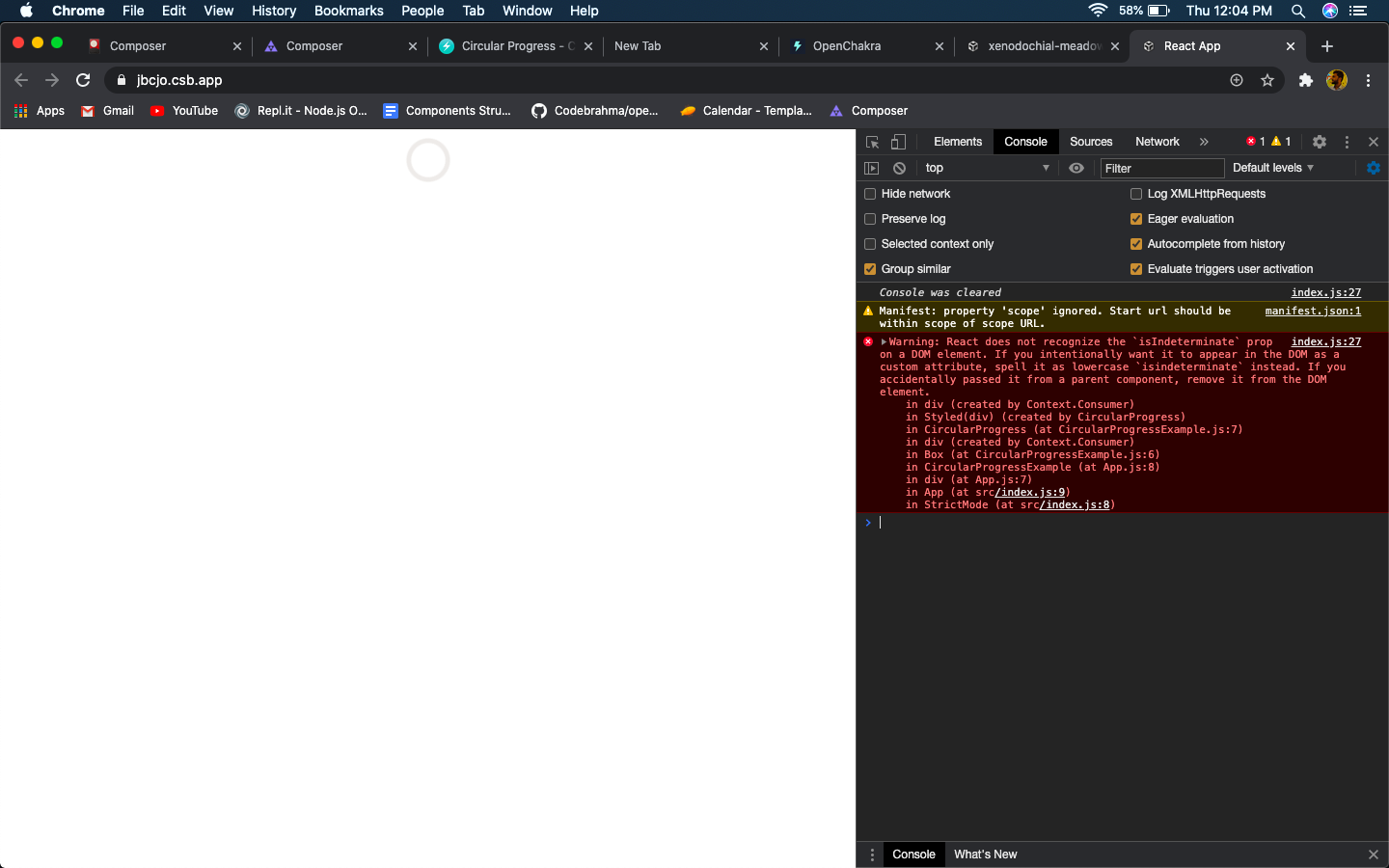
Was the isIndeterminate prop removed from the circular progress and progress components in the next-chakra-ui? |
Beta Was this translation helpful? Give feedback.
Answered by
waptik
Oct 1, 2020
Replies: 1 comment 4 replies
-
|
upload the screenshot again. <CircularProgress aria-label="Loading" isIndeterminate color="blue.500" size="220px" /> |
Beta Was this translation helpful? Give feedback.
4 replies
Answer selected by
ljosberinn
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

upload the screenshot again.
The
isIndeterminateprops is still there as i use it and it works:Here's my code