English | 简体中文
- Simple & Powerful & Rich DEMO
- Manage the canvas in all aspects, developers only need to focus more on customized needs
- Use DOM/REACT/VUE to customize elements: flexibility and excellent expandability
git clone [email protected]:alibaba/butterfly.git
npm install
cd example
npm install
npm start
npm install butterfly-dag
// Full version, including jQuery and lodash internally
import {Canvas, Group, Node, Edge} from 'butterfly-dag';
import 'butterfly-dag/dist/index.css';
// If your project uses jQuery and lodash, in order to reduce the size of the project, we suggest:
import {Canvas, Group, Node, Edge} from 'butterfly-dag/pack/index.js';
import 'butterfly-dag/pack/index.css';
import {Canvas} from 'butterfly-dag';
let canvas = new Canvas({
root: dom, //canvas root dom (require)
zoomable: true, //enable zoom canvas (option)
moveable: true, //enable move canvas (option)
draggable: true, //enable drag nodes (options)
});
canvas.draw({
groups: [], // group data
nodes: [], // nodes data
edges: [] // edges data
})
-
- !!! 3.x API documentation, please go tohere;
- Canvas
- Group
- Node
- Edge
- Endpoint
- Minimap
- Tooltips & Menu
- Layout
- Plugins
- React & Vue Support
- React butterfly [No maintenance, it is recommended to use native version]
- Vue2 butterfly
- Blood Map: Suitable for table blood dag, table field blood dag, business chain blood dag and other blood dag
- Visual Modeling: Suitable for UML, database modeling, data warehouse construction
- Scheduling Diagram(doing)
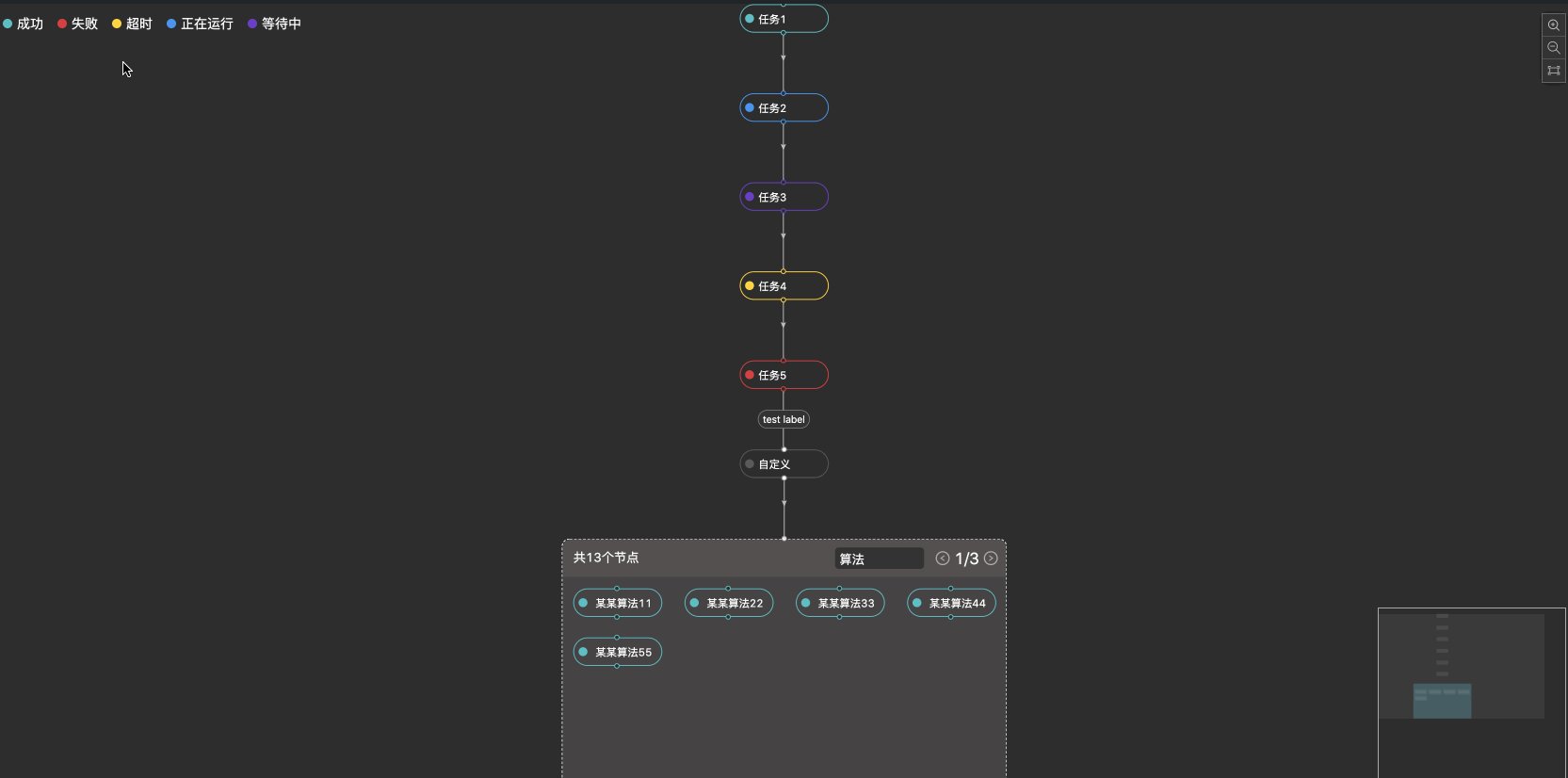
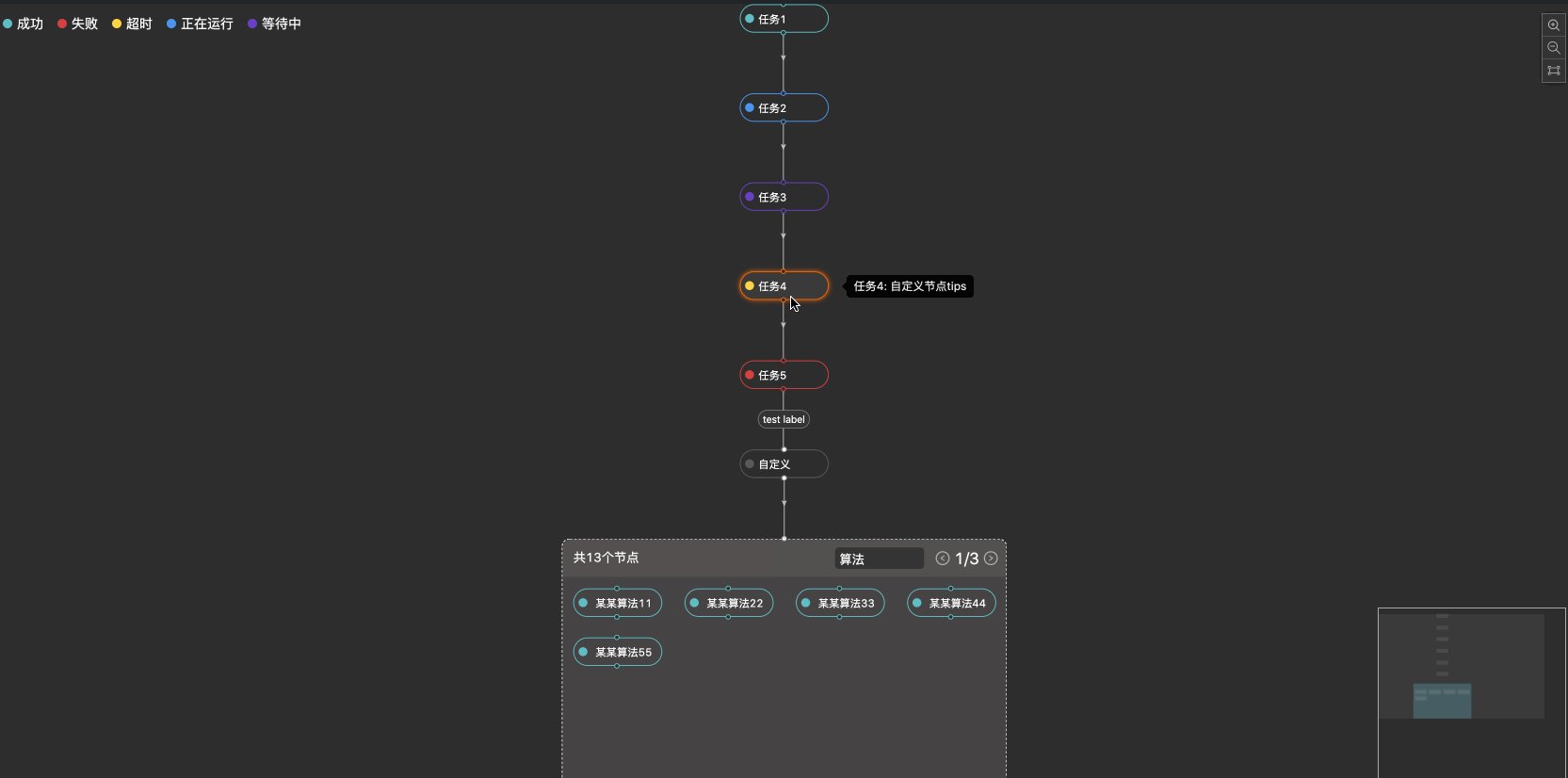
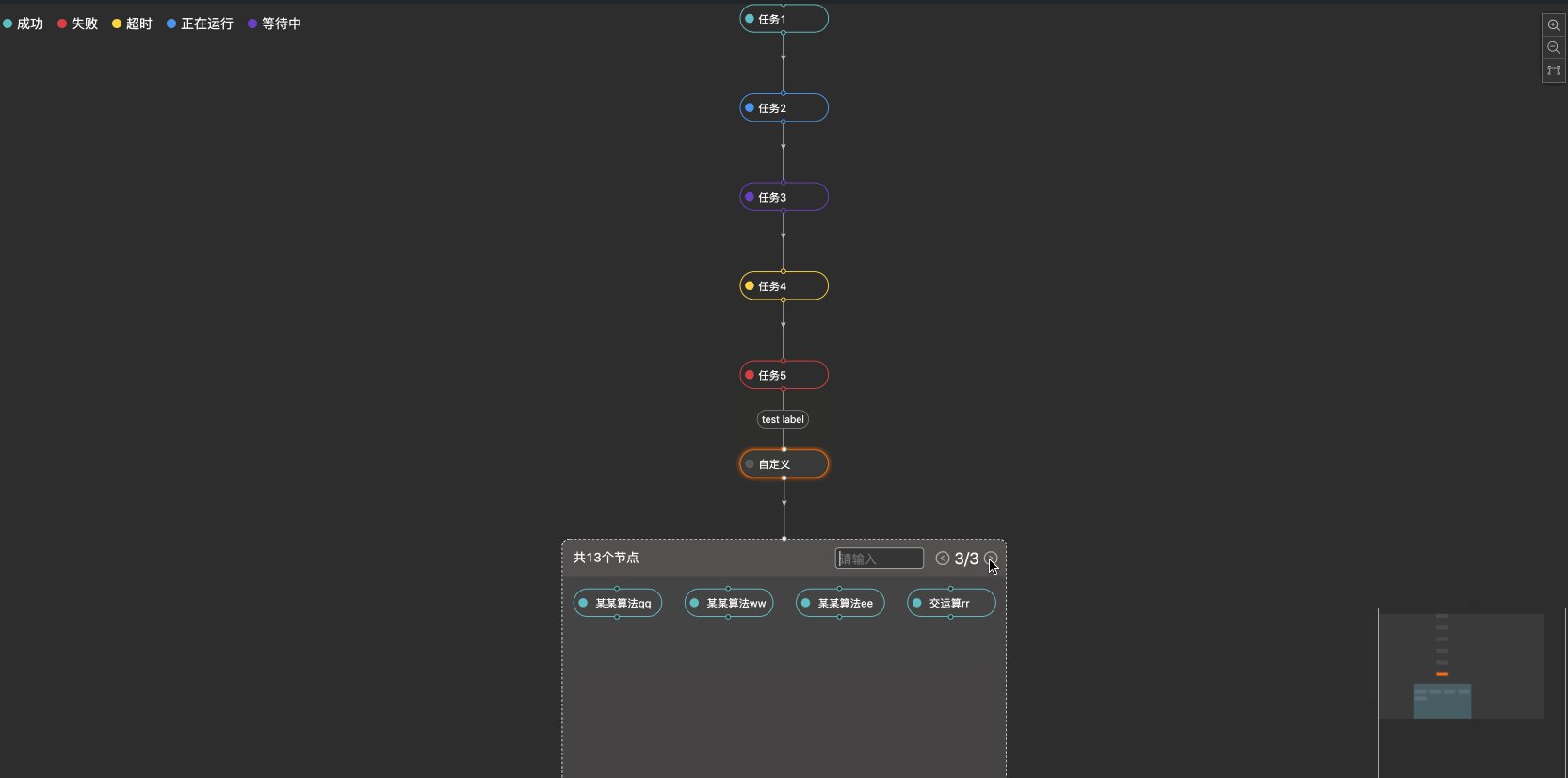
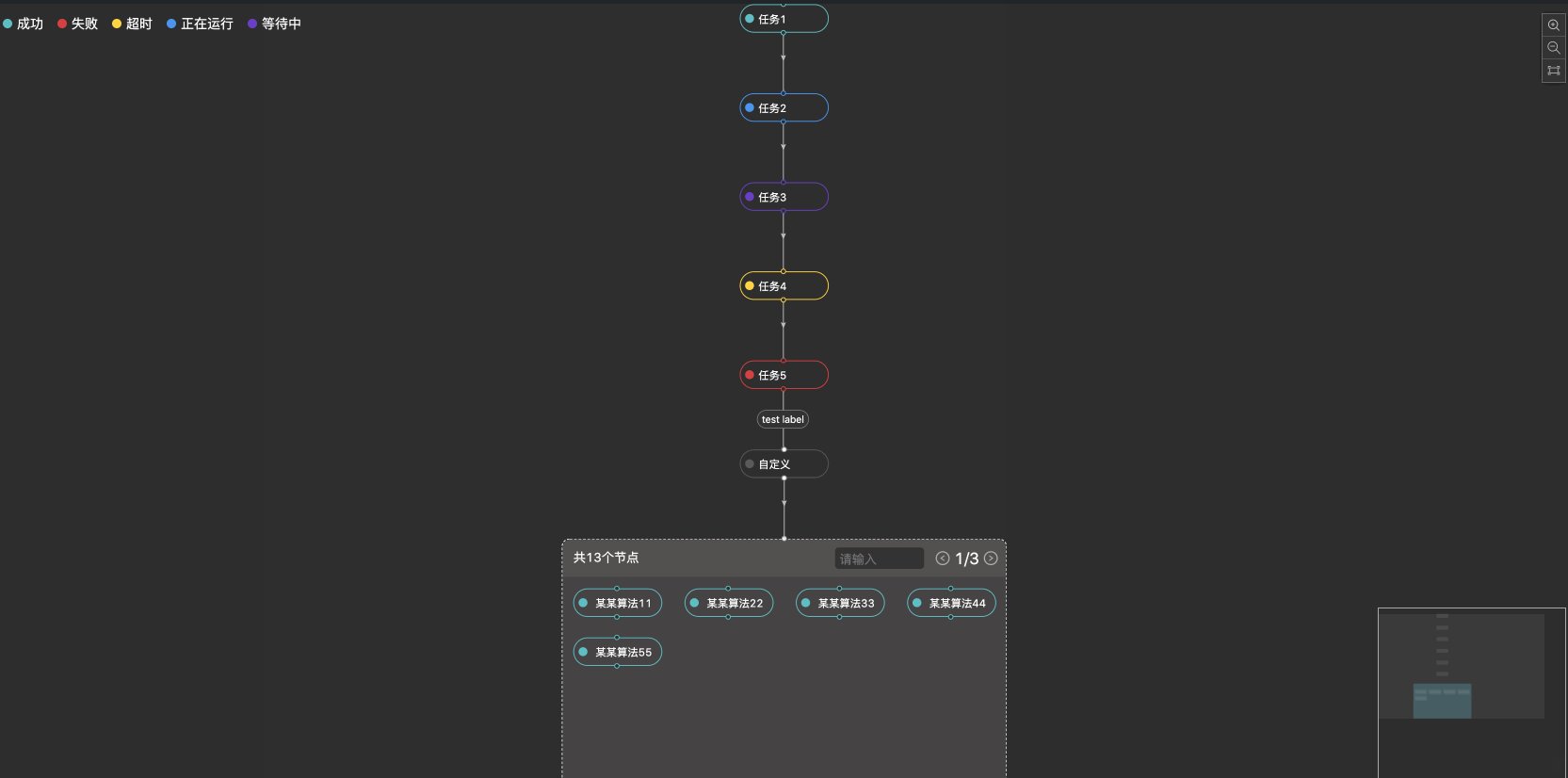
- Monitoring: Suitable for the status display of task flow, data flow and other business
- Butterfly-Editor(doing)
We welcome all contributors, please read the Contribution Guide before becoming a Contributor.
If you already know, come to Issues or Pull requests to become contributors, and let's grow and be better and better together.