A Blazor JSInterop wrapper for jsMind.
https://stefh.github.io/jsMind.Blazor
See Wiki : Supported-Functionality
PM> Install-Package jsMind.Blazor
<head>
. . .
+ <script type="text/javascript" src="_content/jsMind.Blazor/jsmind.min.js"></script>
+ <script type="text/javascript" src="_content/jsMind.Blazor/jsmind-interop.min.js"></script>
+ <link type="text/css" rel="stylesheet" href="_content/jsMind.Blazor/jsmind.min.css" />
</head>. . .
@using Microsoft.JSInterop
+ @using JsMind.Blazor.Components
+ @using JsMind.Blazor.Models
+ @using JsMind.Blazor.Events
+ @using JsMind.Blazor.Constantsrazor-html
@page "/"
<!-- Add the component -->
<MindMapTreeContainer @ref="_myTreeNodeContainer"
Options="@_options"
Data="@_treeData"
OnShow="@OnShowTree"
style="border:solid 1px blue; background:#f4f4f4;" />razor - @code
{
private MindMapTreeContainer _myTreeNodeContainer;
// Define the MindMapOptions
readonly MindMapOptions _options = new MindMapOptions
{
Editable = false,
Theme = MindMapThemes.Primary
};
// Define some MindMapTreeData
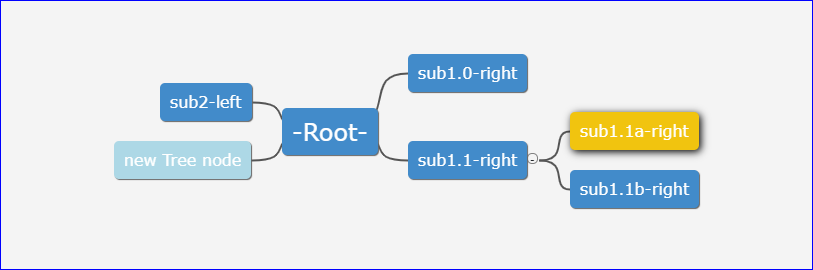
readonly MindMapTreeData _treeData = new MindMapTreeData
{
RootNode = new MindMapTreeNode
{
Id = "root",
Topic = "-Root-",
Children = new List<MindMapTreeNode>
{
new MindMapTreeNode
{
Id = "sub1.0",
Topic = "sub1.0-right"
},
new MindMapTreeNode
{
Id = "sub1.1",
Topic = "sub1.1-right",
Children = new List<MindMapTreeNode>
{
new MindMapTreeNode
{
Id = "sub1.1a",
Topic = "sub1.1a-right"
}
}
},
new MindMapTreeNode
{
Id = "sub2",
Topic = "sub2-left",
Direction = MindMapNodeDirection.Left
}
}
}
};
async Task OnShowTree(EventArgs args)
{
// When the MindMap is displayed, expand all nodes
await _myTreeNodeContainer.Expand();
}
}